当前位置:网站首页>Basic case of Baidu map
Basic case of Baidu map
2022-04-23 17:03:00 【Eli-sun】
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=cXG18I5SNt2EZNvG7CVyE4jjTr8swlo4"
></script>
// This was introduced ak To apply for a Baidu map developer account , You can click in through the following website
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/helloworld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=cXG18I5SNt2EZNvG7CVyE4jjTr8swlo4"
></script>
<style>
html{
height: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body{
height: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.anchorBL, .BMap_cpyCtrl{
display: none;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
console.log(window.BMapGL);
var map = new BMapGL.Map('map') // Initialize map
var point = new BMapGL.Point(116.404,39.915) // Set map coordinates
map.centerAndZoom(point, 10) // Central Map display level
map.enableScrollWheelZoom(true) // Zoom in and out of the map through the scroll wheel
</script>
</body>
</html>
版权声明
本文为[Eli-sun]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230554289813.html
边栏推荐
猜你喜欢

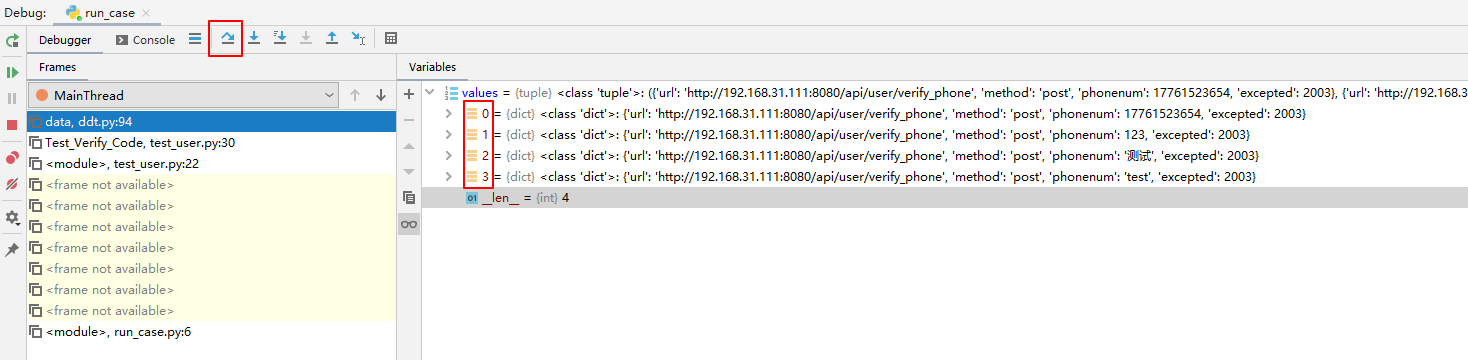
Modify the test case name generated by DDT

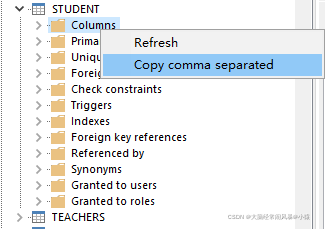
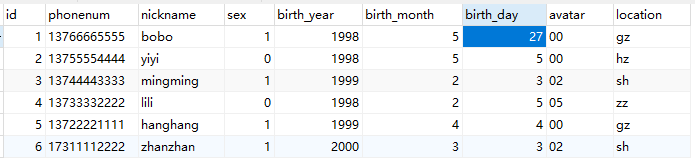
oracle 中快速获取表的列名列表

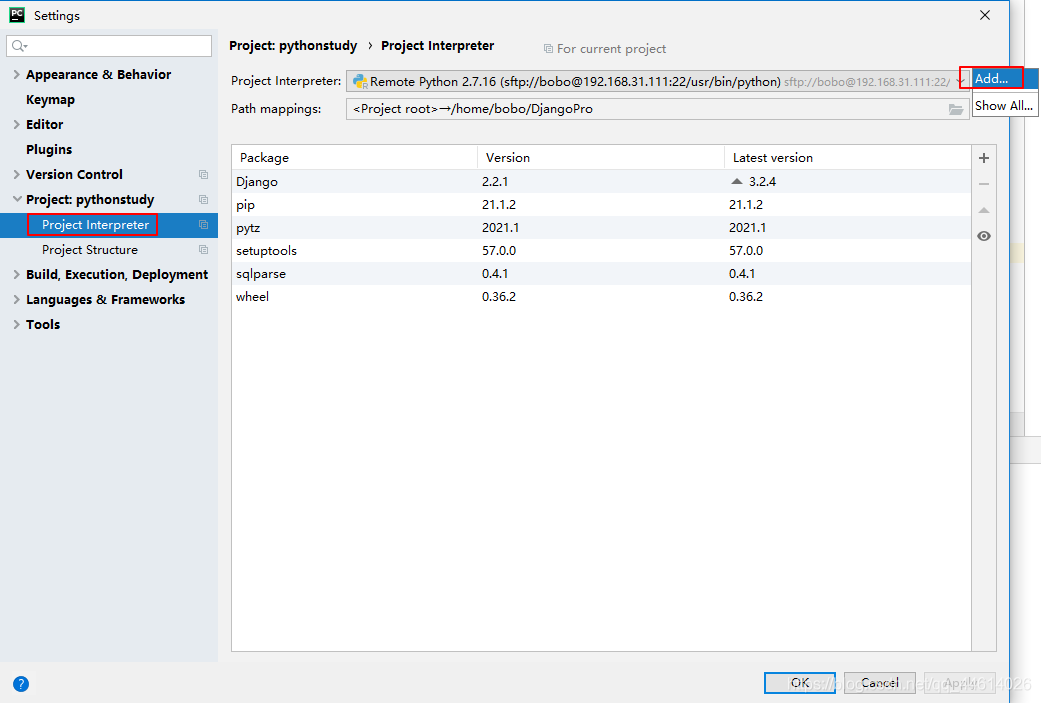
Pycham connects to the remote server and realizes remote debugging

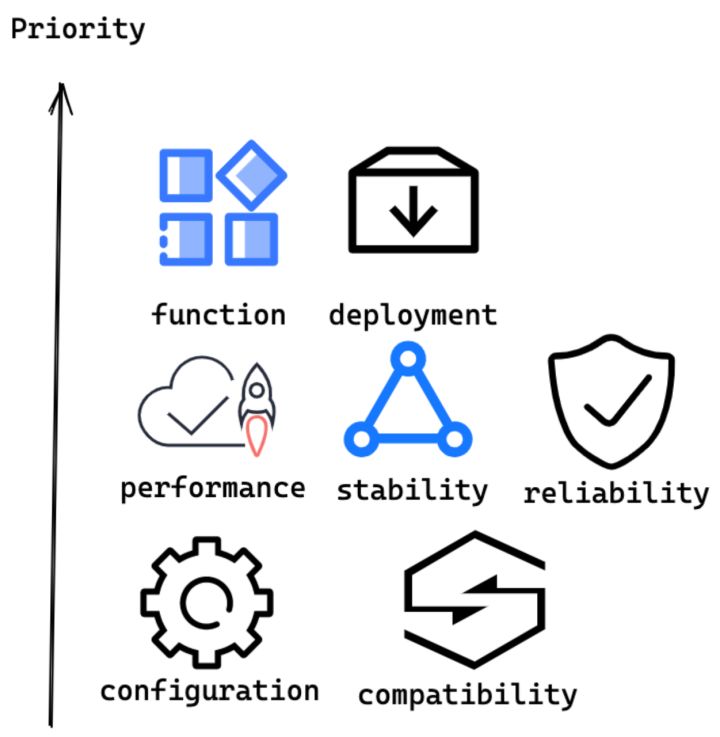
Milvus 2.0 质量保障系统详解

PyMySQL

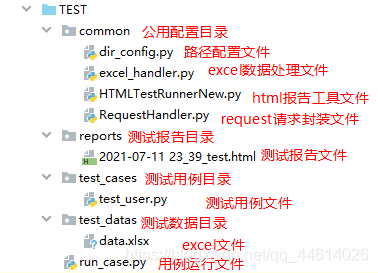
Idea of batch manufacturing test data, with source code

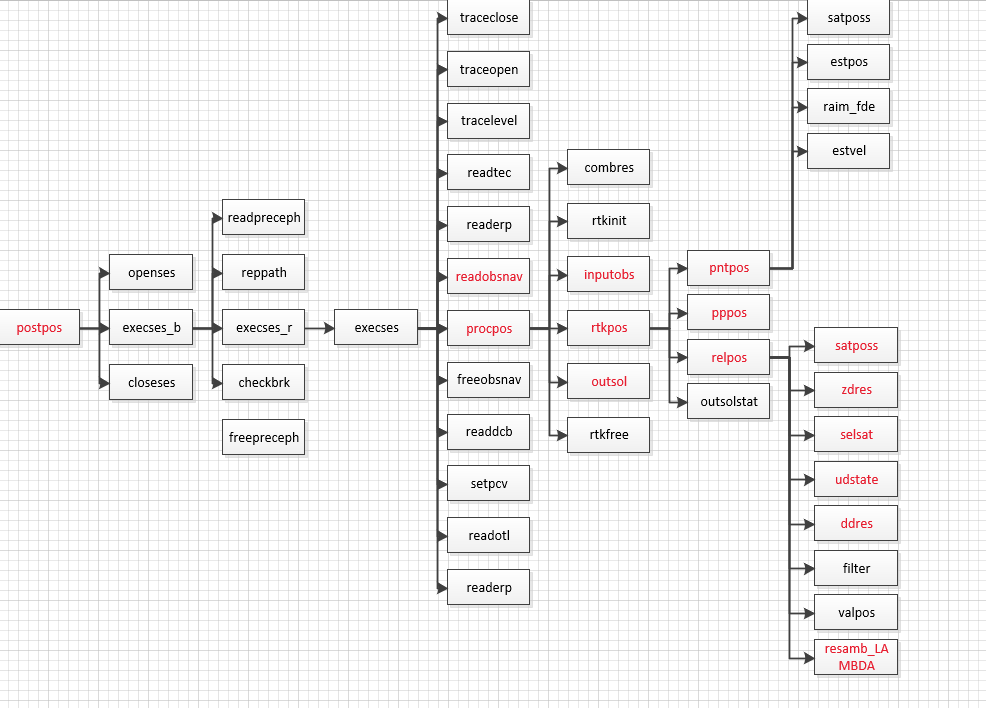
RTKLIB 2.4.3源码笔记

Installing labellmg tutorial in Windows

DDT + Excel for interface test

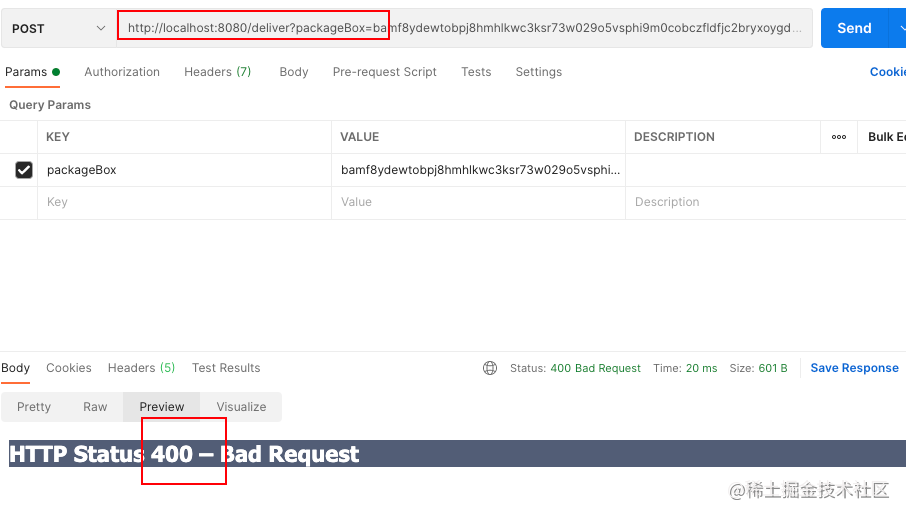
Feign report 400 processing
随机推荐
Nacos + aspnetcore + Ocelot actual combat code
Generation of barcode and QR code
Shell script -- shell programming specification and variables
Derivation of Σ GL perspective projection matrix
PHP efficiently reads large files and processes data
Shell脚本——Shell编程规范及变量
Milvus 2.0 détails du système d'assurance de la qualité
Pseudo Distributed installation spark
网络安全之渗透靶场实战详解
1-1 NodeJS
文件操作《二》(5000字总结篇)
Kingdee Cloud Star API calling practice
Regular filtering of Intranet addresses and segments
oracle 中快速获取表的列名列表
Go language RPC communication
Camtasia2022软件新增功能介绍
详解牛客----手套
Promise (I)
Deeply understand the relevant knowledge of 3D model (modeling, material mapping, UV, normal), and the difference between displacement mapping, bump mapping and normal mapping
Modify the test case name generated by DDT