当前位置:网站首页>微信小程序的订阅号开发(消息推送)
微信小程序的订阅号开发(消息推送)
2022-04-23 14:02:00 【1029179954】
由于微信订阅号开发改变,之前写的那片订阅号推送有些内容不可以使用了,所以我重新整理了一下开发逻辑,希望可以对有需要的朋友带来帮助。
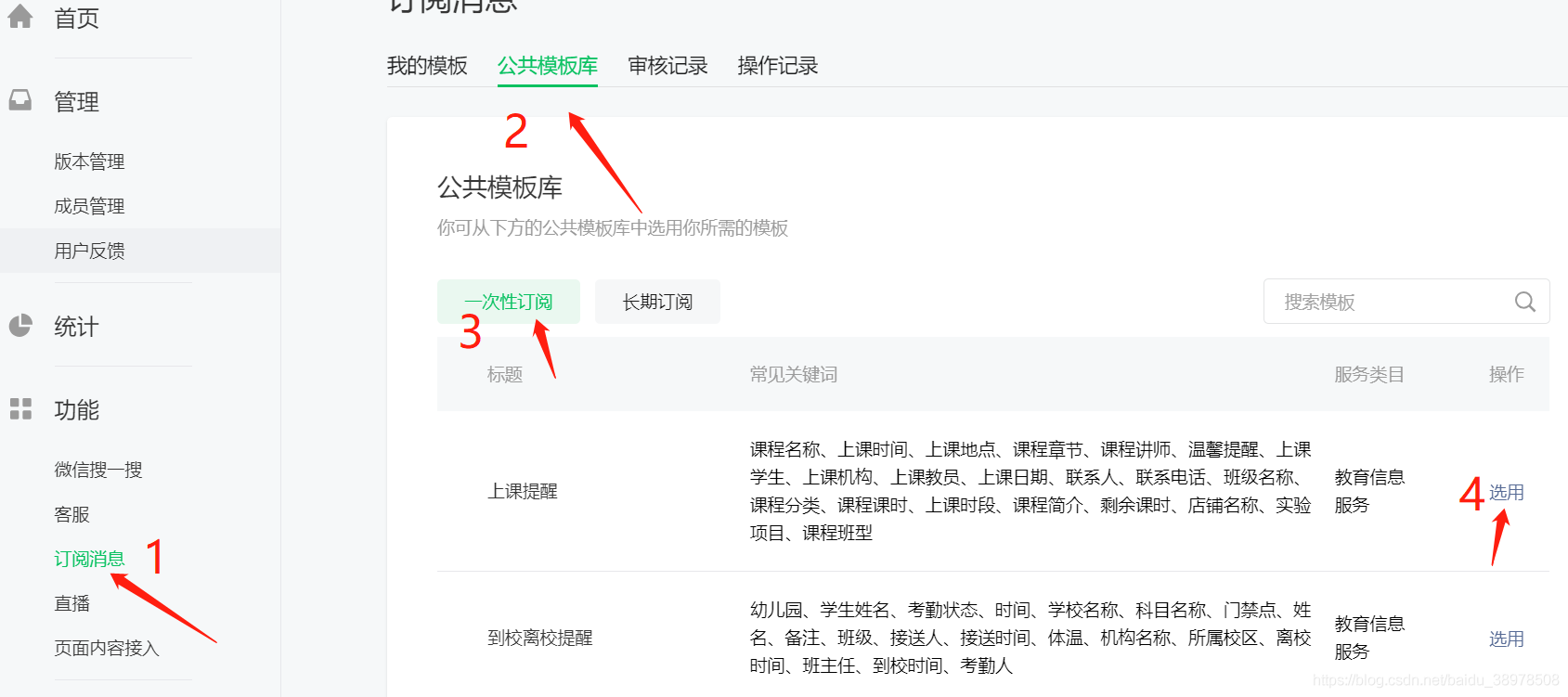
一、 选择订阅号消息的模板
通过微信公众平台登录微信小程序的后台,按照下面的步骤选取模板,获取模板的id,消息推送要用。

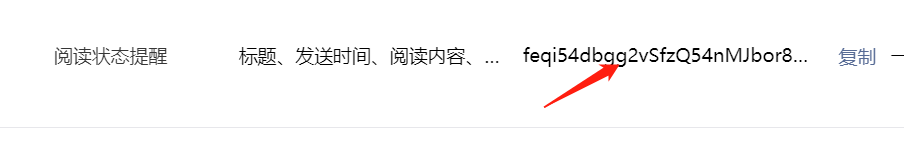
模板id

二、其他参数的准备
(1)参数的介绍
openid:每个微信唯一的id,服务通知用它的作用是你想要通知谁,谁的openid就给你发送过去,它类似你的电话号码,给你发短信,必须知道你的电话号。
access_token:因为如何实现微信服务通知,底层我们不知道,微信给了接口,想用这个接口必须有access_token参数。因为微信保密做的还相对严格,所以获取就需要各种参数。
template_id:模板id,这个就是微信公众平台里边,你选用什么格式通知模板,就把对应的template_id粘贴过来。(上边已经获取)
appid、secret:在微信公众平台里边,这个大家应该都熟悉,我就不多说了。
(2)参数的获取
openid
//获取openid
wx.login({
success: function (res) {
var code1 = res.code
var appid1 = "自己的"
var secret1 = "自己的"
var ul = 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appid1 + '&secret=' + secret1 + '&js_code=' + code1 + '&grant_type=authorization_code'
//获取openid
wx.request({
url: ul,
method: 'GET',
success: function (e) {
var openid = e.data.openid
console.log('获取登录身份的唯一openid', openid)
that.openid=e.data.openid
wx.setStorageSync('openid', openid)
}
})
}
})
access_token
//获取access_token
const appid = "" // 这里填写你的appid
const secret = "" // 这里填写你的secret
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`,
header: {
'content-type': 'application/json'
},
success(res) {
console.log("at微信小程序"+res.data.access_token)
that.access_token=res.data.access_token
console.log("onload:"+that.access_token)
wx.setStorageSync('at',res.data.access_token)
},
fail(error){
console.log(error)
}
})
3、消息推送
这个需要绑定函数才能触发,在加载函数没办法实现的
wxml
<view class="tab-item" bindtap="Initialize">
<text>获取位置</text>
</view>
js
//初始化函数
Initialize(e){
//发送是否订阅订阅消息
var that=this
wx.requestSubscribeMessage({
//模板id 微信公众后台获取
tmplIds: ['feqi54dbgg2vSfzQ54nMJbor8Bf7tCgf58HotgrGof8'],
success(res) {
if(res.errMsg === 'requestSubscribeMessage:ok'){
that.sendMessage();
}
}
})
},
sendMessage: function (e) {
var that=this
var today = new Date();
var year = today.getFullYear();
var m1 = today.getMonth();
var month = m1 + 1
var day = today.getDate();
var h = today.getHours();
var m = today.getMinutes();
var etime = year + "-" + month + "-" + day
var time=h+":"+m
const access_token1 = wx.getStorageSync('at');
const openid1 = wx.getStorageSync('openid')
const value1 = wx.getStorageSync('value1')
const value3 = wx.getStorageSync('value3')
const page = wx.getStorageSync('page1')
console.log("测试at"+access_token1+"测试openid"+openid1)
wx.request({
url: `https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=${access_token1}`, //仅为示例,并非真实的接口地址
data: {
"touser": openid1,
"template_id": "feqi54dbgg2vSfzQ54nMJbor8Bf7tCgf58HotgrGof8",
"page":page,
"data":{
"thing1": {
"value": value1
},
"time2": {
"value": time
},
"thing3": {
"value": value3
},
"thing4": {
"value": "点击查看详细介绍"
}
}
},
method: 'post',
header: { 'Content-Type': 'application/json' },
success(res) {
console.log("res",res)
},
fail(error){
console.log("error",error)
}
})
},
版权声明
本文为[1029179954]所创,转载请带上原文链接,感谢
https://blog.csdn.net/baidu_38978508/article/details/117078575
边栏推荐
- Quartus prime hardware experimental development (de2-115 board) experiment II function adjustable comprehensive timer design
- Wechat applet
- 生成随机高质量符合高斯分布的随机数
- 专题测试05·二重积分【李艳芳全程班】
- Interesting talk about network protocol
- Oracle告警日志alert.log和跟踪trace文件中文乱码显示
- Jiannanchun understood the word game
- Lin Lin, product manager of Lenovo: network failure of local network operator in Tianjin. The background server of Zui system can't work normally for the time being
- Function executes only the once function for the first time
- JS 力扣刷题 103. 二叉树的锯齿形层序遍历
猜你喜欢

低频量化之明日涨停预测

As a junior college student, I studied hard in closed doors for 56 days, won Ali offer with tears, five rounds of interviews and six hours of soul torture

Postman reference summary

What is the difference between blue-green publishing, rolling publishing and gray publishing?

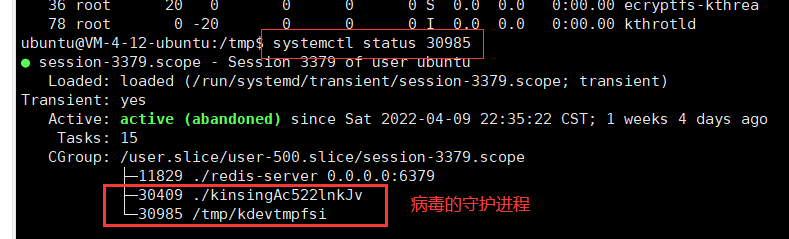
服务器中挖矿病毒了,屮

Quartus prime hardware experimental development (de2-115 board) experiment 1 CPU instruction calculator design

Elmo (bilstm-crf + Elmo) (conll-2003 named entity recognition NER)

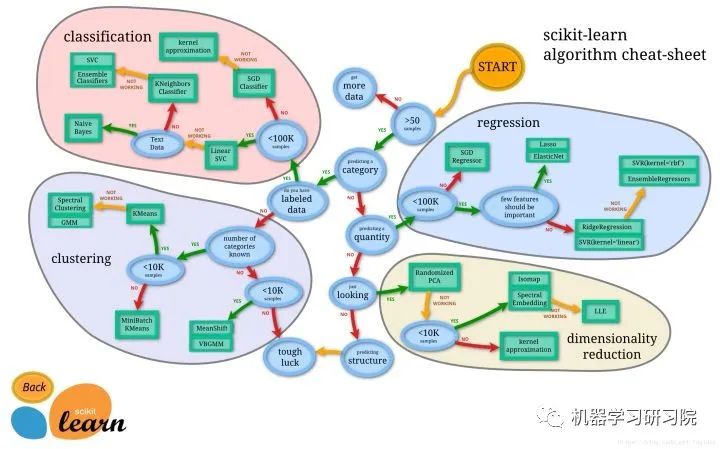
Universal template for scikit learn model construction

freeCodeCamp----time_ Calculator exercise

浅谈基于openssl的多级证书,Multi-level CA的签发和管理,以及双向认证
随机推荐
变长参数__VA_ARGS__ 和 写日志的宏定义
FDFS start
网站_收藏
[VMware] address of VMware Tools
【报名】TF54:工程师成长地图与卓越研发组织打造
JS brain burning interview question reward
多线程 @Async 线程池
Express ② (routing)
Neuron and neural network
腾讯根据ip解析地址
mysql通过binlog文件恢复数据
Decentralized Collaborative Learning Framework for Next POI Recommendation
Business case | how to promote the activity of sports and health app users? It is enough to do these points well
Program compilation and debugging learning record
Strange bug of cnpm
程序编译调试学习记录
第十五章 软件工程新技术
SPC简介
商家案例 | 运动健康APP用户促活怎么做?做好这几点足矣
Record a strange bug: component copy after cache component jump