当前位置:网站首页>Use of five routing guards
Use of five routing guards
2022-04-23 17:15:00 【MiMenge】
What is route guard ?
It can be simply understood as the of routing components ’ Guard ’, In the process of entering a route, you must first leave your guard , Guards through other routes can access other routes .
Global route guard
Guard routes configured globally , All route navigation will be affected by the global route guard
- Global front route guard
In the process of routing and navigation , The page will enter the pre routing guard before jumping
Triggered before route switching , You can control the switching behavior of the route
beforeEach(to, from, next){}
Parameters : to The information of the target route of the handover is saved
from Save the information of the starting route of switching
next Control whether route navigation switching is blocked
-
Global post route guard
Post routing guard , Triggered after route navigation switching , It can be triggered after the route switching is successful , No need to switch next
afterEach(to, from){}Parameters to The information of the target route of the handover is saved from Save the information of the starting route of switching -
The global routing guard can be combined with meta Use
meta {} Save user-defined information in the form of key value pairs , It can be used with routing guard
Exclusive routing guard
beforeEnter(to, from, next){}
Use in a separate routing configuration , Control routing behavior separately , Similar to the global pre routing guard
test — Verification is required to jump to the specified route token, If not, intercept
import Router from 'vue-router';
import Vue from 'vue';
Vue.use(Router);
const routes = [{
path: '/',
name: 'index',
component: () => import('../views/index'),
// Establish routing rules
meta: {
isA: false }
}, {
path: '/about',
name: 'about',
component: () => import('../views/about'),
meta: {
isA: true }
}, {
path: '/self',
name: 'self',
component: () => import('../views/self'),
meta: {
isA: false }
}, {
path: '/route',
name: 'route',
component: () => import('../views/route'),
meta: {
isA: false },
// Route exclusive guard
// brforeEnter(to, from, next) {
// console.log(to, from, next());
// // This route has separate verification rules
// },
}]
const router = new Router({
mode: 'history',
routes,
})
// Global front route guard
// example - -- If not token You can't jump
router.beforeEach((to, from, next) => {
// console.log(to, from, to.meta.isA);
// Intercept according to the route
if (to.meta && to.meta.isA) {
// To determine if there is token, If not, intercept and jump
if (!localStorage.getItem('token')) {
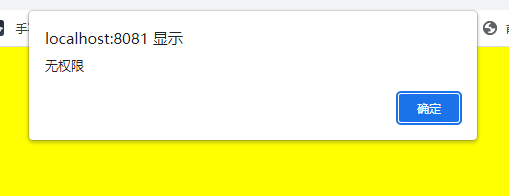
alert(' No authority ')
return;
}
next();
} else {
next()
}
});
// Global post route guard
router.afterEach((to, from) => {
console.log(to, from);
document.title = to.name;
});
export default router;
Intercept

After a successful jump
You can change the corresponding title
Component guard
Similar to the use of global routing guard , However, this guard is only for a single component
Enter the component guard --- Trigger before entering the component
beforeRouteEnter(to, from, next){}
Leave the component guard --- Trigger after leaving the component
beforeRouteLeave(to, from, next){}
- test
export default {
name: "Route",
// Component guard ---- Trigger when entering the component --- The hook triggers before the lifecycle
beforeRouteEnter(to, from, next) {
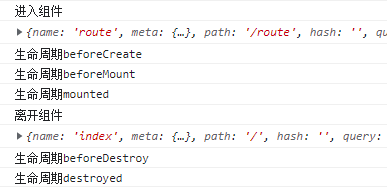
console.log(" Enter the assembly ");
next();
},
// Component guard --- Triggered when leaving the component --- Before the hook is about to be destroyed (beforedestroy) Trigger
beforeRouteLeave(to, from, next) {
console.log(" Leave component ");
next();
},
beforeMount() {
console.log(" Life cycle beforeMount");
},
mounted() {
console.log(" Life cycle mounted");
},
deactivated() {
console.log(" Life cycle deactivated");
},
activated() {
console.log(" Life cycle activated");
},
beforeCreate() {
console.log(" Life cycle beforeCreate");
},
beforeDestroy() {
console.log(" Life cycle beforeDestroy");
},
destroyed() {
console.log(" Life cycle destroyed");
},
Entering and leaving components route

版权声明
本文为[MiMenge]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230553027341.html
边栏推荐
猜你喜欢

EF core in ASP Generate core priority database based on net entity model
![Using quartz under. Net core -- job attributes and exceptions of [4] jobs and triggers](/img/ec/43dddd18f0ce215f0f1a781e31f6a8.png)
Using quartz under. Net core -- job attributes and exceptions of [4] jobs and triggers

Solution architect's small bag - 5 types of architecture diagrams

Further study of data visualization

Document operation II (5000 word summary)

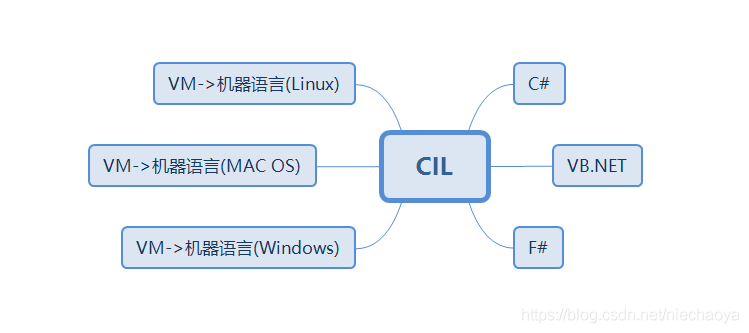
. net cross platform principle (Part I)

JS, entries(), keys(), values(), some(), object Assign() traversal array usage
![Customize my_ Strcpy and library strcpy [analog implementation of string related functions]](/img/71/a6a0c7b0e652d2b807f259f7cbf139.png)
Customize my_ Strcpy and library strcpy [analog implementation of string related functions]

Shell script -- shell programming specification and variables

Perception of linear algebra 2
随机推荐
Simulation of infrared wireless communication based on 51 single chip microcomputer
On lambda powertools typescript
Milvus 2.0 détails du système d'assurance de la qualité
Promise (I)
Nacos + aspnetcore + Ocelot actual combat code
Bottom processing of stack memory in browser
Promise (III)
[WPF binding 3] listview basic binding and data template binding
Feign report 400 processing
Shell script -- shell programming specification and variables
groutine
Perception of linear algebra 2
Shortcut keys (multiline)
Using quartz under. Net core -- preliminary understanding of [2] operations and triggers
. net cross platform principle (Part I)
ASP. Net core configuration options (Part 1)
Milvus 2.0 質量保障系統詳解
Webapi + form form upload file
Using quartz under. Net core - [1] quick start
1-3 components and modules