当前位置:网站首页>JS, entries(), keys(), values(), some(), object Assign() traversal array usage
JS, entries(), keys(), values(), some(), object Assign() traversal array usage
2022-04-23 17:04:00 【Eli-sun】
js in entries(),keys(),values() , some(), Object.assign() Traversal array usage
ES6 Provides entries(),keys(),values() Method returns the iterator of the array , For traversers (Iterator) have access to for…of Facilitate , It can also be used entries() The returned iterator Iterator.next() Method .
1. Use keys() Traverse .
keys() Returns the iterator of the index number of the array element .
const arr1 = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k']
for (let index of arr1.keys()) {
console.log(index);
}
result :
You can see that the output is the of each array element index.
0
1
2
3
4
5
6
7
8
9
10
2. Use values() Traverse .
values() The return is the traversal of the array element value .
for (let val of arr1.values()) {
console.log(val);
}
result :
a
b
c
d
e
f
g
h
i
j
k
3. Use entries() Traverse .
Use with deconstruction , You can get the element index and value.
for (let [index, val] of arr1.entries()) {
console.log(index, val);
}
result :
0 'a'
1 'b'
2 'c'
3 'd'
4 'e'
5 'f'
6 'g'
7 'h'
8 'i'
9 'j'
10 'k'
4. Use Iterator.next() Traverse .
be based on entries() The returned iterator , To call the traverser next() The method can get the access entry of each element , The entrance has a done Attribute can indicate whether it is convenient to end . You can get... Through the entrance value attribute , It is the index of the element and the array of values .
let arrEntries=arr1.entries();
let entry=arrEntries.next();
while(!entry.done){
console.log(entry.value);
entry=arrEntries.next();
}
5.some Method
Used to detect whether the elements in the array meet the specified conditions ( Function provides ). Each element of the array will be executed in turn : If I have one element that satisfies this condition , Then the expression returns true , The remaining elements are no longer checked .
Be careful : some() Empty arrays are not detected .
Be careful : some() It doesn't change the original array .
array.some(function(currentValue,index,arr),thisValue)
Parameter description :
Parameters 1:function(currentValue, index,arr)
must . function , Every element in the array performs this function .
Function parameter :
(1)currentValue must . The value of the current element
(2)index Optional . The index value of the current element
(3)arr Optional . The array object to which the current element belongs
Parameters 2:thisValue
Optional . Object as the callback to execute , Pass to function , Used as a “this” Value .
If you omit thisValue ,“this” The value of is “undefined”
var age=[12,42,34,10];
aa(){
var a=this.age.some((x)=>{
return x>100;
});
console.log(a);// The result is false
}

6. The two objects are the same key assignment
row.row The value inside is assigned to this.form Inside
Object.keys(this.form).forEach(key => {
this.form[key] = row.row[key];
});
版权声明
本文为[Eli-sun]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230554289618.html
边栏推荐
- Use between nodejs modules
- Solution architect's small bag - 5 types of architecture diagrams
- Kingdee Cloud Star API calling practice
- [markdown notes]
- feign报400处理
- SQL: How to parse Microsoft Transact-SQL Statements in C# and to match the column aliases of a view
- 【WPF绑定3】 ListView基础绑定和数据模板绑定
- ◰ GL shader handler encapsulation
- Freecodecamp ---- budget & category exercise
- About stream flow, write it down briefly------
猜你喜欢

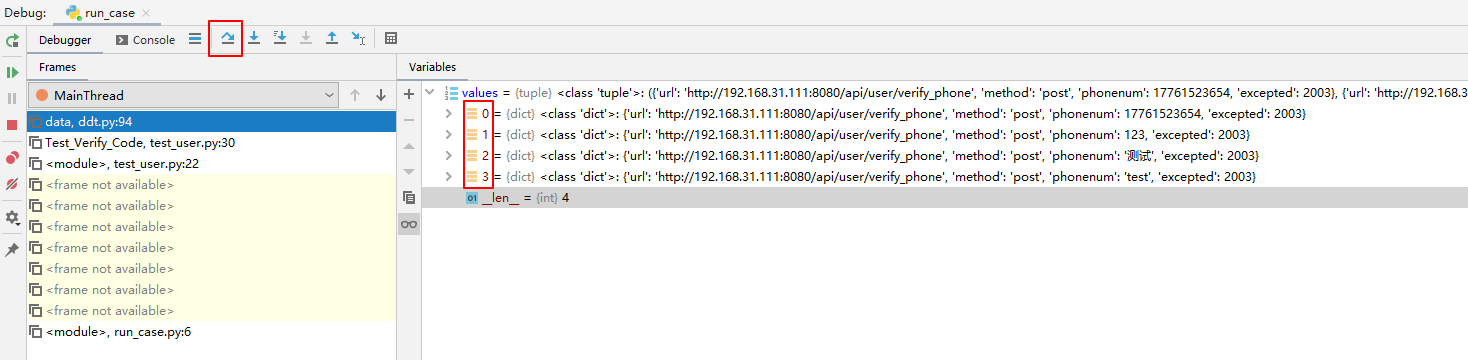
Modify the test case name generated by DDT

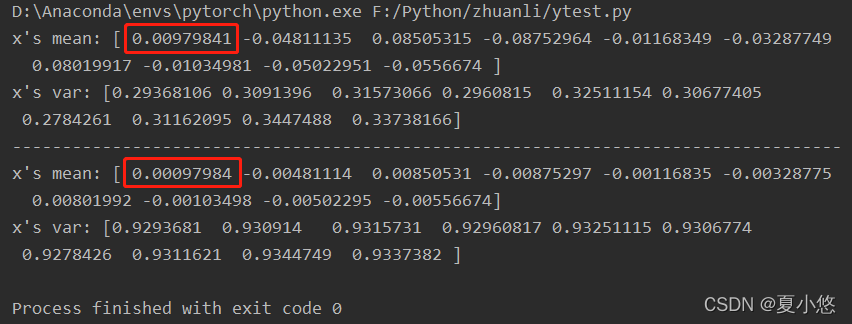
Pytorch: the pit between train mode and eval mode

Grpc gateway based on Ocelot

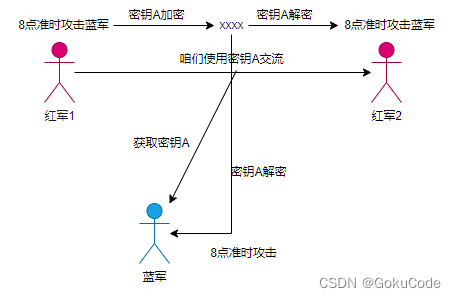
Detailed explanation of information abstract, digital signature, digital certificate, symmetric encryption and asymmetric encryption

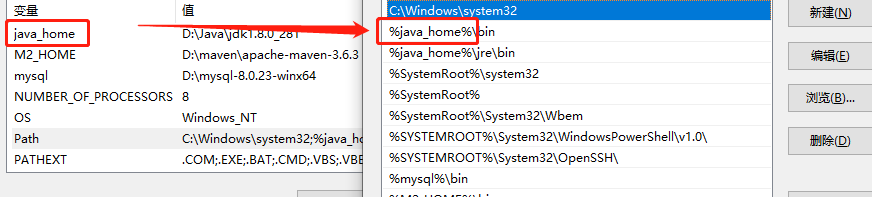
Path environment variable

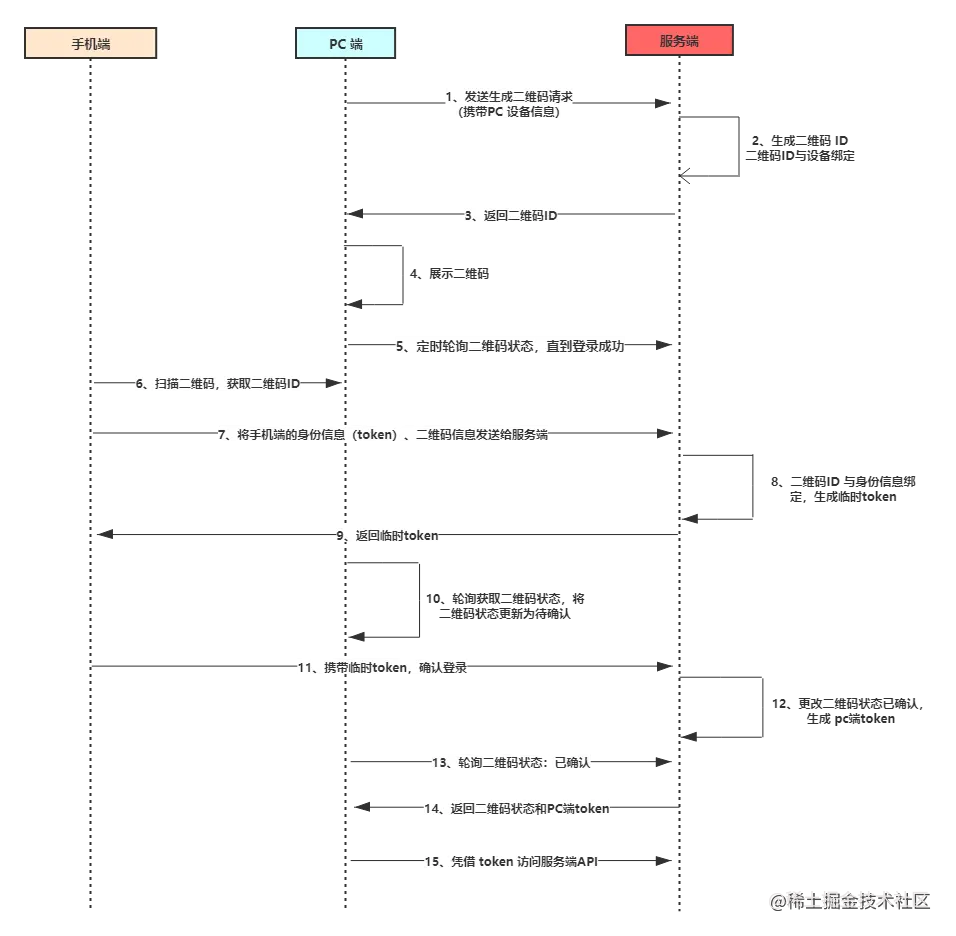
扫码登录的原理你真的了解吗?

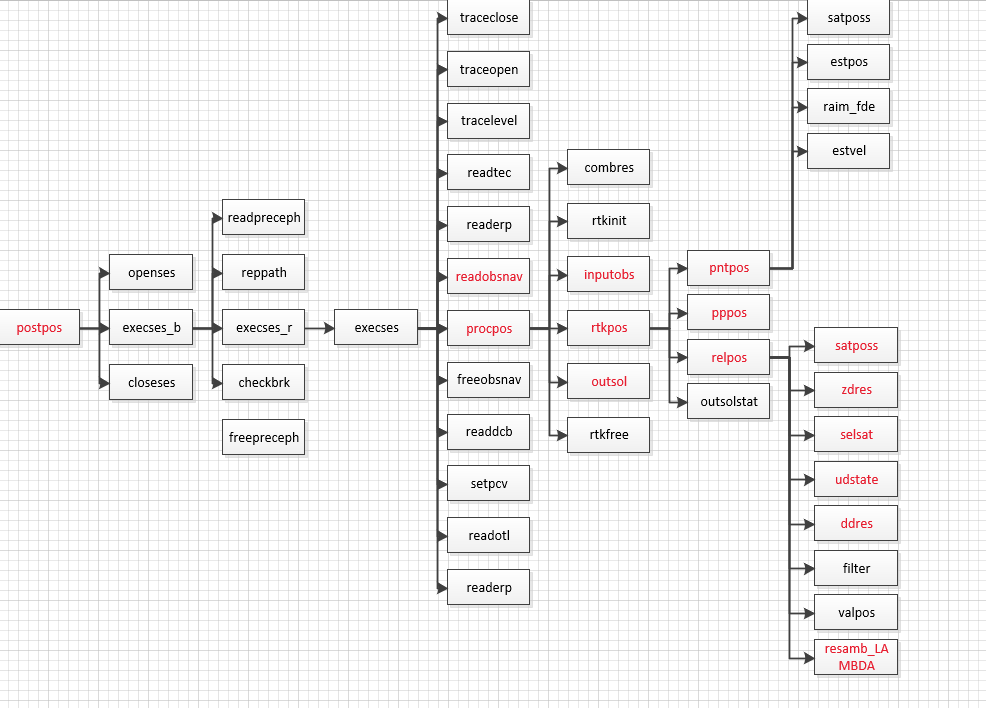
Rtklib 2.4.3 source code Notes

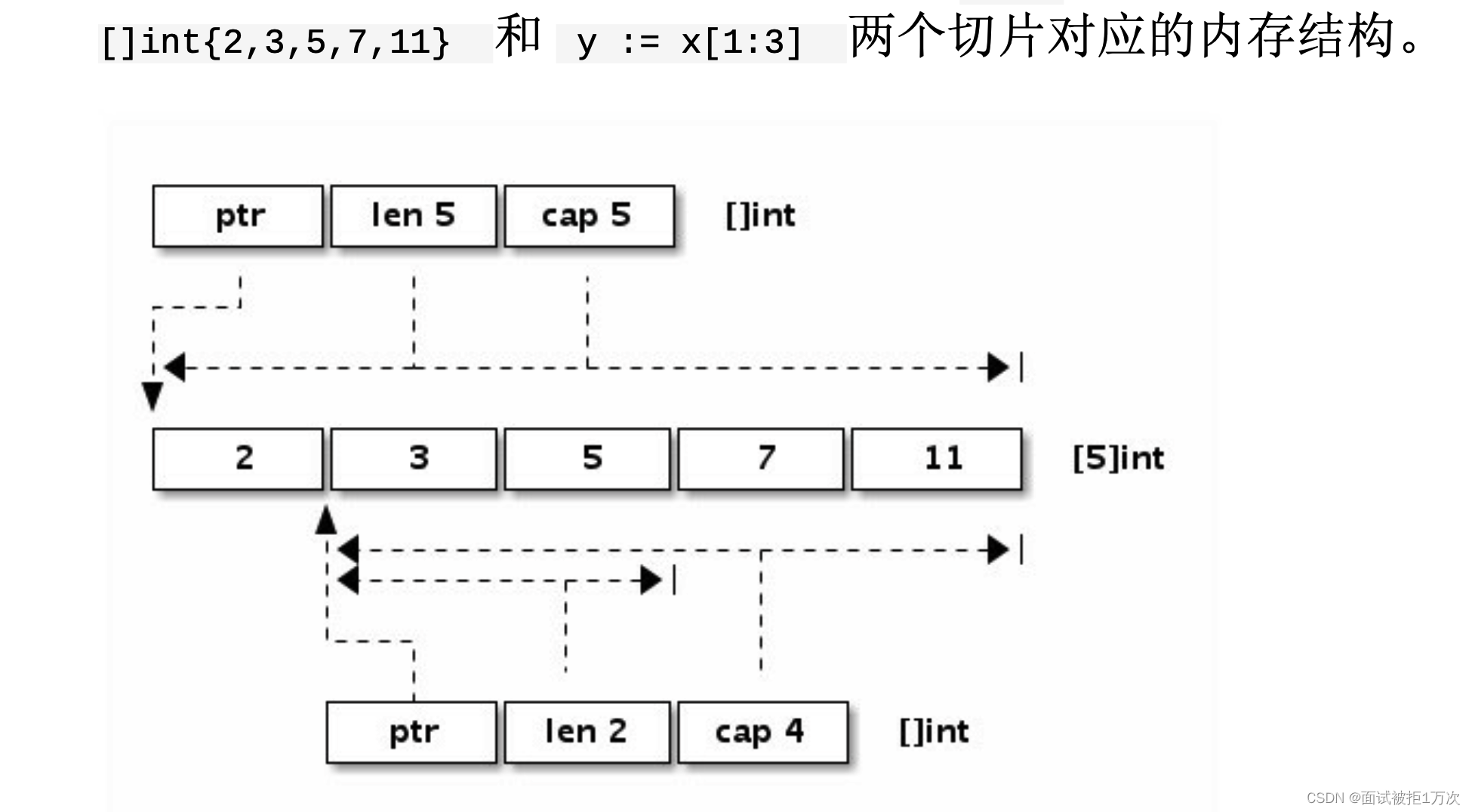
Go language, array, string, slice
![[registration] tf54: engineer growth map and excellent R & D organization building](/img/12/7aece45fbc9643c97cdda94b405118.jpg)
[registration] tf54: engineer growth map and excellent R & D organization building

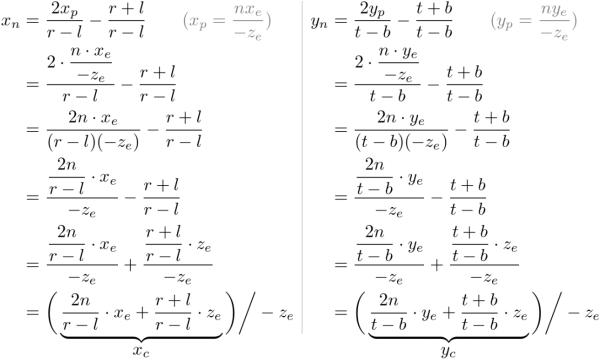
Derivation of Σ GL perspective projection matrix
随机推荐
How to choose the wireless gooseneck anchor microphone and handheld microphone scheme
Detailed explanation of Milvus 2.0 quality assurance system
1-5 nodejs commonjs specification
1-3 components and modules
Generate random numbers with high quality and Gaussian distribution
VLAN高级技术,VLAN聚合,超级Super VLAN ,Sub VLAN
JSON deserialize anonymous array / object
MySQL restores data through binlog file
[C#] 彻底搞明白深拷贝
Mock test
Camtasia2022软件新增功能介绍
An essay on the classical "tear down the wall in thinking"
【WPF绑定3】 ListView基础绑定和数据模板绑定
Production environment——
Knowledge points and examples of [seven input / output systems]
Nodejs reads the local JSON file through require. Unexpected token / in JSON at position appears
VLAN advanced technology, VLAN aggregation, super VLAN, sub VLAN
Deeply understand the relevant knowledge of 3D model (modeling, material mapping, UV, normal), and the difference between displacement mapping, bump mapping and normal mapping
Milvus 2.0 détails du système d'assurance de la qualité
自定义my_strcpy与库strcpy【模拟实现字符串相关函数】