当前位置:网站首页>rem如何使用
rem如何使用
2022-08-11 10:42:00 【woowen!】
rem是相对于根元素的单位
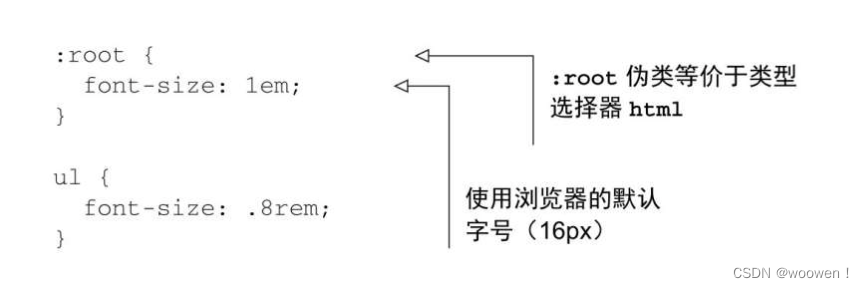
在文档中,根节点是所有其他元素的祖先节点。根节点有一个伪类选择器(:root),可以用来选中它自己。这等价于类型选择器html,但是html的优先级相当于一个类名,而不是一个标签。
rem是root em的缩写。rem不是相对于当前元素,而是相对于根元素的单位。

在这个例子里,根元素的字号为浏览器默认的字号16px(根元素上的em是相对于浏览器默认值的)。无序列表的字号设置为0.8rem,计算值为12.8px。因为相对根元素,所以所有字号始终一致,就算是嵌套列表也一样。
rem只是你工具包中的一种工具。掌握CSS很重要的一点是学会在适当的场景使用适当的工具。一般会用rem设置字号,用px设置边框,用em设置其他大部分属性,尤其是内边距、外边距和圆角(不过我有时用百分比设置容器宽度)。
 以1920的设计图为稿
以1920的设计图为稿
<script>
// 页面刚加载完成的时候。设置根大小
document.documentElement.style.fontSize = document.documentElement.clientWidth / 1920 + 'px';
// 当浏览器窗口改变的时候,监听窗口变化设置根元素的fontsize
window.addEventListener("resize", setRemSize, false);
function setRemSize() {
if(document.documentElement.clientWidth < 1366 ){
return
}
document.documentElement.style.fontSize = document.documentElement.clientWidth / 1920 + 'px';
}
</script>
// 以1920的设计图为例,设计图中是多少px就是多是rem
// 比如 div宽度是100px 对应rem 则是100rem边栏推荐
- 【翻译】Drafting and Revision: Laplacian Pyramid Network for Fast High-Quality Artistic Style Transfer
- chrome设置为深色模式(包括整个网页)
- 1.TCP/IP基础知识
- Simple implementation of a high-performance clone of Redis using .NET (seven-end)
- The mathematical knowledge required for neural networks, the mathematical foundation of neural networks
- How to improve the efficiency of telecommuting during the current epidemic, sharing telecommuting tools
- 数据库的索引和其底层数据结构
- 分析 Flink 任务如何超过 YARN 容器内存限制
- 4. 继承
- 【学习笔记】线性规划对偶定理
猜你喜欢
随机推荐
ID3v2 Library以便能够设置
【Ackerman Motion Control】
fetch请求设置请求头错误导致无法跨域
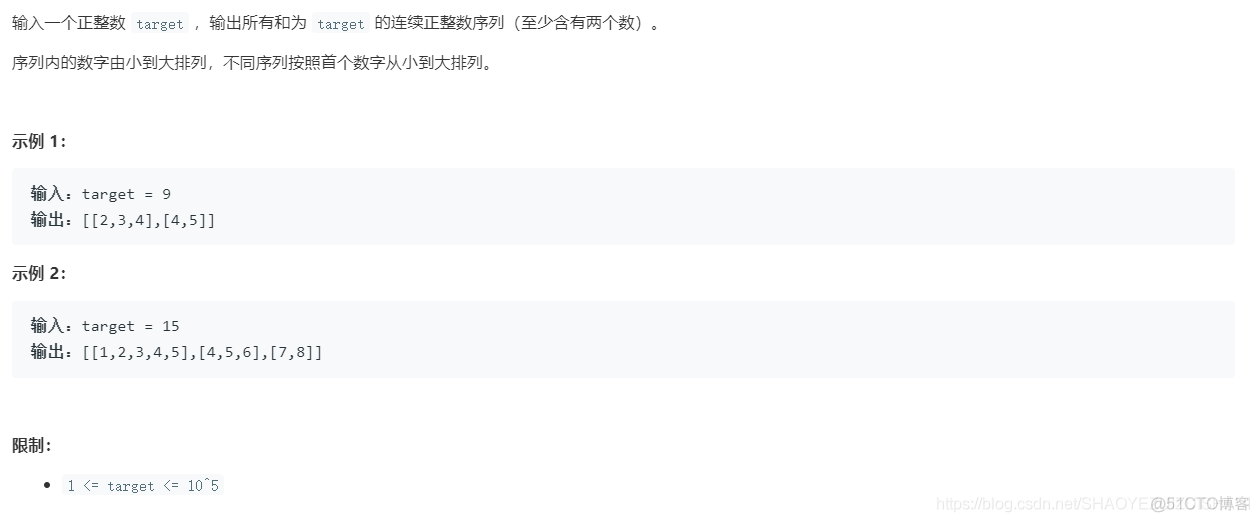
a sequence of consecutive positive numbers with sum s
计算数组某个元素的和
二维数组名的用途
算法---跳跃游戏(Kotlin)
本地开发好的 SAP UI5 应用部署到 ABAP 服务器时,中文字符变成乱码的原因分析和解决方案
运动健康服务场景事件订阅,让应用推送“更懂用户”
如何建立编程思想和提高编程思想
[Ext JS]11.14 SimXhr.js?_dc=1659315492151:65 Uncaught TypeError problem analysis and solution
杰理AC632N蓝牙芯片iokey使用解析(通用MCU版)
【Daily Question】640. Solving Equations
我用这个操作,代码可读性提升一个档次
1. 类与对象——什么是对象
【教程】区块链是数据库?那么区块链的数据存储在哪里?如何查看数据?FISCO-BCOS如何更换区块链的数据存储,由RocksDB更换为MySQL、MariaDB,联盟链区块链数据库,区块链数据库应用
人是怎么废掉的?人是怎么变强的?
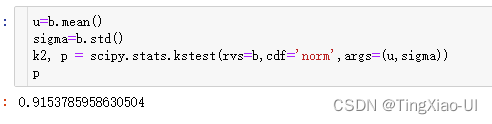
假设检验:正态性检验的那些bug——为什么对同一数据,normaltest和ktest会得到完全相反的结果?
NT 内核函数原型大全
Gold Transfer(树上倍增)
![[UE] 入坑](/img/18/a329706541e45eb0db4bf3f7f99973.png)