当前位置:网站首页>img图片加载错误时显示默认图片
img图片加载错误时显示默认图片
2022-08-11 11:38:00 【小太阳...】
JavaScript用的onerror事件,vue用的@error
JavaScript写法
<img src="xxx" onerror="this.src='default-image.png'">
vue写法:
<img :src="img_in" @error="setDefaultImage">
import bgWhite from '@/assets/images/bg-white.png';
export default {
data() {
return {
img_in: bgWhite, // 加一个白色背景图,就是在加载图片的时间避免闪一下上次的图片
defaultImg:require('@/assets/images/remote-default-img.png'),
};
},
methods: {
// 接口获取图片
showImgDialog( {
this.img_in = xxxx;
},
// 加载失败设置默认图片
setDefaultImage(e) {
e.target.src = this.defaultImg
},
},
};
边栏推荐
猜你喜欢

OpenHarmony如何选择图片在Image组件上显示(eTS)

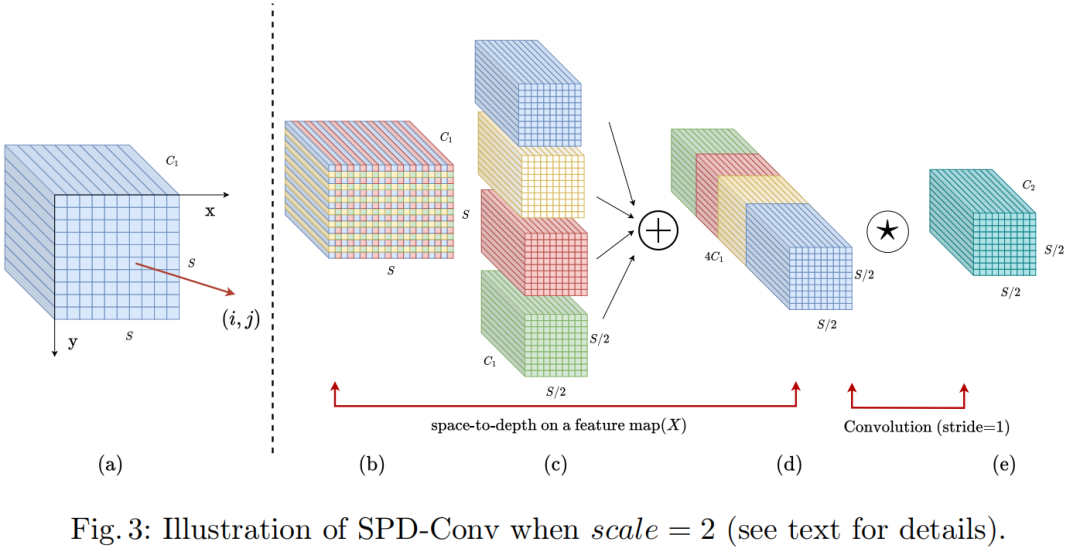
Small target stunt | Complete the small target detection upgrade of Yolov5 in the easiest way!

TX12 + ExpressLRS RC configuration and control link problem summary 915 MHZ

edusoho兑换码功能二次开发

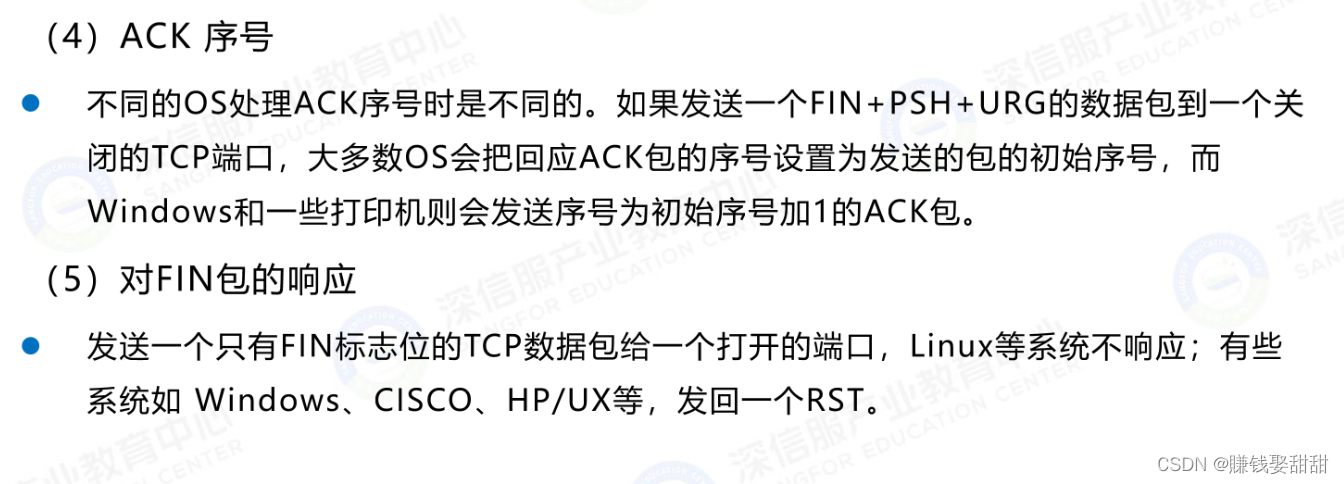
Network Security - nmap

怎么了

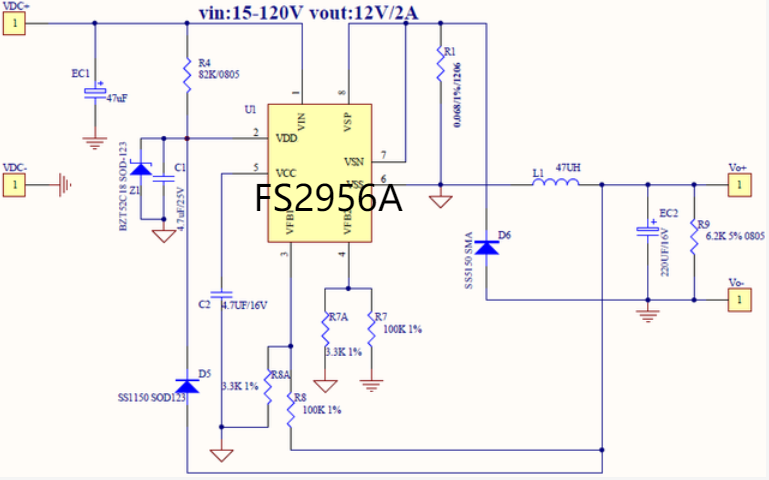
FS2956A 输入8-120V 用于液晶仪表5V-USB 充电口方案

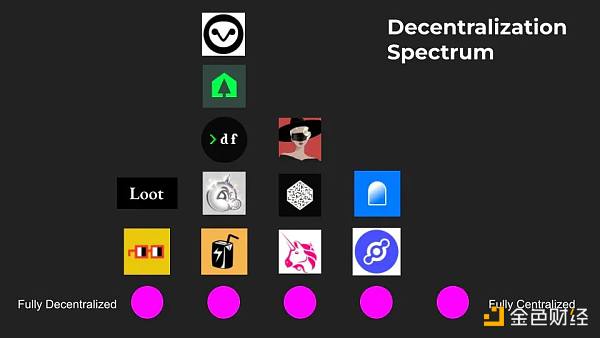
Web3 Entrepreneur's Guide: How to Build a Decentralized Community for Your Product?

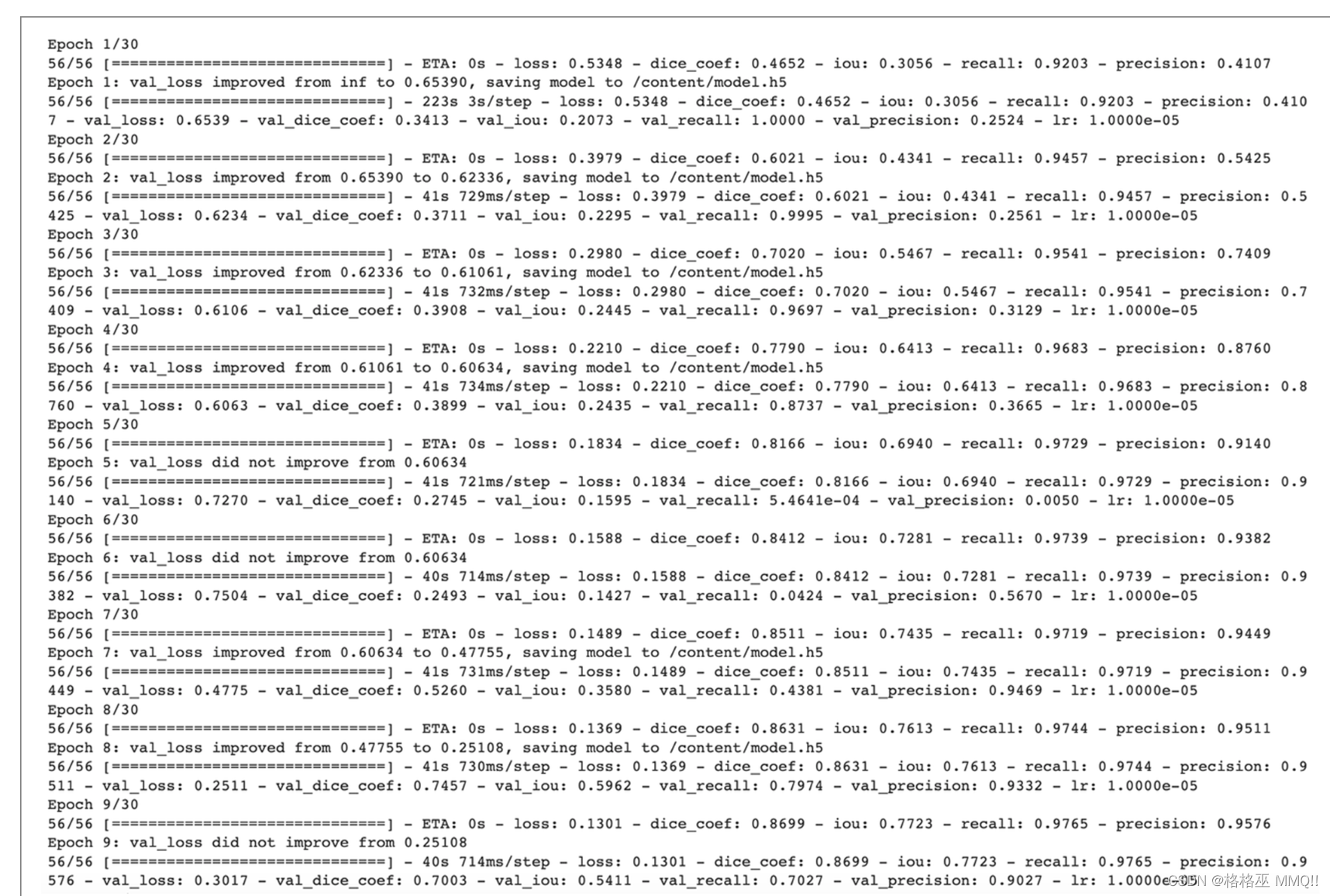
使用神经网络进行医学影像识别分析

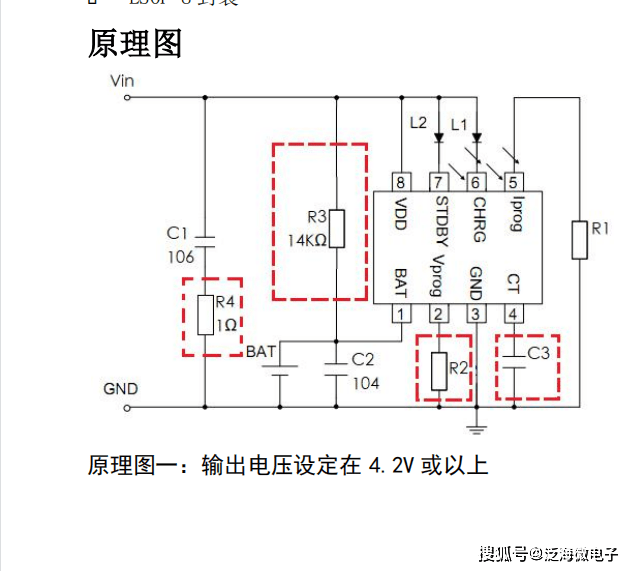
PL4807-ADJ线性锂电池可调充电芯片
随机推荐
SM5200原厂SOT23-6 500mA 线性锂电子替代芯片
StratoVirt 中的虚拟网卡是如何实现的?
Kubernetes应用发布思路分析
蚂蚁集团开源密码学基础库 BabaSSL 正式更名“铜锁”
VirtualLab:Ince-Gaussian光束产生涡旋阵列激光束的观测
通过热透镜聚焦不同类型的高斯模式
【项目篇- 项目团队部分怎么写、如何作图?(两千字图文总结建议)】创新创业竞赛项目计划书、新苗国创(大创)申报书、挑战杯创业计划竞赛
How long does it take to train a neural network, neural network training takes too long
From Douyin to Volcano Engine——Seeing the Evolution and Opportunities of Streaming Media Technology
目标检测学习笔记——paddleDetection使用
概率期望及计数的一些性质应用
五分钟教你内网穿透
edusoho兑换码功能二次开发
Small target stunt | Complete the small target detection upgrade of Yolov5 in the easiest way!
2021牛客暑期多校训练营5 J Jewels
RTP协议浅析
HTM5学习:第一阶段02
Hugging Face快速入门(重点讲解模型(Transformers)和数据集部分(Datasets))
网络安全——nmap
工程师如何对待开源 --- 一个老工程师的肺腑之言