当前位置:网站首页>03列中新增子行
03列中新增子行
2022-08-11 10:19:00 【陆俞蓉】
(对上一个demo的延伸)
也就是把其中一个列作为另一行的复容器
<div class="container">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="row">
<div class="col-md-6">a1</div>
<div class="col-md-6">a2</div>
</div>
</div>
<div class="col-md-9">b</div>
</div>
</div>

BootStrap的布局是非常灵活的,行里可以嵌套列,列里也可以嵌套行
<div class="container">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="row">
<div class="col-md-6">a1</div>
<div class="col-md-6">a2</div>
</div>
<div class="row">
<div class="col-md-6">a3</div>
<div class="col-md-6">a4</div>
</div>
</div>
<div class="col-md-9">b</div>
</div>
</div>

边栏推荐
- unity shader 测试执行时间
- [UE] 入坑
- TIOBE - 2022年8月编程语言排行
- 【Mysql系列】04_事务
- Convolutional Neural Network System,Convolutional Neural Network Graduation Thesis
- 算法---跳跃游戏(Kotlin)
- What is the difference between the qspi interface and the ordinary four-wire SPI interface?
- snapshot standby切换
- OAK-FFC Series Product Getting Started Guide
- [Central Task Scheduling System - Communication Development]
猜你喜欢

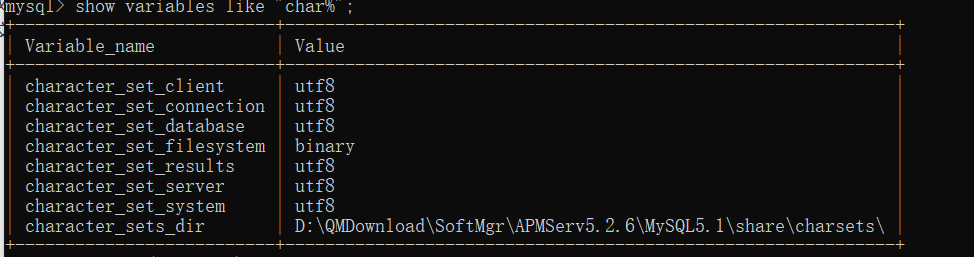
php将form表单内容提交到数据库后中文变成??(问号)

MongoDB 非关系型数据库

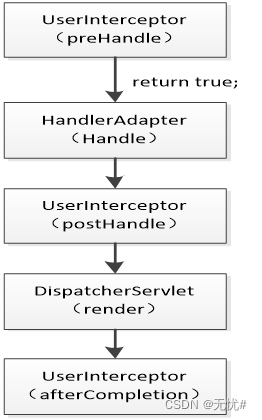
验证拦截器的执行流程

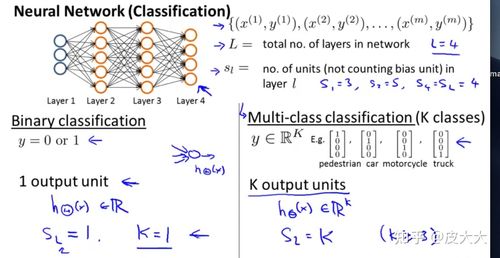
How to determine the neural network parameters, the number of neural network parameters calculation

The mathematical knowledge required for neural networks, the mathematical foundation of neural networks

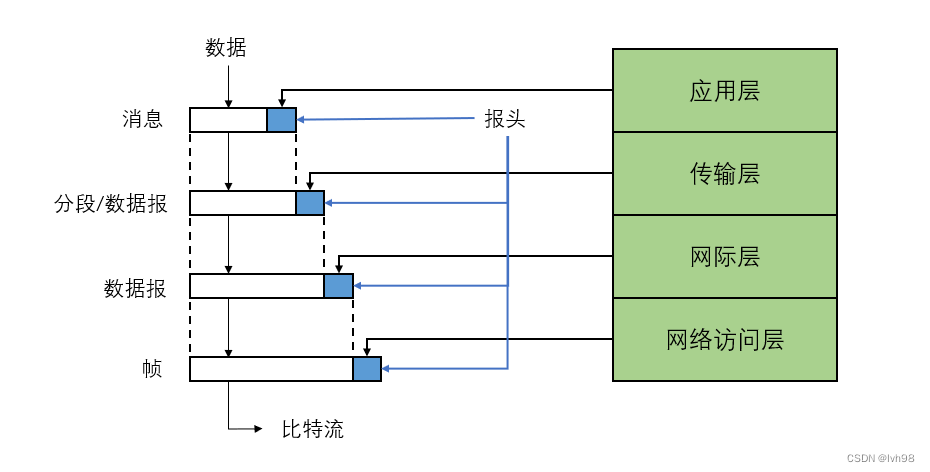
1.TCP/IP基础知识

WooCommerce电子商务WordPress插件-赚美国人的钱

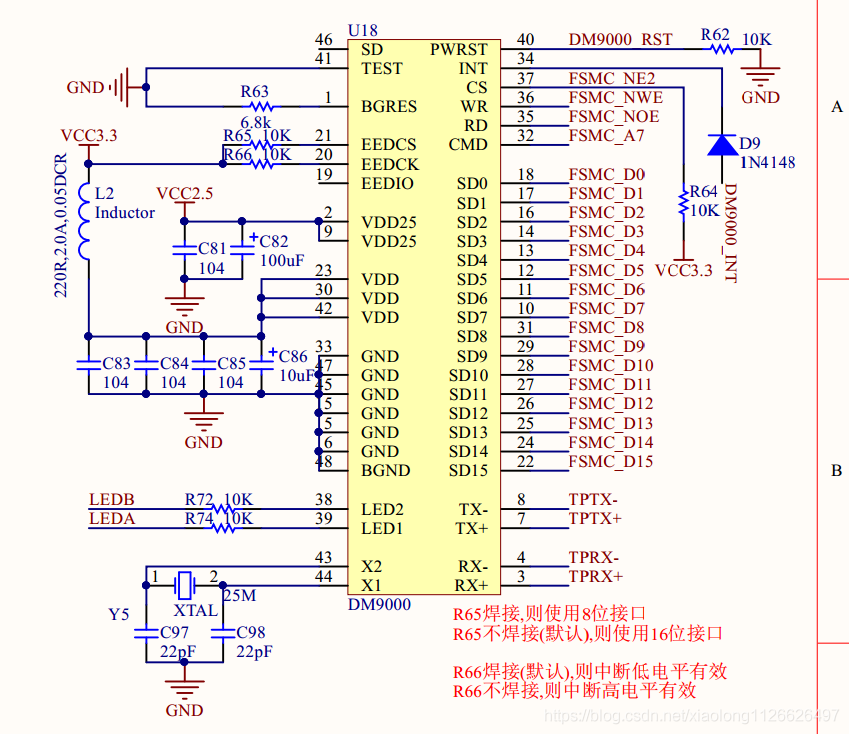
STM32入门开发 LWIP网络协议栈移植(网卡采用DM9000)

期货开户最低的是交易所手续费不加佣金

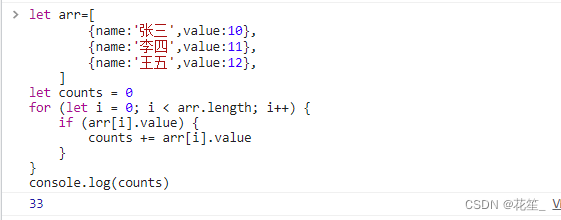
Calculate the sum of an element of an array
随机推荐
VideoScribe卡死解决方案
神经网络参数如何确定的,神经网络参数个数计算
Typora and basic Markdown syntax
[Ext JS]11.14 SimXhr.js?_dc=1659315492151:65 Uncaught TypeError problem analysis and solution
WooCommerce电子商务WordPress插件-赚美国人的钱
Simple strokes on the Internet
snapshot standby切换
华为WLAN技术:AC/AP 实验
MySQL表sql语句增删查改_增加
人是怎么废掉的?人是怎么变强的?
Open Office XML 格式中的 Style 设计原理
数据库基础
你觉得程序员是一个需要天赋的职业吗?
Database indexes and their underlying data structures
How to build programming ideas and improve programming ideas
收集awr
VideoScribe stuck solution
Dreamweaver网页作业——紫罗兰永恒花园动漫价绍网页 7页,含有table表格,js表单验证还有首页视频。以及列表页。浮
本地开发好的 SAP UI5 应用部署到 ABAP 服务器时,中文字符变成乱码的原因分析和解决方案
HStreamDB v0.9 发布:分区模型扩展,支持与外部系统集成