当前位置:网站首页>在电视屏幕上进行debug调试
在电视屏幕上进行debug调试
2022-04-23 14:09:00 【瑞瑞小同学】
一:引入debug.v3.js文件
二:debugLog(),相当于console.log()
debug.v3.js
(function() {
var opt = {
enable: true,
isMsgAppend: true, //false 每条log信息插入到在panel底部
};
window.debugLog = debugLog;
if (!opt.enable) {
return false;
}
var debugHtml = '<div id="log-panel" class="scrollable" style="text-align: left;display:block;position: fixed; top: 0; left: 0; width: 800px;height:100%;overflow:auto; z-index: 99999; color: #13F713; background: rgba(0,0,0,0.7); padding:5px 0; text-decoration: none;"></div>';
document.body.innerHTML += debugHtml;
var panel = document.querySelector('#log-panel');
var logPanel = document.getElementById('log-panel');
function obj2str(value) { //对象转换成字符串
var valueType = "&
版权声明
本文为[瑞瑞小同学]所创,转载请带上原文链接,感谢
https://blog.csdn.net/yr123456654321/article/details/113120029
边栏推荐
- Recyclerview advanced use (II) - simple implementation of vertical drag and drop sorting
- 云迁移的六大场景
- 01-NIO基础之ByteBuffer和FileChannel
- elk安装
- Research on recyclerview details - Discussion and repair of recyclerview click dislocation
- std::map 和 std::vector 内存释放
- redis数据库讲解二(redis高可用、持久化、性能管理)
- 数据库DbVisualizer Pro报文件错误,导致数据连接失败
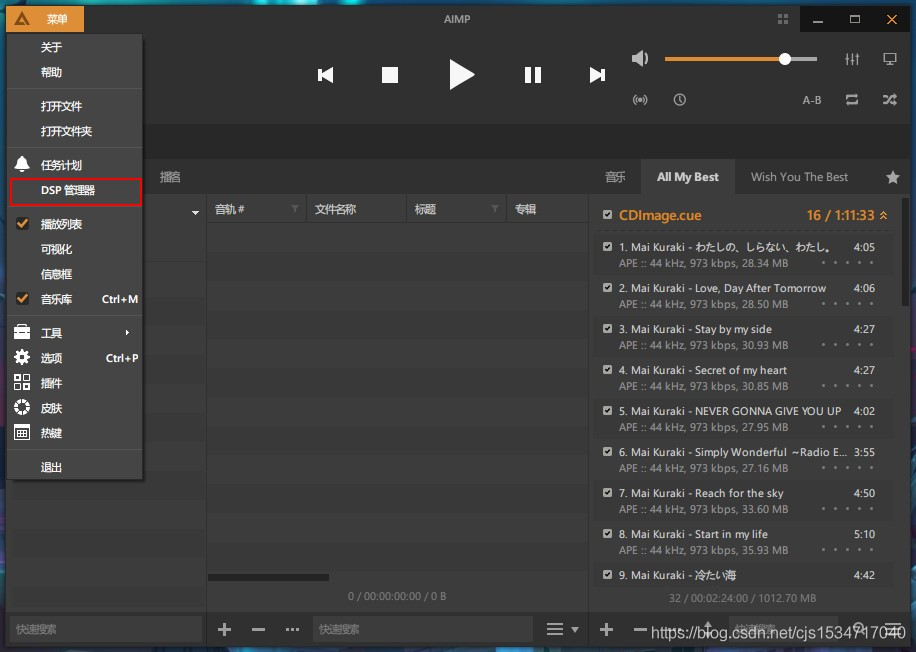
- Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in
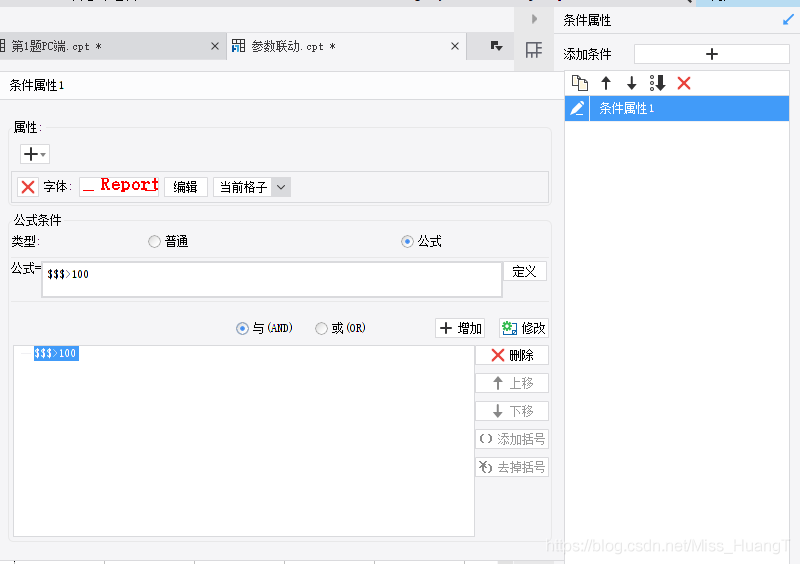
- 帆软中单元格中隔行变色以及数量大于100字体变大变红设置
猜你喜欢

Win10 comes with groove music, which can't play cue and ape files. It's a curvilinear way to save the country. It creates its own aimpack plug-in package, and aimp installs DSP plug-in

什么是云迁移?云迁移的四种模式分别是?

帆软中单元格中隔行变色以及数量大于100字体变大变红设置

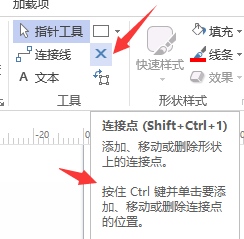
Visio画拓扑图随记

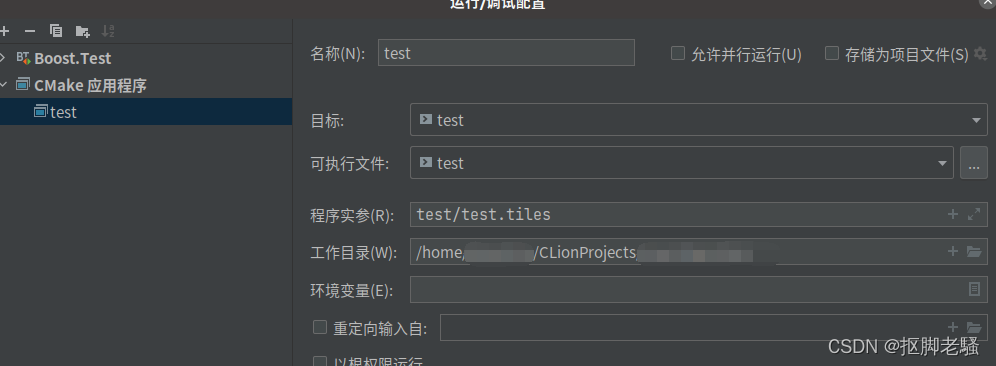
在Clion中给主函数传入外部参数

PySide2

进入新公司,运维工程师从下面这几项了解系统的部署

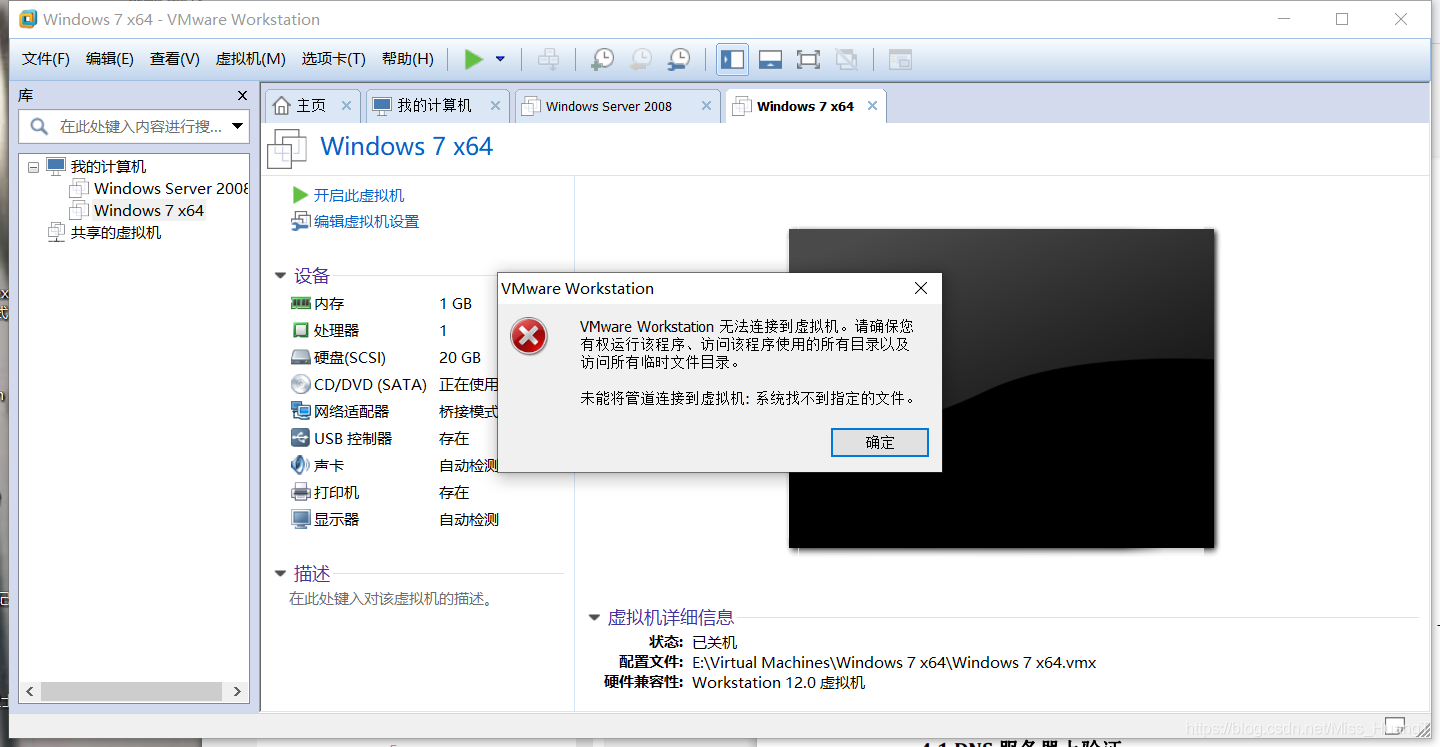
VMware Workstation 无法连接到虚拟机。系统找不到指定的文件

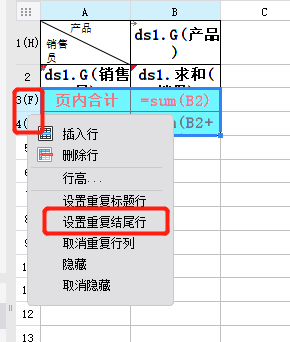
帆软实现分页时第一行和最后两行冻结方式

HyperMotion云迁移助力中国联通,青云完成某央企上云项目,加速该集团核心业务系统上云进程
随机推荐
Jmeter设置环境变量支持在任意终端目录输入jmeter直接启动
dp-能量项链
RecyclerView细节研究-RecyclerView点击错位问题的探讨与修复
Algorithem_ReverseLinkedList
FBS (fman build system) packaging
Get the thread return value. Introduction to the use of future interface and futuretask class
Gartner预测云迁移规模大幅增长;云迁移的优势是什么?
rsync+inotify远程同步
krpano全景之vtour文件夹和tour
剑指offer刷题(2)--面向华为
線程組ThreadGroup使用介紹+自定義線程工廠類實現ThreadFactory接口
Wechat applet communicates with esp8266 based on UDP protocol
连接公司跳板机取别名
微信小程序客服接入,实现发送和接收消息
帆软分割求解:一段字符串,只取其中某个字符(所需要的字段)
Wechat applet initializes Bluetooth, searches nearby Bluetooth devices and connects designated Bluetooth (I)
redis数据库讲解(三)redis数据类型
拨开云雾synchronized使用五种方式介绍
Operation instructions of star boundary text automatic translator
On the problem of cliff growth of loss function in the process of training