当前位置:网站首页>为什么文字不贴合边
为什么文字不贴合边
2022-08-09 12:52:00 【文默】
问题描述:
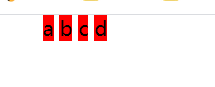
遇到的问题是,明明给两个文字内容间设置了一个值的边距(比如10px),但实际上却超出了我们设置的大小,当时非常搞不明白为什么那段文字不是贴着蓝色的框。后面才发现会有两种情况导致下面图片的情况。
原因分析:
首先第一种情况是:我们要检查文字后面是否有空格,空格会导致一个占位,这种情况比较容易发现
第二种情况是:span换行也会发生该种情况的发生。(内联元素、替换元素、inline-block元素均存在此问题)
下面我们来看看第二种情况的发生。
我们编写运行下面的代码可以发现,实际上他们之间并不是贴在一起的,会有缝隙隔开,而这个缝隙既不是空格,也不是magin之类造成的,这对与一些初次接触到的小伙伴来说就非常迷惑了,但当我们了解了他们的嘴脸,就不会被她坑到了。
<div >
<span>a</span>
<span>b</span>
<span>c</span>
<span>d</span>
</div>

解决方法
那么我们有什么解决的好方法呢?
- 第一种: 最最最简单粗暴的是,我们直接把它们写成一行,那么就不会有换行的了,也就不会有空格了(这样太影响我们代码的美观了,我们程序员讲究的是优雅,写代码和写字一样)
<div >
<span>a</span><span>b</span><span>c</span><span>d</span>
</div>
- 第二种:在我们使用到的地方给span加上浮动
span {
float:left;
}
总结
多动手,你就会发现又很多奇奇怪怪的bug,那么经过一番战斗,你就会变为大佬啦!要记住,只有你觉得做不到,觉得困难,觉得不行了,这个时候你才在进步,才是在突破自己。如果什么都会,那么就是在温水煮青—等死。加油,伙伴!路漫漫,吾将上下而求索鸭。
边栏推荐
猜你喜欢

The FPGA - work summary recently

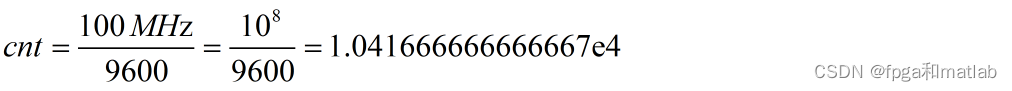
Clock frequency and baud rate count for serial communication in FPGA

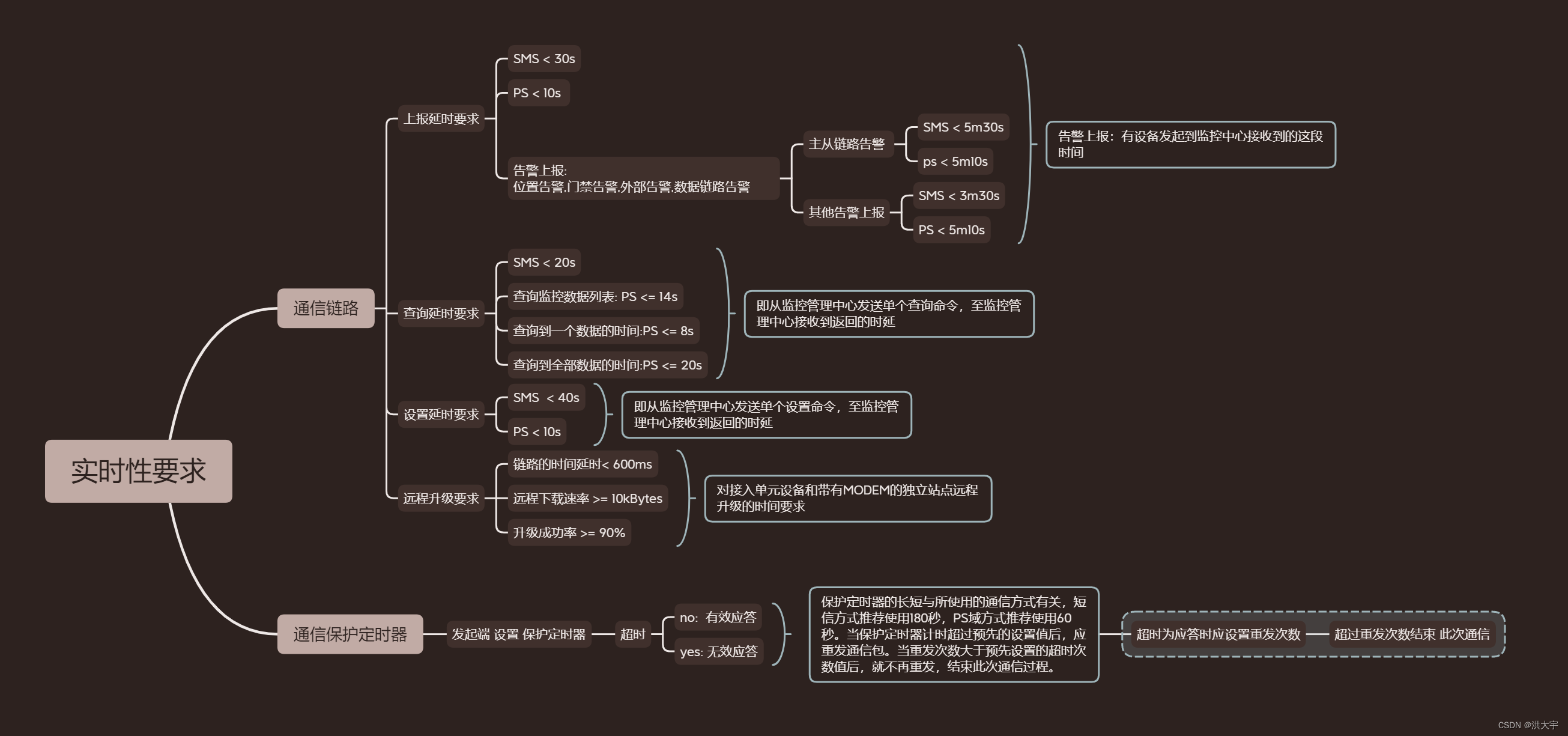
5G China unicom 直放站 网管协议 实时性要求

Anta and Huawei Sports Health jointly verify the champion running shoes and lead Chinese sports with innovation

基于 R 语言的判别分析介绍与实践 LDA和QDA

Flutter Getting Started and Advanced Tour (7) GestureDetector

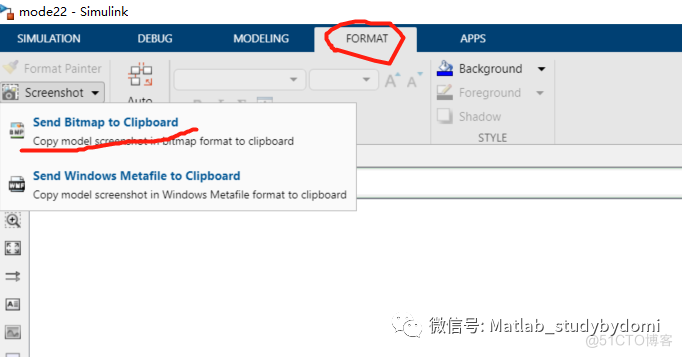
How to save Simulink simulation model as image or PDF

How to reduce the size of desktop icons after the computer is reinstalled

Flutter Getting Started and Advanced Tour (8) Button Widget

The new features of ABP 6.0.0 - rc. 1
随机推荐
5G China unicom general exception handling
Sandbox中的进程/线程相关-2
R语言kaggle 游戏数据探索与可视化
陈强教授《机器学习及R应用》课程 第十七章作业
记录本项目中用到的系统调用与C库函数-2
5G 联通网管设计思路
透明tune proxy
【奖励公示】第23期 2022年7月奖励名单公示:社区明星评选 | 新人奖 | 博客同步 | 推荐奖
十六进制字符→十进制数字
WPF 实现带蒙版的 MessageBox 消息提示框
Redis源码剖析之字典(dict)
史上最猛“员工”,疯狂吐槽亿万富翁老板小扎:那么有钱,还总穿着同样的衣服!...
Go Affair, How to Become a Gopher and Find a Go Job in 7 Days, Part 1
基于 R 语言的判别分析介绍与实践 LDA和QDA
注:检测到当前使用的ADB不是HBuilder内置或自定义ADB:PID为:9544进程名称为:adb.exe 路径为:c:\users\administrator\appdata\local\and
ansible-cmdb friendly display ansible collects host information
某高校的R语言数据分析期末作业
面试题精选:神奇的斐波那契数列
第六届“强网杯”全国网络安全挑战赛
glibc memory management model freeing C library memory cache