当前位置:网站首页>Qtablewidget usage explanation
Qtablewidget usage explanation
2022-04-23 17:56:00 【liu_ jie_ bin】
QTableWidget brief introduction
QTableWidget Class provides an item based table view with a default model .Table Widgets provide standard display tools for applications .QTableWidget Items in by QTableWidgetItem Provide .
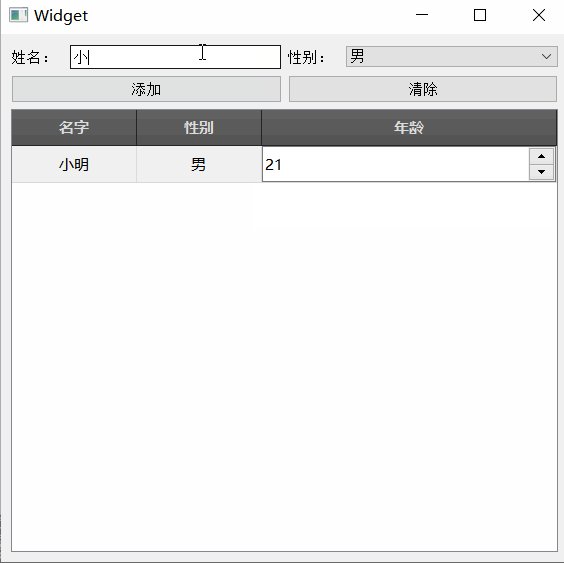
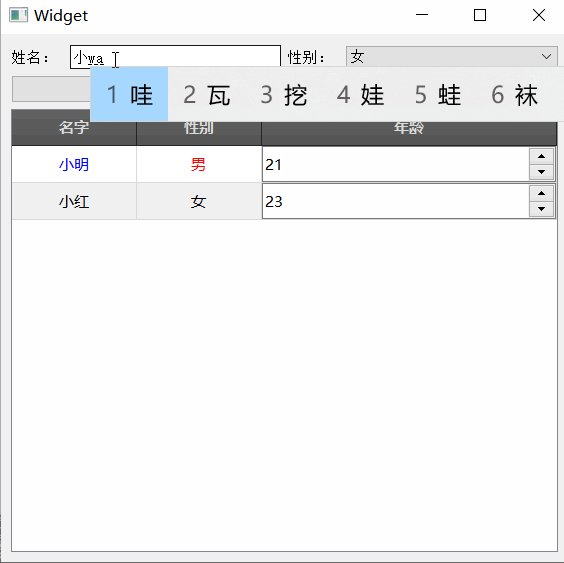
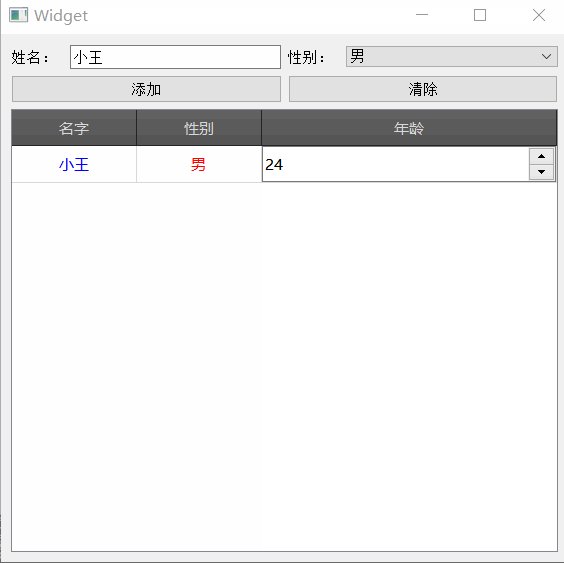
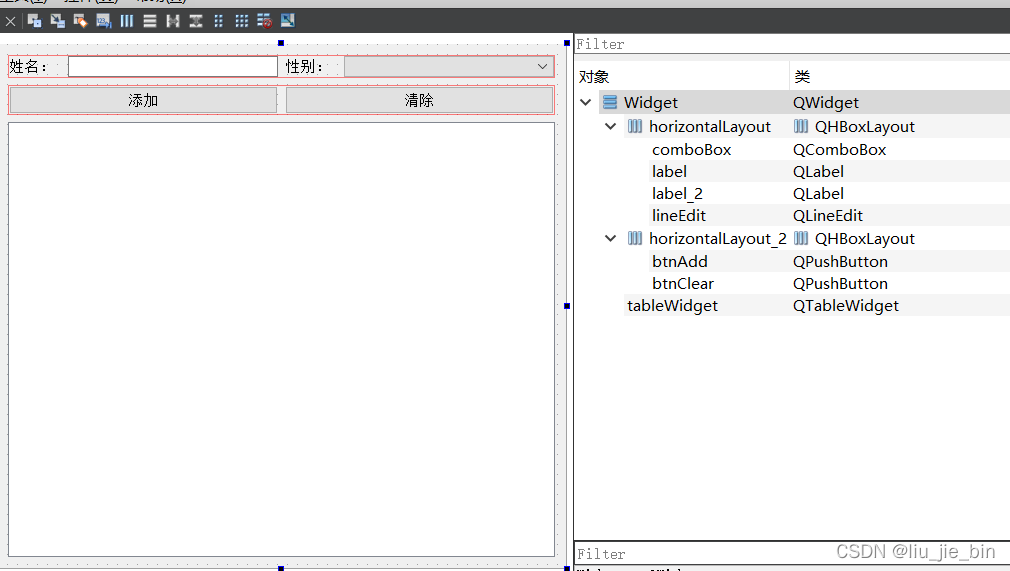
effect

.h file
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btnAdd_clicked();
void on_btnClear_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
.ccp file
#include "widget.h"
#include "ui_widget.h"
#include<QSpinBox>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem(QStringLiteral(" male "));
ui->comboBox->addItem(QStringLiteral(" Woman "));
// Set number of columns
ui->tableWidget->setColumnCount(3);
// Set the number of lines
//ui->tableWidget->setRowCount(15);
// Set the vertical header invisible
ui->tableWidget->verticalHeader()->setVisible(false);
// For header title QStringList To express
QStringList headerText;
headerText<<QStringLiteral(" name ")<<QStringLiteral(" Gender ")<<QStringLiteral(" Age ");
ui->tableWidget->setHorizontalHeaderLabels(headerText);
// Settings are not editable
ui->tableWidget->setEditTriggers(QTableWidget::NoEditTriggers);
// Set the selected full line mode
ui->tableWidget->setSelectionBehavior(QTableWidget::SelectRows);
// Set radio mode
ui->tableWidget->setSelectionMode(QTableWidget::SingleSelection);
// Turn on alternate line background color
ui->tableWidget->setAlternatingRowColors(true);
// Set content adaptive width
//ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
// Set the adaptive length of the last column
ui->tableWidget->horizontalHeader()->setStretchLastSection(true);
// Set header style
ui->tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{padding:3px; margin:0px; color:#DCDCDC; border:1px solid #242424; \ border-left-width:0px; border-right-width:1px; border-top-width:0px; border-bottom-width:1px; \ background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252);}");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnAdd_clicked()
{
// Get the number of lines
int rowCount = ui->tableWidget->rowCount();
// Insert row
ui->tableWidget->insertRow(rowCount);
// Add child QSpinBox
QSpinBox *ages = new QSpinBox();
ages->setValue(24);
ui->tableWidget->setCellWidget(rowCount,2, ages);
QString strName = ui->lineEdit->text();
// Add name child
QTableWidgetItem *nameItem = new QTableWidgetItem(strName);
// Set individual item attribute
nameItem->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
QFont font = nameItem->font();
font.setBold(true);
nameItem->setTextColor(QColor(0,0,255));
// add to
ui->tableWidget->setItem(rowCount,0,nameItem);
// Add sex sub item
QString strSex = ui->comboBox->currentText();
// Set individual item attribute
QTableWidgetItem *sexItem = new QTableWidgetItem(strSex);
sexItem->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
sexItem->setTextColor(QColor(255,0,0));
// add to
ui->tableWidget->setItem(rowCount,1,sexItem);
}
void Widget::on_btnClear_clicked()
{
ui->tableWidget->clearContents();
ui->tableWidget->setRowCount(0);
}
ui Layout

版权声明
本文为[liu_ jie_ bin]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204231752142884.html
边栏推荐
- Submit local warehouse and synchronize code cloud warehouse
- MySQL进阶之索引【分类,性能分析,使用,设计原则】
- 2022年流动式起重机司机国家题库模拟考试平台操作
- Oil monkey website address
- Anchor location - how to set the distance between the anchor and the top of the page. The anchor is located and offset from the top
- Welcome to the markdown editor
- 958. Complete binary tree test
- QTableWidget使用讲解
- MySQL_01_简单数据检索
- 2022 Jiangxi Photovoltaic Exhibition, China distributed Photovoltaic Exhibition, Nanchang solar energy utilization Exhibition
猜你喜欢

Halo open source project learning (II): entity classes and data tables

2022 Jiangxi Photovoltaic Exhibition, China Distributed Photovoltaic Exhibition, Nanchang Solar Energy Utilization Exhibition

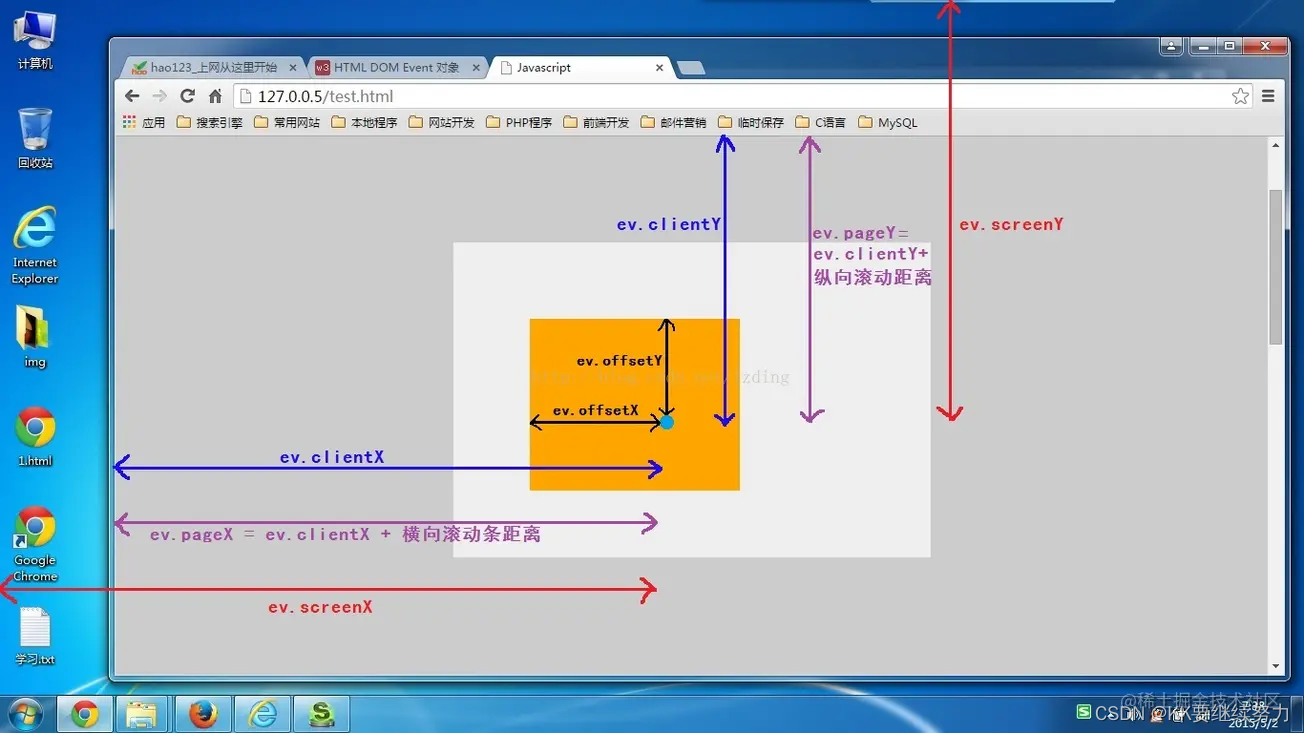
Element calculation distance and event object

Using files to save data (C language)

2022制冷与空调设备运行操作判断题及答案

Comparison between xtask and kotlin coroutine

Implementation of object detection case based on SSD

Client example analysis of easymodbustcp

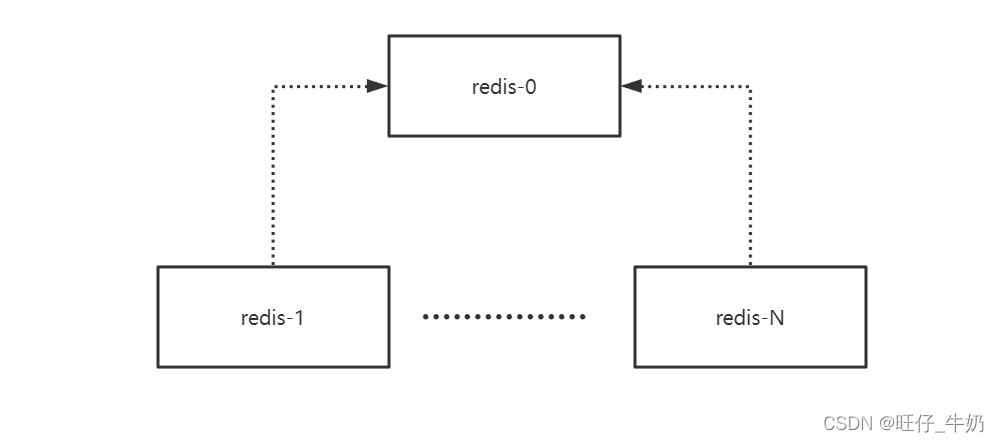
Implementation of k8s redis one master multi slave dynamic capacity expansion

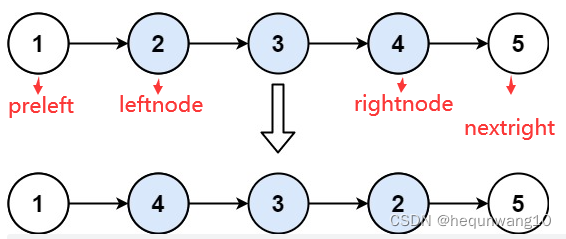
92. Reverse linked list II byte skipping high frequency question
随机推荐
Summary of common server error codes
纳米技术+AI赋能蛋白质组学|珞米生命科技完成近千万美元融资
Some questions some questions some questions some questions
31. 下一个排列
Realsense selection comparison d455 d435i d415 t265 3D hardware comparison
Halo open source project learning (II): entity classes and data tables
JS interview question: FN call. call. call. Call (FN2) parsing
958. Complete binary tree test
cartographer_ There is no problem compiling node, but running the bug that hangs directly
Add drag and drop function to El dialog
This point in JS
MySQL advanced index [classification, performance analysis, use, design principles]
Implementation of image recognition code based on VGg convolutional neural network
Go language JSON package usage
92. Reverse linked list II byte skipping high frequency question
Go对文件操作
Halo open source project learning (II): entity classes and data tables
C language implements memcpy, memset, strcpy, strncpy, StrCmp, strncmp and strlen
undefined reference to `Nabo::NearestNeighbourSearch
一些问题一些问题一些问题一些问题