当前位置:网站首页>ES6 从入门到精通 # 15:生成器 Generator 的用法
ES6 从入门到精通 # 15:生成器 Generator 的用法
2022-08-09 22:42:00 【凯小默】
说明
ES6 从入门到精通系列(全23讲)学习笔记。
generator 函数
可以通过 yield 关键字将函数挂起,为了改变执行流提供了可能,同时为了做异步编程提供了方案
跟普通函数的区别:
- function 后面,函数名之前有个
*号 - 只能在函数内部使用 yield 表达式,让函数挂起
function * func() {
yield 3;
yield 1;
yield 2;
}
// 返回一个遍历器,可以调用 next()
let kaimo = func();
console.log(kaimo)
console.log(kaimo.next())
console.log(kaimo.next())
console.log(kaimo.next())
console.log(kaimo.next())

总结:generator 函数是分段执行的,yield 语句是暂停执行,而 next() 恢复执行
function * func() {
console.log("start")
let x = yield 3;
console.log("x-->", x)
let y = yield 1;
console.log("y-->", y)
let z = yield 2;
console.log("z-->", z)
return x + y + z;
}
let kaimo = func();
console.log(kaimo.next(10))
console.log(kaimo.next(20))
console.log(kaimo.next(30))
console.log(kaimo.next(40))
console.log(kaimo.next(50))

这里的 let x = yield 2; 表达式里的 x 不是 yield 2 返回值,它是 next() 调用恢复当前 yield 执行传入的实参。所以这里的 x 是 20。
使用场景
为不具备 iterator 接口的对象提供遍历操作
function * objectEntries(obj) {
// 获取对象的所有keys保存到数组 [name, value]
const propKeys = Object.keys(obj);
for(const propkey of propKeys) {
yield [propkey, obj[propkey]]
}
}
const kaimo = {
name: "凯小默",
value: "kaimo313"
}
kaimo[Symbol.iterator] = objectEntries(kaimo);
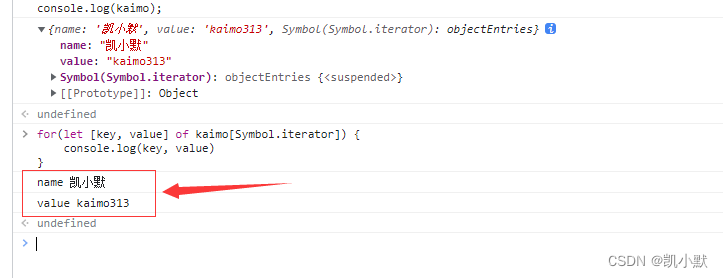
console.log(kaimo);

遍历:
for(let [key, value] of kaimo[Symbol.iterator]) {
console.log(key, value)
}

边栏推荐
- tiup cluster start
- Travel with Shengteng: See all the AI attractions in Jinling City in one day
- 函数习题(下)
- Gartner's global integrated system market data tracking, hyperconverged market growth rate is the first
- linux上使用docker安装redis
- How to match garbled characters regularly?
- JS基础笔记-关于对象
- Gold Warehouse Database KingbaseGIS User Manual (6.2. Management Functions)
- How to know the computer boot record?
- kubesphere
猜你喜欢
随机推荐
CAD 连接两个相交线
力扣:518. 零钱兑换 II
函数习题(下)
后台管理实现导入导出
力扣:377. 组合总和 Ⅳ
软考 --- 软件工程(7)软件项目管理(下)
什么是平面文件数据库? 如何导入多种格式的文件:DSV、JSON、XML?
【集训DAY3】石油储备计划【树形DP】
带着昇腾去旅行:一日看尽金陵城里的AI胜景
ABAP中Collect的用法
YGG 经理人杯总决赛已圆满结束,来看看这份文字版总结!
HStreamDB v0.9 发布:分区模型扩展,支持与外部系统集成
tiup cluster template
2022-08-09 mysql/stonedb-慢SQL-Q16分析
Live Preview | ICML 2022 11 first-author scholars share online neural network, graph learning and other cutting-edge research
力扣:279.完全平方数
领跑政务云,连续五年中国第一
JS--hashchange事件--使用/教程
【mysql】查询今天9点
Click: 377. Combined Sum Ⅳ