当前位置:网站首页>品优购项目实战笔记
品优购项目实战笔记
2022-08-11 05:28:00 【Sherry 沈】
品优购项目
项目规划
品优购是一个电商网站,我们要完成PC端首页,列表页,注册页面的制作。
项目搭建
引入我们初始化的样式文件base.css
模块化开发
做一个公共样式common.css
favicon图标的制作
显示在浏览器的地址栏
制作favicon图标
1.把品优购图标切成png图片
2.把png图片转换为ico图标。
图标放到网站根目录下
HTML页面引入favicon图标
1.在html页面里面的元素之间引入代码
<link rel="shortcut icon" href=" /favicon.ico" />
网站TDK三大标签SEO优化
SEO汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎自然排名的方式。
目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎提升网站的排名,提升网站的知名度。
页面必须有三个标签来符合SEO优化。title description keywords
title
建议:网站名(产品名)-网站的介绍(尽量不要超过30个字)
description
简要说明我们网站主要是做什么的
keywords
6-8个,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
品优购首页制作
头部和底部一样,写入common.css
一.导航栏制作:
学习了小竖线的两种做法:
1.利用a标签
2.利用盒子做
字体图标
1.注意路径的变化
2.注意声明
空格
利用
 ;
二.头部模块:
可以采用浮动的方式也可以采用定位的方式
LOGO SEO优化
1.logo里首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
2.h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
3.为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
- 方法1:text-indent移到盒子的外面(text-indent:-9999px);然后overflow:hidden,淘宝的做法。
- 方法2:直接给font-size:0;看不到文字了,京东的做法。
4.最后给链接一个title属性,这样鼠标放在logo上就可以看到提示文字了
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* font-size: 0;京东的做法*/
/* 淘宝的做法让文字隐藏 */
text-indent: -9999px;
overflow: hidden;
}
search模块
先大盒子加边框,再input和button
用placeholder
购物车模块
1.小模块文字可以更改颜色
2.统计部分
- cout统计部分用绝对定位做
- cout统计部分注意不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
- 一定注意左下角不是圆角,其余三个是圆角 写法:border-radius:7px 7px 7px 0;
- 注意行高继承的原因
- 购物车件数最好写left,不写right.
三.导航模块
1.根据相关性全部商品可以分为dt和dd两个盒子
2.字数不一样,选择padding.然后是给li加浮动,给a的值加padding
四.底部模块
1.注意利用浮动的妙用,图片还有文字,让文字围绕着浮动
2.注意有大小变化的列表使用,采用dl (dt dd)
3.精灵图的使用复习
五.主体模块
1.注意如果子盒子浮动的话,必须给父级盒子高度,否则就必须清除浮动。
2.注意如果是经常替换的图片,需要放到upload文件中去。
同时轮播图是很多的图片,不能直接放一个盒子,而是采用ul里面的li。
3.浮动后如果盒子不够大,子盒子会掉下来:
- 增大父盒子的宽度。
- 强制设置图片的大小
4.复习文字溢出部分用省略号替代。
- 超出部分隐藏
- 强制在一行显示
- 用省略号代替
overflow:hidden;
white-space:nowrap;
text-overflow: ellipsis;
5.hover前面:鼠标经过谁
hover后面:谁发生变化
6.transition:谁需要过渡动画给谁加
六.家用电器模块
1.注意楼层区,不要给高度,内容有多少,算多少。
2.选项卡布局原理
有一个tab-list放选项卡 有一个tab-content放内容
3.一般情况下,a如果包含有宽度的盒子,a需要转换为块级元素
品优购列表页制作
头部和底部一样,写入common.css
一.主体模块
1.超出情况会造成下面的盒子向下,所以可以利用
.nav{
overflow:hidden;
}
2.如果给盒子添加hover有边框效果,为了防止加了边框后盒子移动,应该在未经过鼠标移动前加一个透明边框。
品优购注册表界面
1.注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前的页面做seo优化。
2.盒子只有宽度没有高度的话,不输入字是不会显示背景颜色的。所以要学会常输入字进行界面显示。
3.如何让文字和图片水平对齐。
vertical-align:middle;
4.所有的表单都应该放到1个表单域里面
web服务器
什么是web服务器?
- 服务器(主机)是提供计算服务的设备,它也是一台计算机,在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器,数据库服务器,应用程序服务器,web服务器等。
- web服务器一般指网站服务器,是指驻留于因特网上某种计算机的程序,可以向浏览器等web客户端提供文档,页可以放置网站文件,让全世界浏览,可以放置数据文件,让全世界下载。
- 以下服务器我们主要指的是web服务器
- 根据服务器在网络中所在的位置不同,又可以分为本地服务器和远程服务器。
远程服务器
- 本地服务器主要在局域网中访问,如果我们想要在互联网中访问,可以把品优购网站上传到远程服务器。
- 远程服务器是通常别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
将自己的网站上传到远程服务器
- 注意:一般稳定的服务器都是需要收费的。比如阿里云
- 免费的远程服务器(免费空间)http://free.3v.do/
- 您的网站地址:http://sherryshen.cn3v.work
上传方法:https://free.3v.do/news/2.html 访问方法:https://free.3v.do/news/8.html
边栏推荐
猜你喜欢

关于接口响应内容的解码

网络七层结构(讲人话)

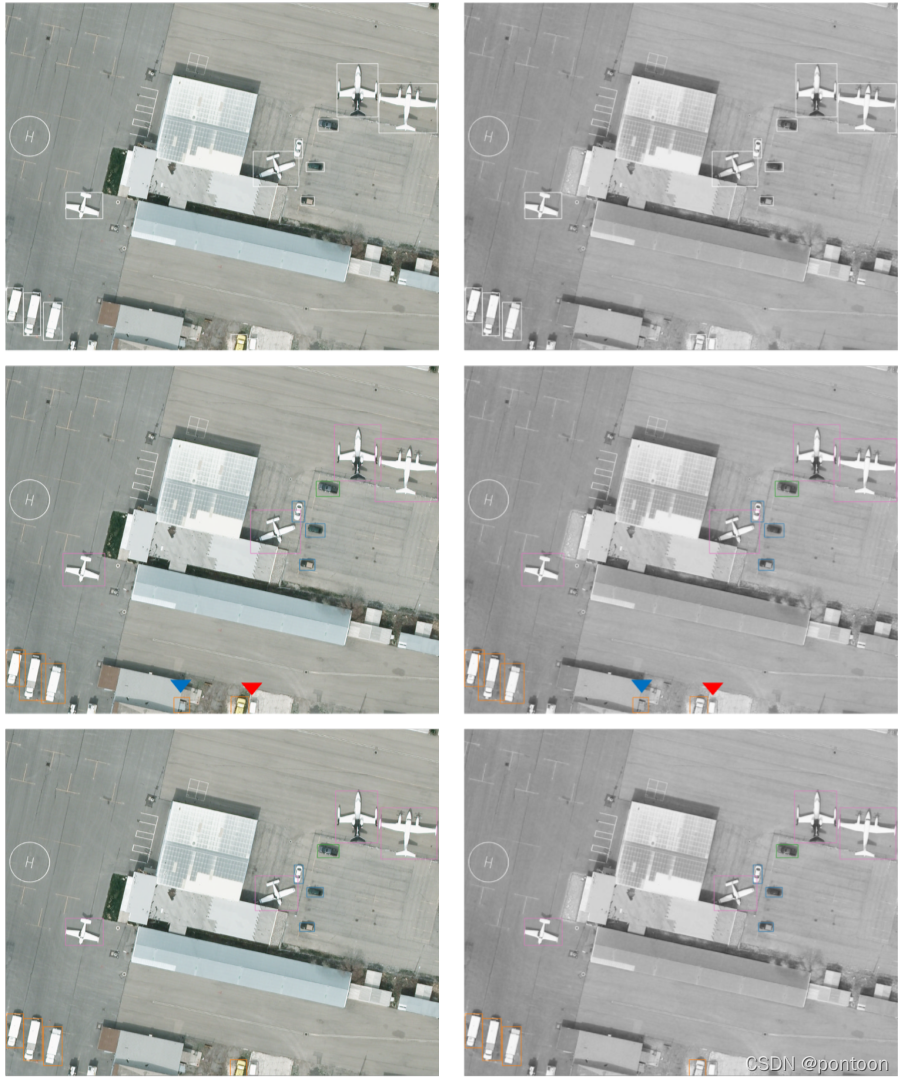
Interpretation of the paper: Cross-Modality Fusion Transformer for Multispectral Object Detection

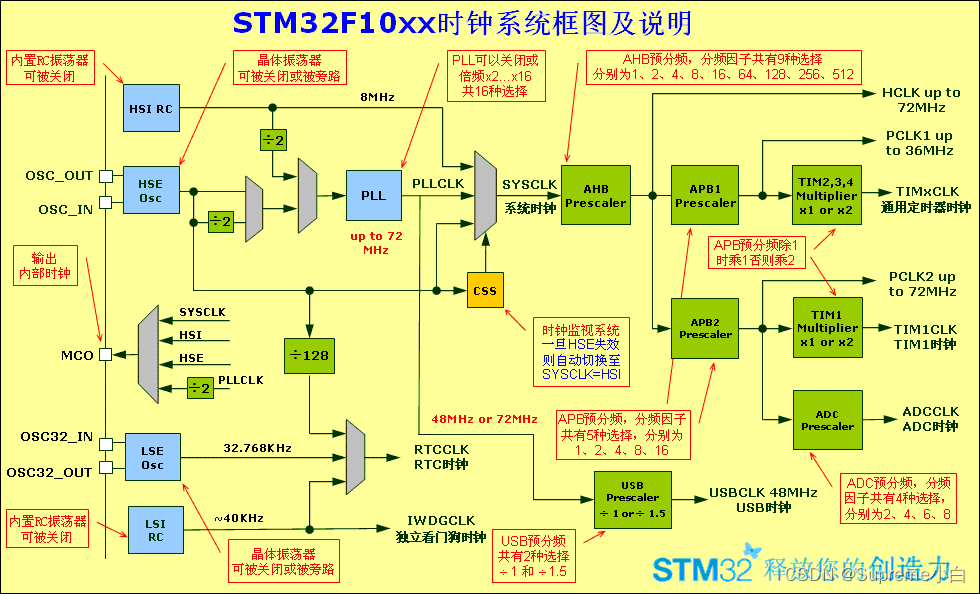
STM32学习总结(一)——时钟RCC

珍爱网App竞品分析报告

Visual studio2019 configuration uses pthread

openlayer中实现截图框截图的功能

ARM 汇编指令 ADR 与 LDR 使用

Vscode远程连接服务器终端zsh+Oh-my-zsh + Powerlevel10 + Autosuggestions + Autojump + Syntax-highlighting

Error: Flash Download failed - “Cortex-M4“-STM32F4
随机推荐
umi约定式路由规则修改
STM32学习笔记(白话文理解版)—小灯的点亮、闪烁、呼吸
STM32F4-正点原子探索者-SYSTEM文件夹下的delay.c文件内延时函数详解
ActiveReports报表分类之页面报表
SearchGuard configuration
【Meetup预告】OpenMLDB+OneFlow:链接特征工程到模型训练,加速机器学习模型开发
华为IOT设备消息上报和消息下发验证
[Meetup] OpenMLDBxDolphinScheduler engineering and scheduling link link characteristics, building the end-to-end MLOps workflow
Diagnostic Log and Trace——为应用程序和上下文设置日志级别的方法
何凯明新作ViTDET:目标检测领域,颠覆分层backbone理念
深度学习Matlab工具箱代码注释
Promise.race学习(判断多个promise对象执行最快的一个)
电商机会:私域
mk文件介绍
Simple mine sweeping in C language (with source code)
开源机器学习数据库OpenMLDB贡献者计划全面启动
产品版本号是如何确定的
自定义形状seekbar学习--方向盘view
net6 的Web MVC项目中事务功能的应用
华为IOT平台温度过高时自动关闭设备场景试用