当前位置:网站首页>微文案也能提升用户体验
微文案也能提升用户体验
2022-08-11 05:24:00 【打小又皮又闹】
永远不要削弱语言的力量,言动于心, 心动于身
微文案对产品和用户都有着巨大的影响,清晰、准确、友好、一致的文案设计不仅能为产品带来好的体验,还能拉近用户与产品的距离,甚至可以当做改良用户体验和吸引用户的工具,因此文案设计就显得非常重要。
一、了解微文案
1 、微文案的定义
微文案(Microcopy)指的是在界面中,能够引导、帮助用户与界面交互行为的简短文案,可以是一个单词、也可以是一句话,常见的有表单文案、按钮文案、弹窗文案、错误提示等,大部分微文案都会对用户的行为产生直接的影响:
◇ 交互前-引导用户去完成某个行为
◇ 交互中-鼓励、帮助用户去完成某个行为
◇ 交互后-及时给予用户行为之后的反馈(问题和解决方案)

Jared M. Spool基于用户在购物前不愿意提供太多个人信息,在购物页面上写道:“您无需注册即可在我们的网站进行购买,只需要点击继续按钮。为了方便您在网站的后续购买,您可以在完成付款流程后创建一个账号”。结果购买的客户数量增加了 45%;
Maggie Stanphill在曾经对谷歌的一个旅店预定广告中将微文案「预定房间」改为「查看可用房间」,其点击率增加了17%,结果是显而易见的。
二、微文案设计的基本原则
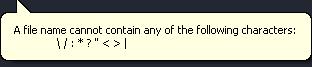
1.微文案需要简单直白,让用户一眼就能看懂,要规避掉开发语言(如404、505、错代码xxx之类的描述)、双重否定等用户不易懂的文案,避免用户在操作前要去思考、陷入不知所措的境地,
2.友好的表达方式会显得有诚意,用户更易于接受。

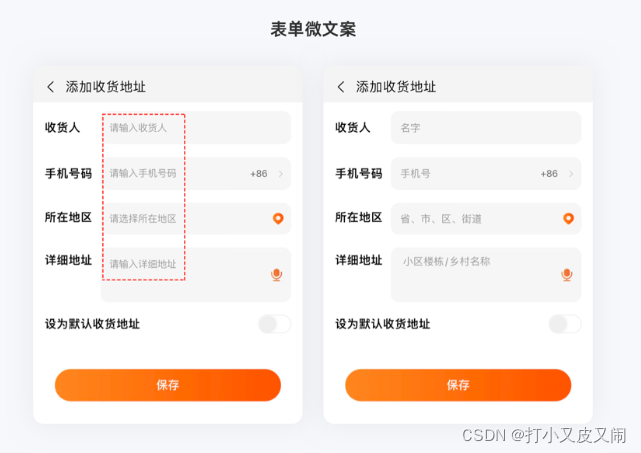
3.淘宝新增地址的表单页面,左侧的占位符直接重复标签内容,但右侧描述了应输入内容的说明、规则、注意事项等,明显降低完成表单内容的难度。

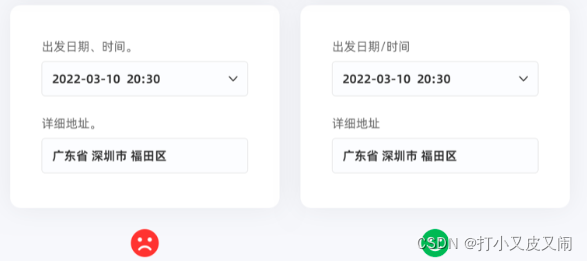
4.错误的温馨提示

三、微文案设计方向及思路
1.让微文案清晰明了、易于理解,避免使用一些专业术语和网络名词,需要做的是精简语句,减轻用户的理解负担,降低时间成本。

2.您和你的区别
「您」-正式且过于认真、严肃,强调对用户的尊敬,感觉保持着距离,少了一份亲切感;
「你」-距离更近,有种打成一片的感觉。产品也是一样,在交互过程中与用户扮演的就是「你」和「我」的角色,为了拉近与用户之间距离,不妨多使用「你」「我」跟用户进行交流,会更亲切。
3.不要拒绝用户
不要拒绝你的用户,切记要避开如“不要、不能、不可以...”等负面的词汇,多使用正向且具有引导性的文案。
4.省掉不必要的标点

好的微文案能为产品助力,让用户在完成任务的过程中不会迷路,甚至在关键环成为用户在黑暗中的一盏明灯,确保每一步都给用户带来更加顺畅、愉悦的产品体验。
边栏推荐
猜你喜欢
随机推荐
【调试记录1】提高MC3172浮点运算能力,IQmath库的获取与导入使用教程
Maykle Studio - HarmonyOS Application Development Fourth Training
架构设计杂谈
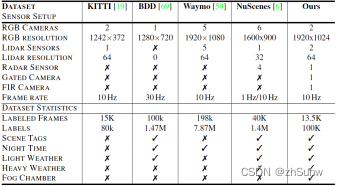
Pay “Attention” to Adverse Weather
防盗链——防止其他页面通过url直接访问本站资源
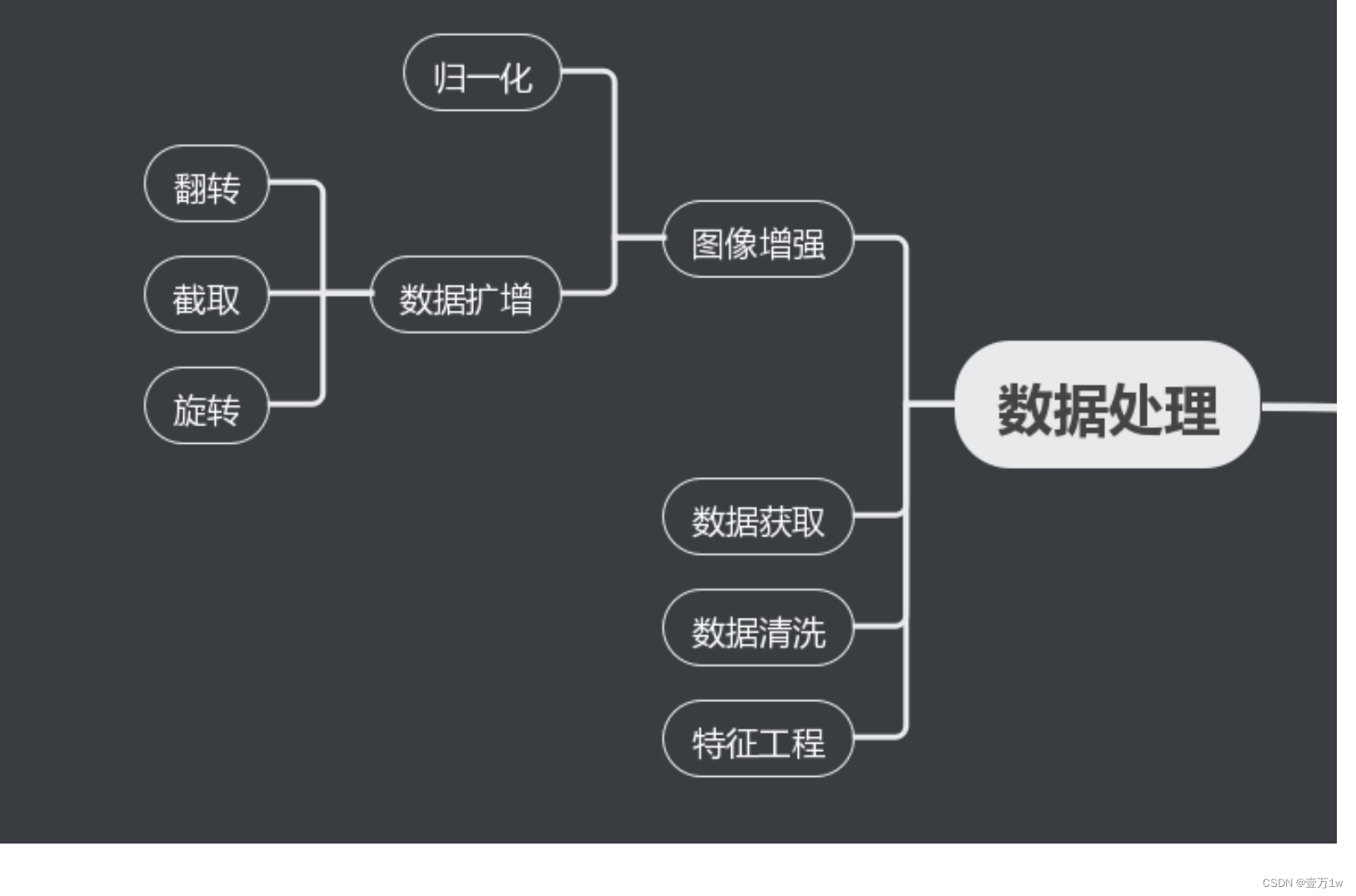
目标检测思维导图
【OAuth2】授权机制
Joint 3D Instance Segmentation and Object Detection for Autonomous Driving
Solutions to the 7th Jimei University Programming Contest (Individual Contest)
梅科尔工作室-HarmonyOS应用开发第一次培训
TAMNet:A loss-balanced multi-task model for simultaneous detection and segmentation
自定义形状seekbar学习--方向盘view
恶劣天气 3D 目标检测数据集收集
经纬度距离
关于安全帽识别系统,你需要知道的选择要点
梅科尔工作室-DjangoWeb 应用框架+MySQL数据库第二次培训
基于ijkplayer 0.8.8编译的完整so. libijkffmpeg.so等,支持ssl h265, rm, rmvb
AIDL 简介以及使用
安全帽识别
Realize data exchange between kernel and userspace through character device virtual file system (passed based on kernel 5.8 test)