当前位置:网站首页>基于微信小程序的wifi模块使用
基于微信小程序的wifi模块使用
2022-04-23 14:02:00 【1029179954】
本文章主要写基于微信小程序的wifi模块使用,主要写4个功能,wifi的初始化、获取周围的wifi列表、连接wifi和获取连接wifi的基本信息。
1、wifi的初始化,wifi模块使用前,必须初始化。
2、获取周围的wifi列表,获取你附近的wifi列表的基本信息,wifi名,mac地址,信号强度等基本信息,通过这些就可进行定位。
3、连接wifi,知道wifi账号和密码就可以连接。
4、获取连接wifi的基本信息,获取不需要账号和密码,和上边的连接wifi没有关系。获取的是手机已经连接wifi。
下面是具体代码
(1)wxml
<view class="scan">
<view class="time-section">
<view class="time">
<view class="hourminuts">
<text>{
{hours}}:{
{minutes}}</text>
</view>
<view class="seconds">
<text>{
{seconds}}</text>
</view>
</view>
<view class="date">
<text>{
{month}}月{
{day}}日 {
{week}}</text>
</view>
</view>
<view class="footer">
<button class="to-clock" hover-class="hover-to-clock" bindtap="toClock">初始化wifi</button>
<button class="to-clock" hover-class="hover-to-clock" bindtap="toClock1">WiFi列表数据</button>
<button class="to-clock" hover-class="hover-to-clock" bindtap="toClock2">连接wifi</button>
<button class="to-clock" hover-class="hover-to-clock" bindtap="toClock3">获取已连接wifi信息</button>
</view>
<view class="date">
<text>{
{count4}}</text>
</view>
</view>
(2)css
/* pages/scan/scan.wxss */
page {
background-color: #fafafa;
}
.name {
margin-top: 20rpx;
margin-bottom: 40rpx;
line-height: 32px;
font-size: 17.25pt;
color: #000000;
}
.time-section {
margin-top: 110rpx;
}
.time {
display: flex;
flex-direction: row;
justify-content: center;
}
.hourminuts {
line-height: 154rpx;
font-size: 41.25pt;
color: rgba(0, 0, 0, 0.87);
}
.seconds {
line-height: 72rpx;
font-size: 18.75pt;
color: #f5a623;
margin: auto 0rpx 20rpx 0rpx;
}
.date {
margin-top: 12rpx;
text-align: center;
font-weight: 500;
line-height: 22px;
font-size: 12pt;
color: rgba(0, 0, 0, 0.54);
margin-bottom: 120rpx;
}
.footer {
/*display: flex;
flex-direction: column;
justify-content: center;*/
/*align-items: center;*/
margin: 0 auto;
width: 80%;
}
.to-clock {
background-color: #22a1e0;
color: #ffffff;
margin-bottom: 40rpx;
}
.hover-to-clock {
opacity: 0.7;
}
.to-list {
color: rgba(0, 0, 0, 0.54);
margin-bottom: 40rpx;
}
.hover-to-list {
opacity: 0.7;
}
(3)js代码
1)wifi初始化
//初始化wifi
toClock(){
wx.startWifi({
success (res) {
console.log("初始化wifi模块成功"+res.errMsg)
}
})
},
2)获取周围的wifi列表
//wifi数据列表 获取周围的wifi列表
toClock1(){
wx.getWifiList({
success:function(res){
// console.log("获取列表"+res);
// console.log("获取列表"+res.wifi);
wx.onGetWifiList(function (res) {
var len=res.wifiList.length
for(var i=0;i<len;i++){
console.log(res.wifiList[i])
}
console.log(res.wifiList[0])//其他一些业务代码
})
},
complete: (res) => {
},
})
},
3)连接wifi
//连接wifi
toClock2(){
var pass="Xys147258369."
var zh="XYS1"
wx.connectWifi({
SSID:zh,
password:pass,
success (res) {
console.log("连接wifi成功")
},
fail(res){
console.log("连接失败"+res.errCode+" "+res.errMsg);
}
})
},
4)获取连接wifi基本信息(账号、密码和信号强度)
//获取已经连接的wifi信息
toClock3(){
var that = this;
wx.getConnectedWifi({
success(res){
console.log("成功获取到已连接wifi信息")
console.log(res.wifi.SSID+" "+res.wifi.BSSID+" "+res.wifi.secure+" "+res.wifi.signalStrength);
var wifi = res.wifi;
that.setData({
mySSID:wifi.SSID,
myBSSID:wifi.BSSID,
mysecure:wifi.secure,
mysignalStrength:wifi.signalStrength,
})
},
complete: (res) => {
console.log("正在获取信息")
},
})
},
具体实现效果搜索微信公众号:小白XBIT
回复关键字:wifi
其他关键字:ibeacon、二维码门禁
版权声明
本文为[1029179954]所创,转载请带上原文链接,感谢
https://blog.csdn.net/baidu_38978508/article/details/115873044
边栏推荐
- Oracle告警日志alert.log和跟踪trace文件中文乱码显示
- 【报名】TF54:工程师成长地图与卓越研发组织打造
- FDFS start
- PATH环境变量
- 读了一篇博客,重新理解闭包整理一下
- Scientists say Australian plan to cull up to 10,000 wild horses doesn’t go far enough
- leetcode--357. 统计各位数字都不同的数字个数
- 2021年秋招,薪资排行NO
- Choreographer全解析
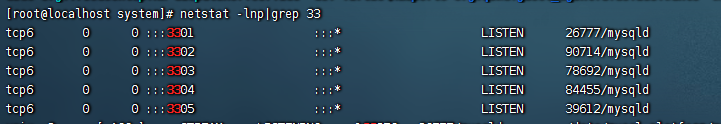
- 33 million IOPs, 39 microsecond delay, carbon footprint certification, who is serious?
猜你喜欢
随机推荐
PySide2
visio安装报错 1:1935 2:{XXXXXXXX...
leetcode--977. Squares of a Sorted Array
cnpm的诡异bug
多线程 @Async 线程池
[VMware] address of VMware Tools
crontab定时任务输出产生大量邮件耗尽文件系统inode问题处理
Scientists say Australian plan to cull up to 10,000 wild horses doesn’t go far enough
分页SQL
3300万IOPS、39微秒延迟、碳足迹认证,谁在认真搞事情?
JS 力扣刷题 103. 二叉树的锯齿形层序遍历
Express ② (routing)
Question bank and answer analysis of the 2022 simulated examination of the latest eight members of Jiangxi construction (quality control)
json反序列化匿名数组/对象
[code analysis (2)] communication efficient learning of deep networks from decentralized data
Node接入支付宝开放平台的沙箱实现支付功能
JS 烧脑面试题大赏
浅谈基于openssl的多级证书,Multi-level CA的签发和管理,以及双向认证
Pytorch 经典卷积神经网络 LeNet
JS 力扣刷题 102. 二叉树的层序遍历