当前位置:网站首页>Welcome to the markdown editor
Welcome to the markdown editor
2022-04-23 17:47:00 【Youyoujing】
Here is the custom directory title
- Welcome to use Markdown Editor
-
- New changes
- Function shortcut
- Create a reasonable title , It's helpful for catalog generation
- How to change the style of the text
- Insert links and pictures
- How to insert a beautiful piece of code
- Generate a list that suits you
- Create a table
- Create a custom list
- How to create a footnote
- Annotation is also essential
- KaTeX The mathematical formula
- New Gantt chart features , Enrich your articles
- UML Chart
- FLowchart flow chart
- Export and import
Welcome to use Markdown Editor
Hello ! This is the first time you use Markdown Editor The welcome page shown . If you want to learn how to use Markdown Editor , You can read this article carefully , Get to know Markdown Basic grammar knowledge of .
New changes
We are right. Markdown The editor has some function expansion and syntax support , Except standard Markdown Editor function , We have added the following new features , Help you blog with it :
- New interface design , Will bring a new writing experience ;
- Set your favorite code highlight style in the creative center ,Markdown Highlight the selected style in the code slice display To display ;
- Added Picture drag and drop function , You can drag the local image to the editing area to display it directly ;
- all-new KaTeX The mathematical formula grammar ;
- Added support Gantt chart mermaid grammar 1 function ;
- Added Multi screen editing Markdown Article function ;
- Added Focus writing mode 、 Preview Mode 、 Concise writing mode 、 Left and right area synchronous roller settings And so on , The function button is located between the editing area and the preview area ;
- Added Checklist function .
Function shortcut
revoke :Ctrl/Command + Z
redo :Ctrl/Command + Y
In bold :Ctrl/Command + B
Italics :Ctrl/Command + I
title :Ctrl/Command + Shift + H
Unordered list :Ctrl/Command + Shift + U
Ordered list :Ctrl/Command + Shift + O
Checklist :Ctrl/Command + Shift + C
Insert code :Ctrl/Command + Shift + K
Insert link :Ctrl/Command + Shift + L
Insert a picture :Ctrl/Command + Shift + G
lookup :Ctrl/Command + F
Replace :Ctrl/Command + G
Create a reasonable title , It's helpful for catalog generation
Direct input 1 Time #, And press space after , Will generate 1 Level title .
Input 2 Time #, And press space after , Will generate 2 Level title .
And so on , We support 6 Level title . Help to use TOC Generate a perfect directory after Syntax .
How to change the style of the text
Emphasis text Emphasis text
Bold text Bold text
Tag text
Delete text
Reference text
H2O is It's liquid .
210 The result is 1024.
Insert links and pictures
link : link.
picture : 
Picture with size : ![]()
Centered picture : 
A picture centered and dimensioned : ![]()
Of course , In order to make users more convenient , We've added image drag .
How to insert a beautiful piece of code
Go to Blog settings page , Choose a highlight style you like , Here's the same highlight Code chip .
// An highlighted block
var foo = 'bar';
Generate a list that suits you
- project
- project
- project
- project
- project 1
- project 2
- project 3
- Planning tasks
- To complete the task
Create a table
This is how a simple table is created :
| project | Value |
|---|---|
| The computer | $1600 |
| mobile phone | $12 |
| A catheter | $1 |
Set content center 、 be at the left side 、 be at the right
Use :---------: In the middle
Use :---------- be at the left side
Use ----------: be at the right
| First column | Second column | The third column |
|---|---|---|
| Center first column of text | Second column text right | Third column text left |
SmartyPants
SmartyPants take ASCII Punctuation character to “ intelligence ” Print punctuation HTML Entity . for example :
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
Create a custom list
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
How to create a footnote
A text with footnotes .2
Annotation is also essential
Markdown Convert text to HTML.
KaTeX The mathematical formula
You can use rendering LaTeX Mathematical expression KaTeX:
Gamma Formula display Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N It's through Euler integral
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
You can find more information about LaTeX Mathematical expression here.
New Gantt chart features , Enrich your articles
- About Gantt Chart grammar , Reference resources here ,
UML Chart
have access to UML Chart rendering . Mermaid. For example, a sequence diagram generated below :
This will produce a flowchart .:
- About Mermaid grammar , Reference resources here ,
FLowchart flow chart
We will still support flowchart Flow chart of :
- About Flowchart flow chart grammar , Reference resources here .
Export and import
export
If you want to try this editor , You can edit this article at will . When you finish writing an article , Find... On the top toolbar Article export , Generate a .md Documents or .html File for local storage .
Import
If you want to load an article you've written .md file , In the upper toolbar, you can select the import function to import the file with the corresponding extension ,
Continue your work .
Explanation of footnotes ︎
版权声明
本文为[Youyoujing]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204230550531862.html
边栏推荐
- Matlab / Simulink simulation of double closed loop DC speed regulation system
- Chrome浏览器的跨域设置----包含新老版本两种设置
- Compare the performance of query based on the number of paging data that meet the query conditions
- Client example analysis of easymodbustcp
- Router object, route object, declarative navigation, programmed navigation
- JS get link? The following parameter name or value, according to the URL? Judge the parameters after
- 92. Reverse linked list II byte skipping high frequency question
- 剑指 Offer 22. 链表中倒数第k个节点-快慢指针
- STM32 entry development board choose wildfire or punctual atom?
- Ouvrir des contrats à terme, ouvrir des comptes en nuage ou faire confiance aux logiciels des sociétés à terme?
猜你喜欢

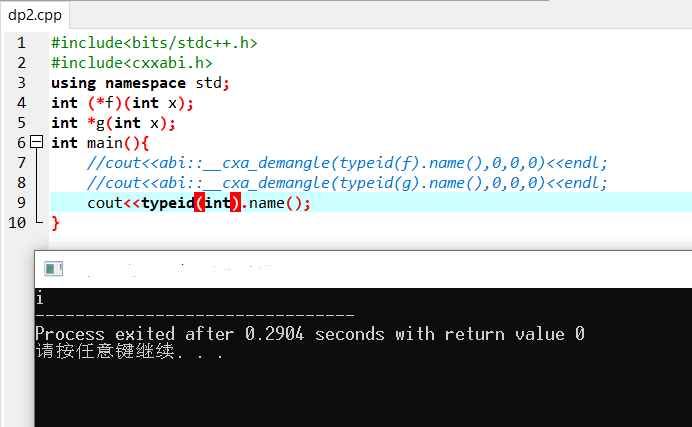
On the method of outputting the complete name of typeID from GCC

394. String decoding - auxiliary stack

嵌入式系统中,FLASH中的程序代码必须搬到RAM中运行吗?

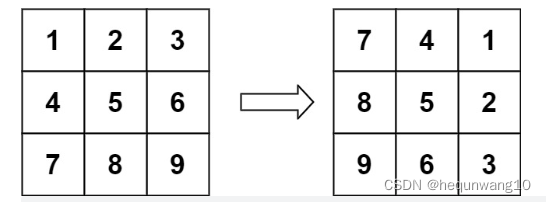
48. 旋转图像

练习:求偶数和、阈值分割和求差( list 对象的两个基础小题)

Use of five routing guards

958. 二叉树的完全性检验

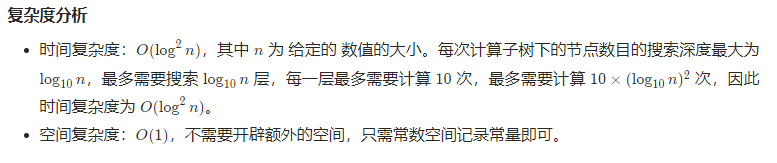
440. The k-th small number of dictionary order (difficult) - dictionary tree - number node - byte skipping high-frequency question

HCIP第五次实验

440. 字典序的第K小数字(困难)-字典树-数节点-字节跳动高频题
随机推荐
QT modification UI does not take effect
Matlab / Simulink simulation of double closed loop DC speed regulation system
列錶的使用-增删改查
Summary of common server error codes
Qt 修改UI没有生效
The JS timestamp of wechat applet is converted to / 1000 seconds. After six hours and one day, this Friday option calculates the time
Index: teach you index from zero basis to proficient use
超分之TDAN
Ring back to origin problem - byte jumping high frequency problem
440. The k-th small number of dictionary order (difficult) - dictionary tree - number node - byte skipping high-frequency question
[binary number] maximum depth of binary tree + maximum depth of n-ary tree
In embedded system, must the program code in flash be moved to ram to run?
Applet learning notes (I)
Kubernetes 服务发现 监控Endpoints
JS forms the items with the same name in the array object into the same array according to the name
flink 学习(十二)Allowed Lateness和 Side Output
为什么有些人说单片机简单,我学起来这么吃力?
PC uses wireless network card to connect to mobile phone hotspot. Why can't you surf the Internet
高德地图搜索、拖拽 查询地址
Future usage details