当前位置:网站首页>Echart饼状图标注遮盖解决方案汇总
Echart饼状图标注遮盖解决方案汇总
2022-08-10 19:07:00 【江湖行骗老中医】
问题描述:当数据过于密集显示标注信息会出现遮盖情况,如下:

标注被遮盖
解决方案:
一、
minAngle属性加avoidLabelOverlap属性搭配使用,
分析:minAngle属性为最小角度值,avoidLabelOverlap为是否启动标注压盖自动优化。
优点:速度快,工作量小。
缺点:最小角度的设置丢失数据的真实性。
示例代码:
type: 'pie',
minAngle: 5, //最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互
avoidLabelOverlap: true, //是否启用防止标签重叠策略
结果如图:
优化结果
二、
formatter属性,这个属性允许客户自定义显示格式,通常加换行符"\n"来解决。
分析:难度较大,但是对数据的真实性保留了。
三、
对源数据进行大小排序,然后对排序后数据进行交叉处理,即把数据大小岔开,不要让小数据集中在一起。
分析:工作量适中,保留数据真实性,个人强烈推荐。
边栏推荐
- 越折腾越好用的 3 款开源 APP
- redis 事件
- Colocate Join :ClickHouse的一种高性能分布式join查询模型
- idea汉化教程[通俗易懂]
- [Teach you how to do mini-games] How to lay out the hands of Dou Dizhu?See what the UP master of the 250,000 fan game area has to say
- 今日份bug,点击win10任务栏视窗动态壁纸消失的bug,暂未发现解决方法。
- leetcode 85.最大矩形 单调栈应用
- Rider调试ASP.NET Core时报thread not gc-safe的解决方法
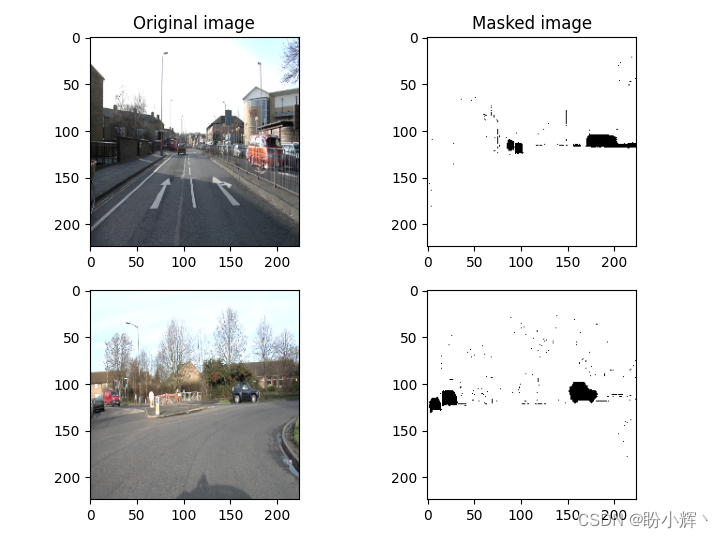
- Keras深度学习实战(17)——使用U-Net架构进行图像分割
- 服务器上行带宽和下行带宽指的是什么
猜你喜欢

Keras deep learning combat (17) - image segmentation using U-Net architecture

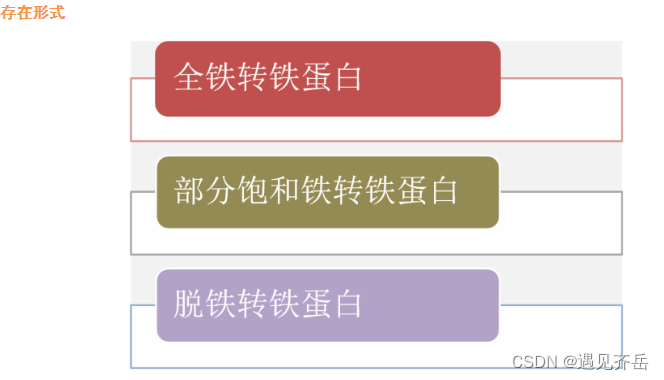
Transferrin-modified vincristine-tetrandrine liposomes | transferrin-modified co-loaded paclitaxel and genistein liposomes (reagents)

(十)图像数据的序列与反序列化

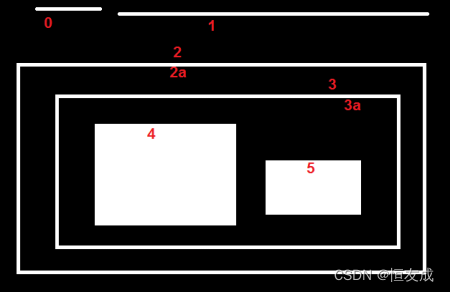
(12) findContours function hierarchy explanation

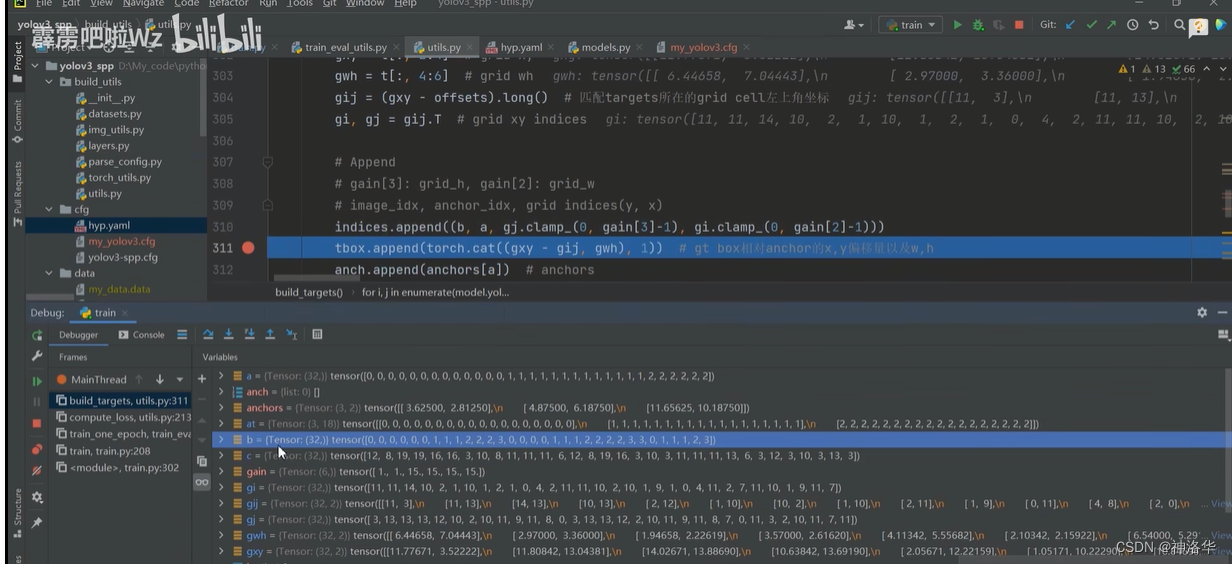
YOLOv3 SPP源码分析

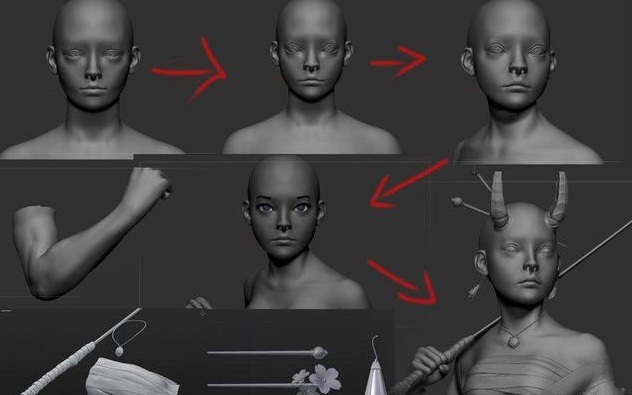
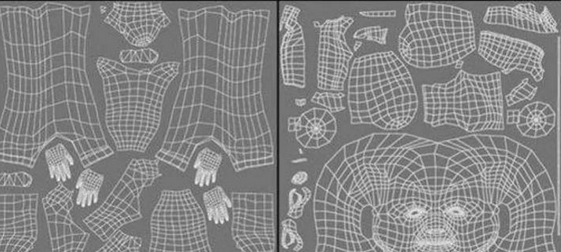
Introduction to 3 d games beginners essential 】 【 modeling knowledge

魔方电池如何“躺赢”?解锁荣威iMAX8 EV“头等舱”安全密码

3D游戏建模学习路线

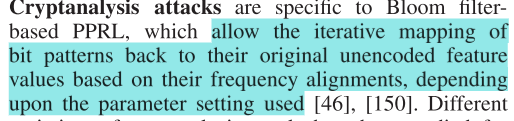
Modern Privacy-Preserving Record Linkage Techniques: An Overview论文总结

转铁蛋白修饰长春新碱-粉防己碱脂质体|转铁蛋白修饰共载紫杉醇和金雀异黄素脂质体(试剂)
随机推荐
LeetCode·27.移除元素·双指针
QoS Quality of Service Six Router Congestion Management
【知识分享】在音视频开发领域中SEI到底是个啥?
Keras deep learning combat (17) - image segmentation using U-Net architecture
MATLAB设计,FPGA实现,联合ISE和Modelsim仿真的FIR滤波器设计
从 GAN 到 WGAN
GBASE 8s 高可用RSS集群搭建
(十)图像数据的序列与反序列化
这7个自动化办公模版 教你玩转表格数据自动化
argparse——命令行参数解析
Public Key Retrieval is not allowed(不允许公钥检索)【解决办法】
力扣150-逆波兰表达式求值——栈实现
【自然语言处理】【向量表示】PairSupCon:用于句子表示的成对监督对比学习
whois information collection & corporate filing information
30分钟使用百度EasyDL实现健康码/行程码智能识别
QoS服务质量七交换机拥塞管理
The servlet mapping path matching resolution
FEMRL: A Framework for Large-Scale Privacy-Preserving Linkage of Patients’ Electronic Health Rec论文总结
2022杭电多校七 Black Magic (签到)
LeetCode·283.移除零·双指针