当前位置:网站首页>Livego + ffmpeg + RTMP + flvjs to realize live video
Livego + ffmpeg + RTMP + flvjs to realize live video
2022-04-23 20:16:00 【_ Carpediem】
1. download livego
Packed livego Binary executable
Baidu SkyDrive ( Extract password :1234

Opening service ( double-click livego.exe)

Enter... In the browser http://localhost:8090/control/get?room=movie Get a room channelkey(channelkey For streaming ,movie Customizable , For playing ). Copy channelkey

Start pushing
2. download ffmpeg
Configure environment variables
Enter the command :
ffmpeg -re -i { Videos to push } -c copy -f flv rtmp://localhost:1935/{appname}/{channelkey}
eg:ffmpeg -re -i demo.flv -c copy -f flv rtmp://localhost:1935/live/rfBd56ti2SMtYvSgD5xAV0YU99zampta7Z7S575KLkIZ9PYk



4.flvjs
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<!--<button onclick="flv_load()"> load </button>-->
<button onclick="flv_start()"> Start </button>
<button onclick="flv_pause()"> Pause </button>
<button onclick="flv_destroy()"> stop it </button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()"> Jump </button>
</div>
<script src="./flv.js/flv.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<script>
var player = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
"isLive": true,
url: 'http://127.0.0.1:7001/live/movie.flv',//<== Modify yourself
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load(); // load
flv_start();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value);
}
</script>
</body>
</html>
版权声明
本文为[_ Carpediem]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204210553547035.html
边栏推荐
- NC basic usage 3
- Rédaction de thèses 19: différences entre les thèses de conférence et les thèses périodiques
- Investigate why close is required after sqlsession is used in mybatties
- 【数值预测案例】(3) LSTM 时间序列电量预测,附Tensorflow完整代码
- R语言使用econocharts包创建微观经济或宏观经济图、indifference函数可视化无差异曲线、自定义计算交叉点、自定义配置indifference函数的参数丰富可视化效果
- How to do product innovation—— Exploration of product innovation methodology I
- Unity 模型整体更改材质
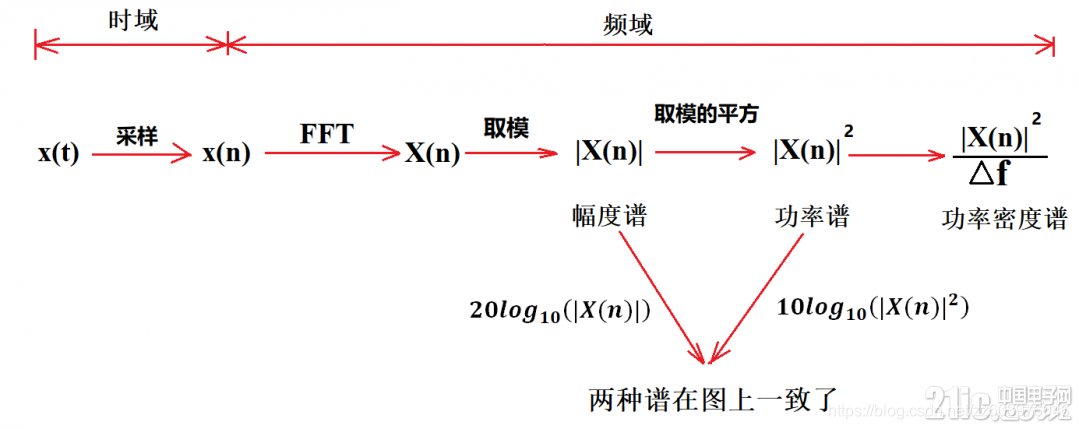
- Physical meaning of FFT: 1024 point FFT is 1024 real numbers. The actual input to FFT is 1024 complex numbers (imaginary part is 0), and the output is also 1024 complex numbers. The effective data is
- Local call feign interface message 404
- The market share of the financial industry exceeds 50%, and zdns has built a solid foundation for the financial technology network
猜你喜欢

基于pytorch搭建GoogleNet神经网络用于花类识别

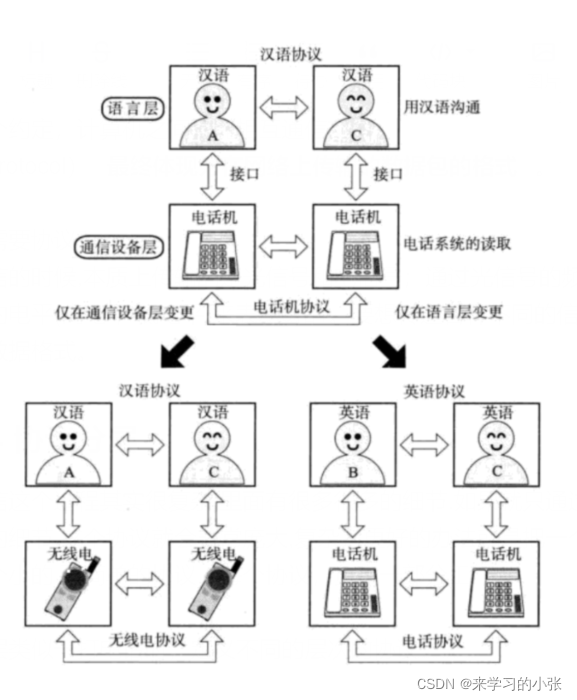
网络通信基础(局域网、广域网、IP地址、端口号、协议、封装、分用)

Physical meaning of FFT: 1024 point FFT is 1024 real numbers. The actual input to FFT is 1024 complex numbers (imaginary part is 0), and the output is also 1024 complex numbers. The effective data is

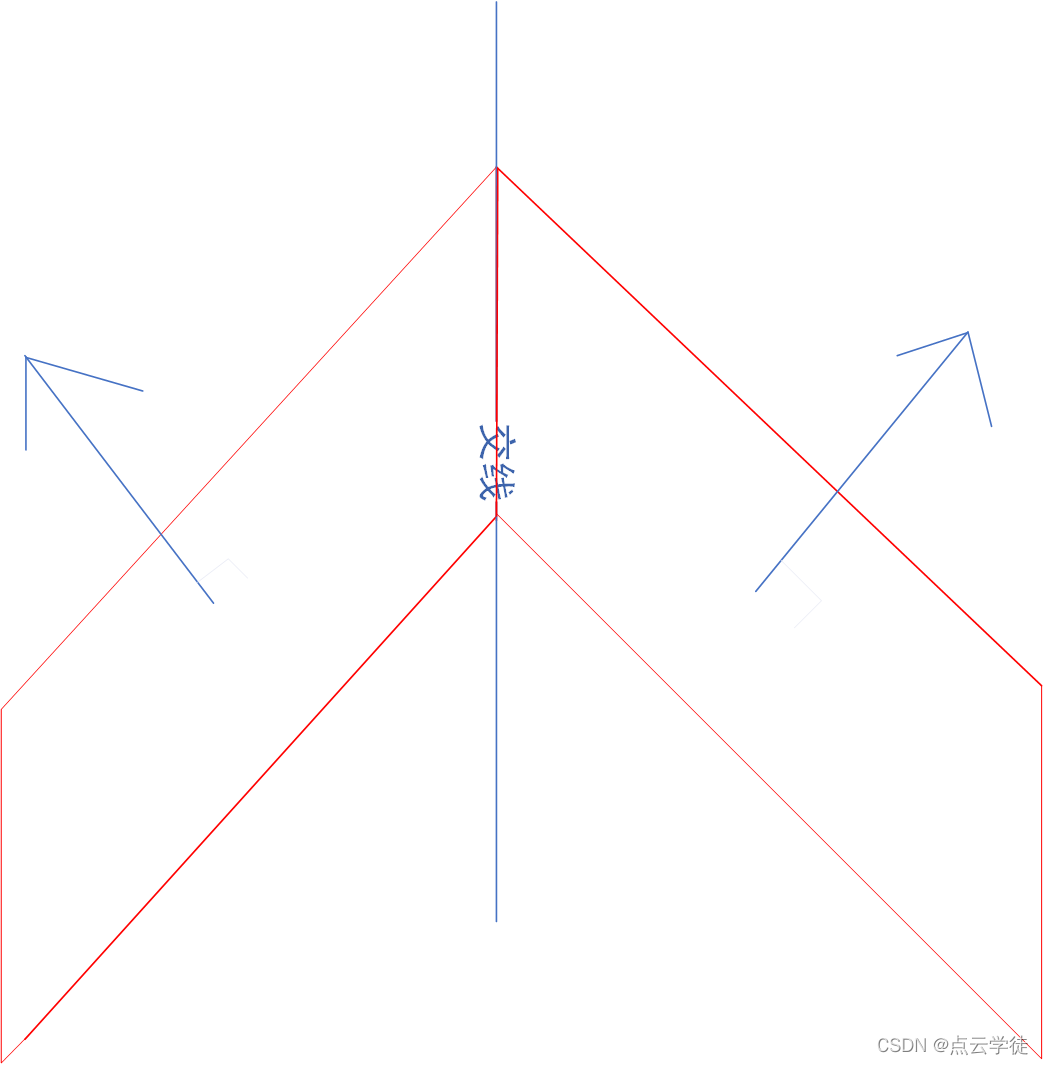
Computing the intersection of two planes in PCL point cloud processing (51)

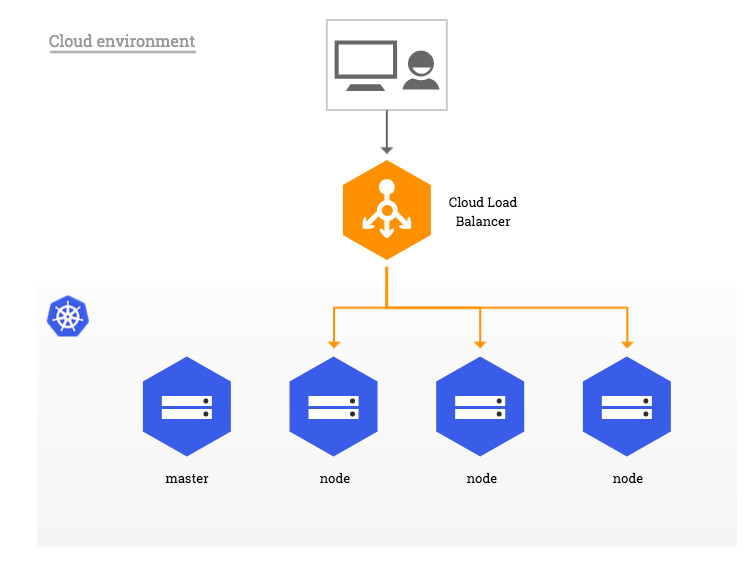
Kubernetes entry to mastery - bare metal loadbalance 80 443 port exposure precautions

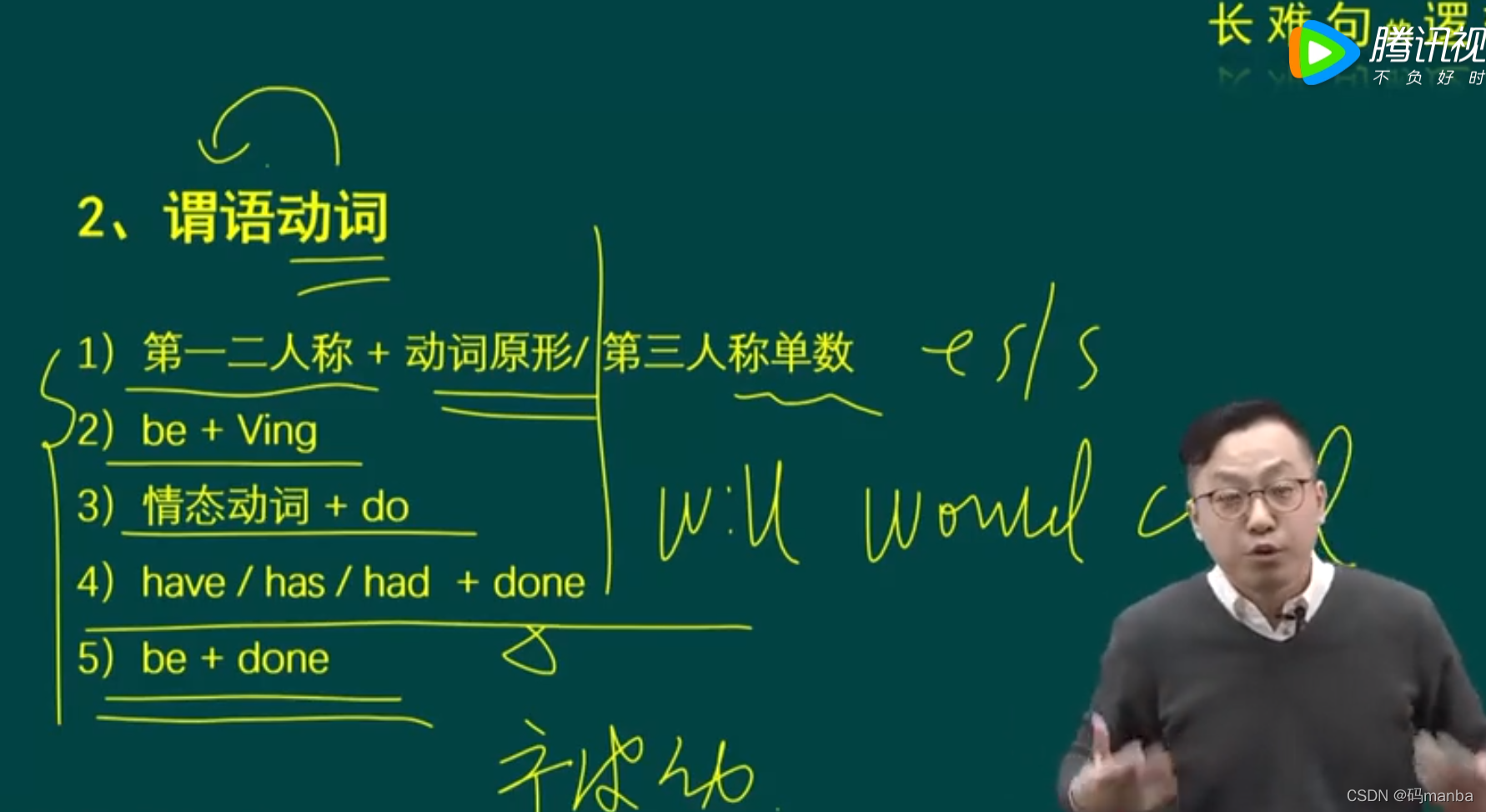
Notes of Tang Shu's grammar class in postgraduate entrance examination English

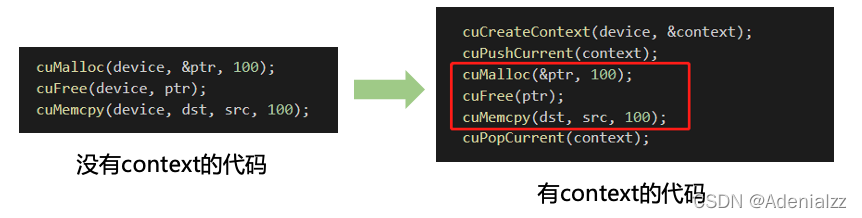
Compact CUDA tutorial - CUDA driver API

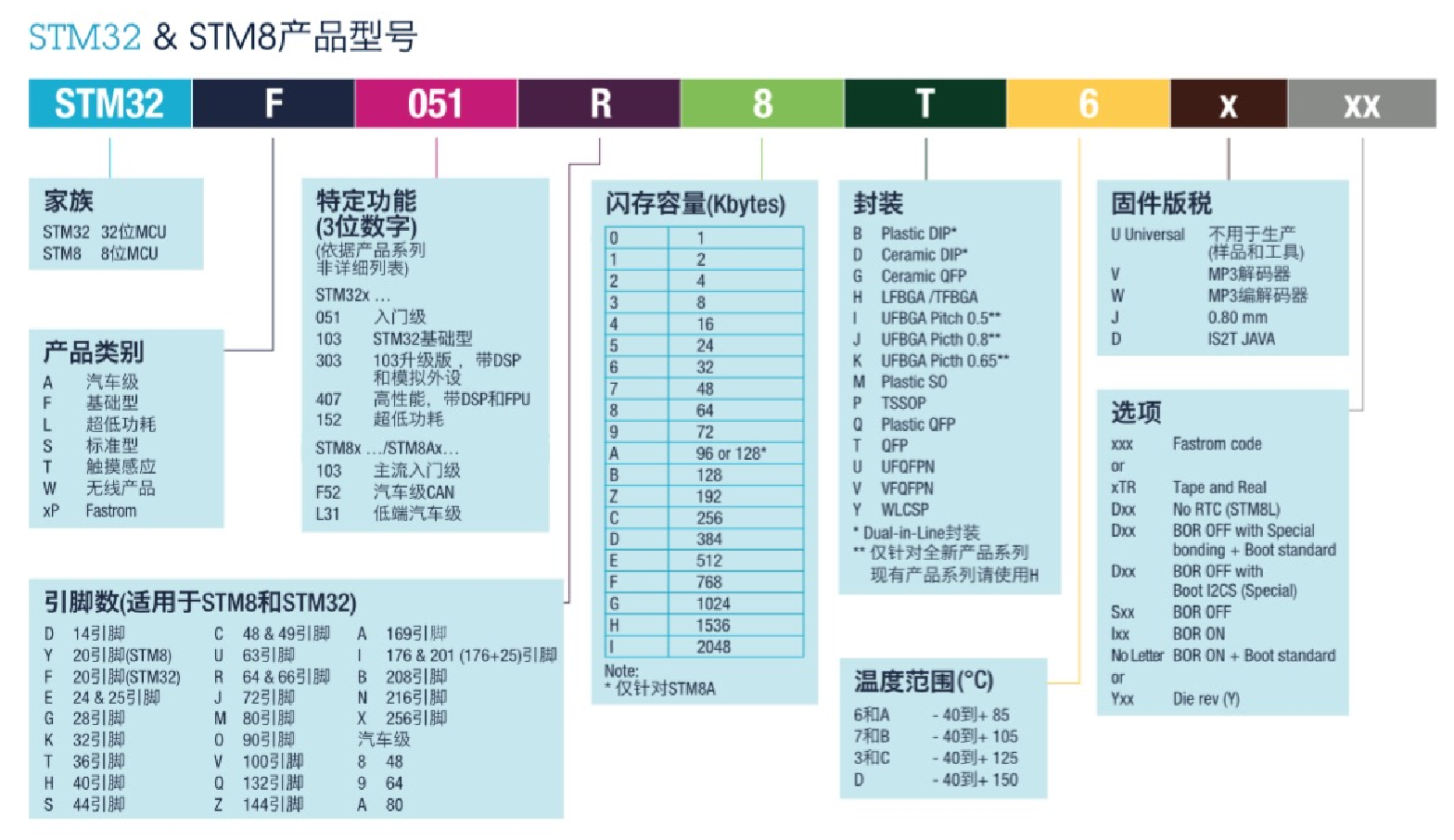
STM32 Basics

Project training of Software College of Shandong University - Innovation Training - network security shooting range experimental platform (V)

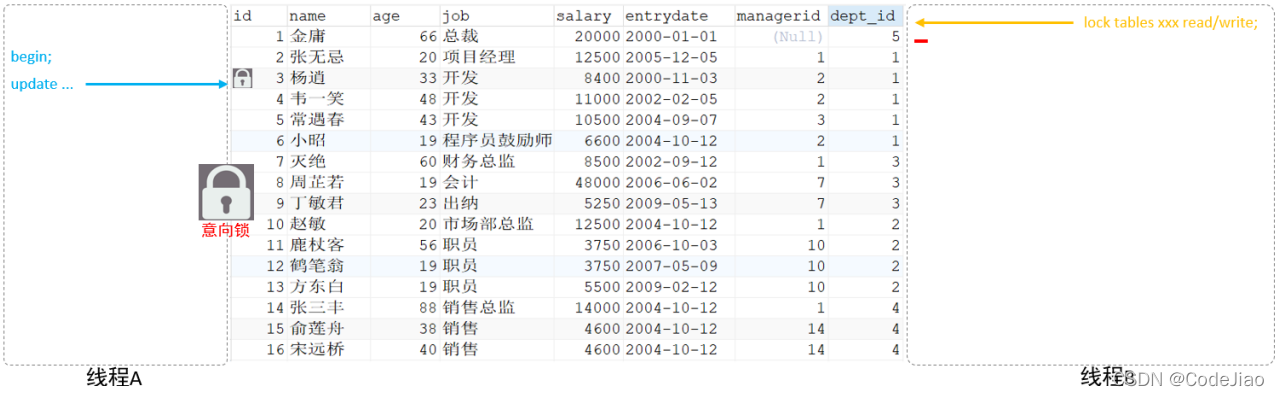
MySQL 进阶 锁 -- MySQL锁概述、MySQL锁的分类:全局锁(数据备份)、表级锁(表共享读锁、表独占写锁、元数据锁、意向锁)、行级锁(行锁、间隙锁、临键锁)
随机推荐
Fundamentals of programming language (2)
论文写作 19: 会议论文与期刊论文的区别
SRS 的部署
程序设计语言基础(2)
PIP installation package reports an error. Could not find a version that satisfies the requirement pymysql (from versions: none)
nc基础用法2
R语言使用econocharts包创建微观经济或宏观经济图、indifference函数可视化无差异曲线、自定义计算交叉点、自定义配置indifference函数的参数丰富可视化效果
Redis distributed lock
Redis installation (centos7 command line installation)
R language survival package coxph function to build Cox regression model, ggrisk package ggrisk function and two_ Scatter function visualizes the risk score map of Cox regression, interprets the risk
Servlet learning notes
CVPR 2022 | querydet: use cascaded sparse query to accelerate small target detection under high resolution
Fundamentals of network communication (LAN, Wan, IP address, port number, protocol, encapsulation and distribution)
php参考手册String(7.2千字)
Shanda Wangan shooting range experimental platform project - personal record (V)
Record: call mapper to report null pointer Foreach > the usage of not removing repetition;
【数值预测案例】(3) LSTM 时间序列电量预测,附Tensorflow完整代码
记录:调用mapper报空指针;<foreach>不去重的用法;
Design of library management database system
网络通信基础(局域网、广域网、IP地址、端口号、协议、封装、分用)