当前位置:网站首页>Simple use of viewbinding
Simple use of viewbinding
2022-04-23 18:43:00 【KIDD-4869】
Preface
Kotlin Plug in 1.4.20 It is proposed to abandon , Google left us a year to modify and replace , What shall I do? ? I'm used to using it directly before xml Medium id As view Used , Do you want to go back to findViewById Era ? How is that possible? , Don't hurry to hug ViewBinding The arms of .
Google also knows Kotlin Disadvantages of plug-ins , such as :
- adopt Kotlin Synthesis method (Synthetic View ) replace findViewById, This is through the global space cache ID, And Layout
irrelevant , Not for ID Perform invalid check - In different Layout In file , Used the same ID, Or delete ID , It does not prompt null exceptions , It leads to an increase in App Number of crashes
- Support only Kotlin
- The default is through HashMap cache ID Waste space , Although it can be done at the module level build.gradle Add in file
defaultCacheImplementation = “SPARSE_ARRAY” To modify the default implementation as SparseArray
…
ViewBinding Solve the above problems , But it also brings other disadvantages :
- ViewBinding Compared with kotlinx.android.synthetic It is used in a complicated way
- stay Activity 、 Fragment 、Dialog 、 Adapter in ViewBinding and DataBinding
The initialization method is somewhat different It needs to be dealt with separately include belt merge The layout of the label , And without merge Layout of labels, etc - DataBinding combination LiveData When used together, it needs to be treated separately
…
But for view binding , There are also convenient ways to write , Come and see it .
Use
First, in the Gradle The plug-in declares the use of
// Android Studio 3.6
android {
viewBinding {
enabled = true
}
dataBinding{
enabled = true
}
}
// Android Studio 4.0
android {
buildFeatures {
dataBinding = true
viewBinding = true
}
}
secondly , For the convenience of one line of code, directly use ViewBinding, We also need to introduce
implementation 'com.hi-dhl:binding:1.0.5'
And then directly Activity、Fragment、Adapter Where it needs to be used
class HomeFragment : Fragment() {
// One line of code ,FragmentHomeBinding Is the corresponding Fragment or Activity Auto corresponding Binding, It has something to do with your own name
private val binding: FragmentHomeBinding by viewbind()
private var count = 0
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_home, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
//click by xml Medium id
binding.click.setOnClickListener {
count++
//dashboardView by xml Medium id
binding.dashboardView.setPointer(count % 21)
}
}
}
Layout file xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment.HomeFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.kxqin.myapplication.view.DashboardView
android:id="@+id/dashboardView"
android:layout_width="match_parent"
android:layout_height="300dp" />
<TextView
android:id="@+id/click"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Click"
android:textColor="@color/black"
android:layout_gravity="center" />
</LinearLayout>
</FrameLayout>
After that, just like kotlin Plug-ins work like that binding Call corresponding id That's it , Is it a line of code to use directly viewbinding 了 ? Is it convenient ? Hurry up kotlin Replace the plug-in before it is deactivated .
版权声明
本文为[KIDD-4869]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204210603464556.html
边栏推荐
- Use bitnami / PostgreSQL repmgr image to quickly set up PostgreSQL ha
- Nacos cluster construction and MySQL persistence configuration
- 机器学习理论之(8):模型集成 Ensemble Learning
- [popular science] CRC verification (I) what is CRC verification?
- Daily CISSP certification common mistakes (April 11, 2022)
- os_authent_prefix
- After CANopen starts PDO timing transmission, the heartbeat frame time is wrong, PDO is delayed, and CANopen time axis is disordered
- On iptables
- 使用 bitnami/postgresql-repmgr 镜像快速设置 PostgreSQL HA
- Deeply understand what new and make in golang are and what are the differences?
猜你喜欢

根据快递单号查询物流查询更新量

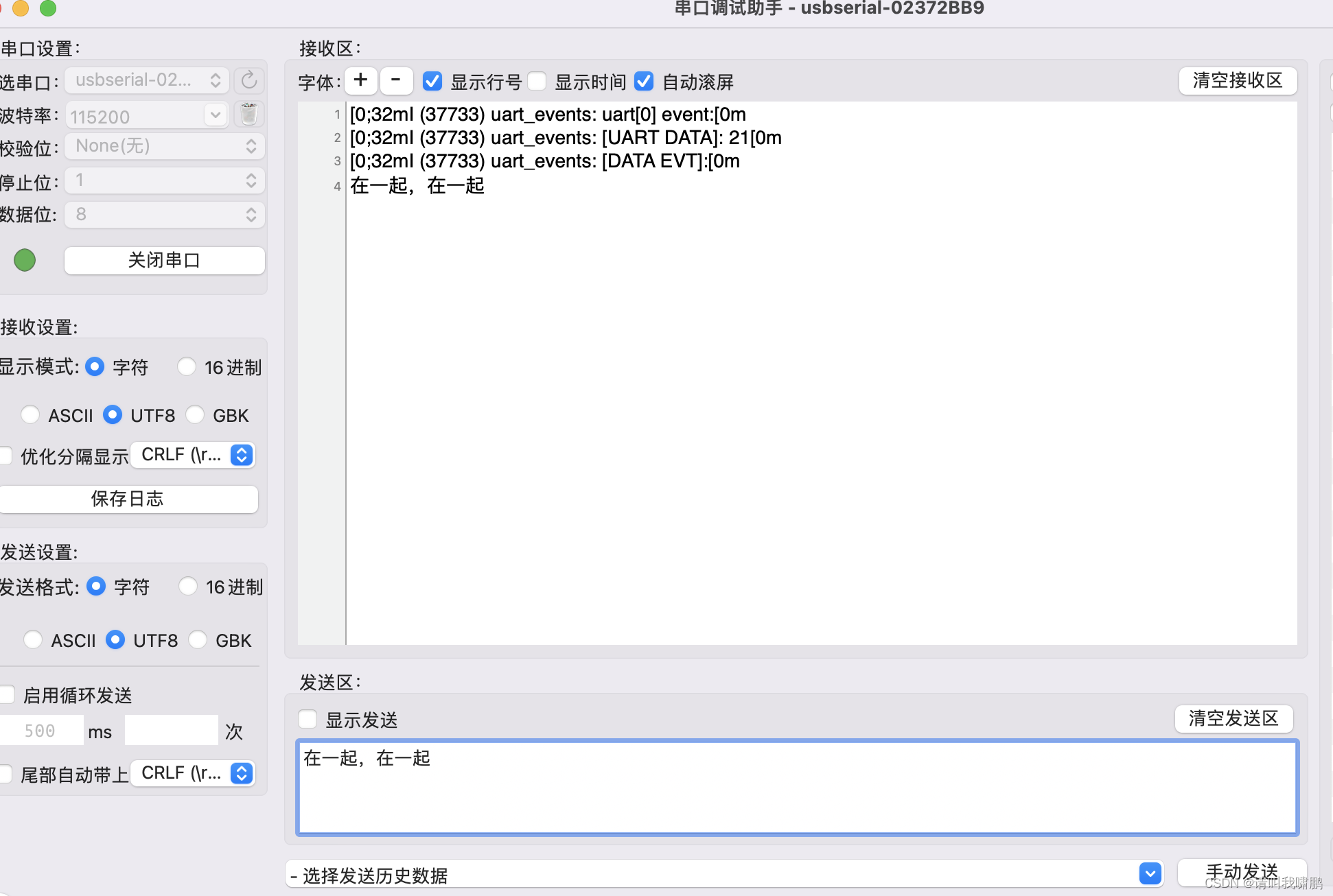
Esp32 (UART event) - serial port event learning (1)

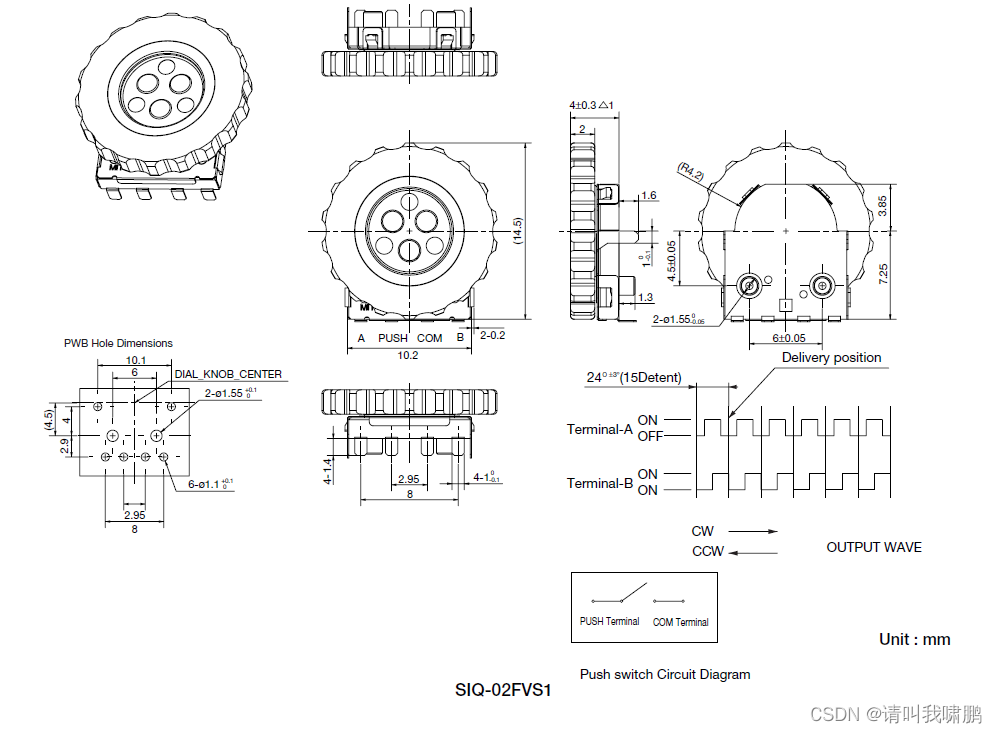
Esp32 drive encoder -- siq-02fvs3 (vscade + IDF)

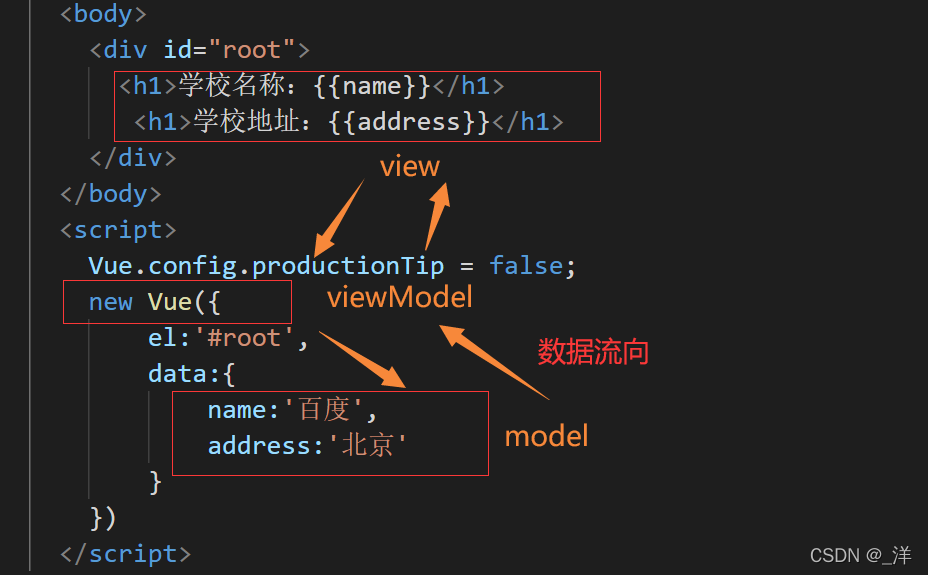
MVVM model

ESP32 LVGL8. 1 - label (style 14)

Use Chenxi bookkeeping book to analyze the balance of revenue and expenditure of each account in a certain period of time

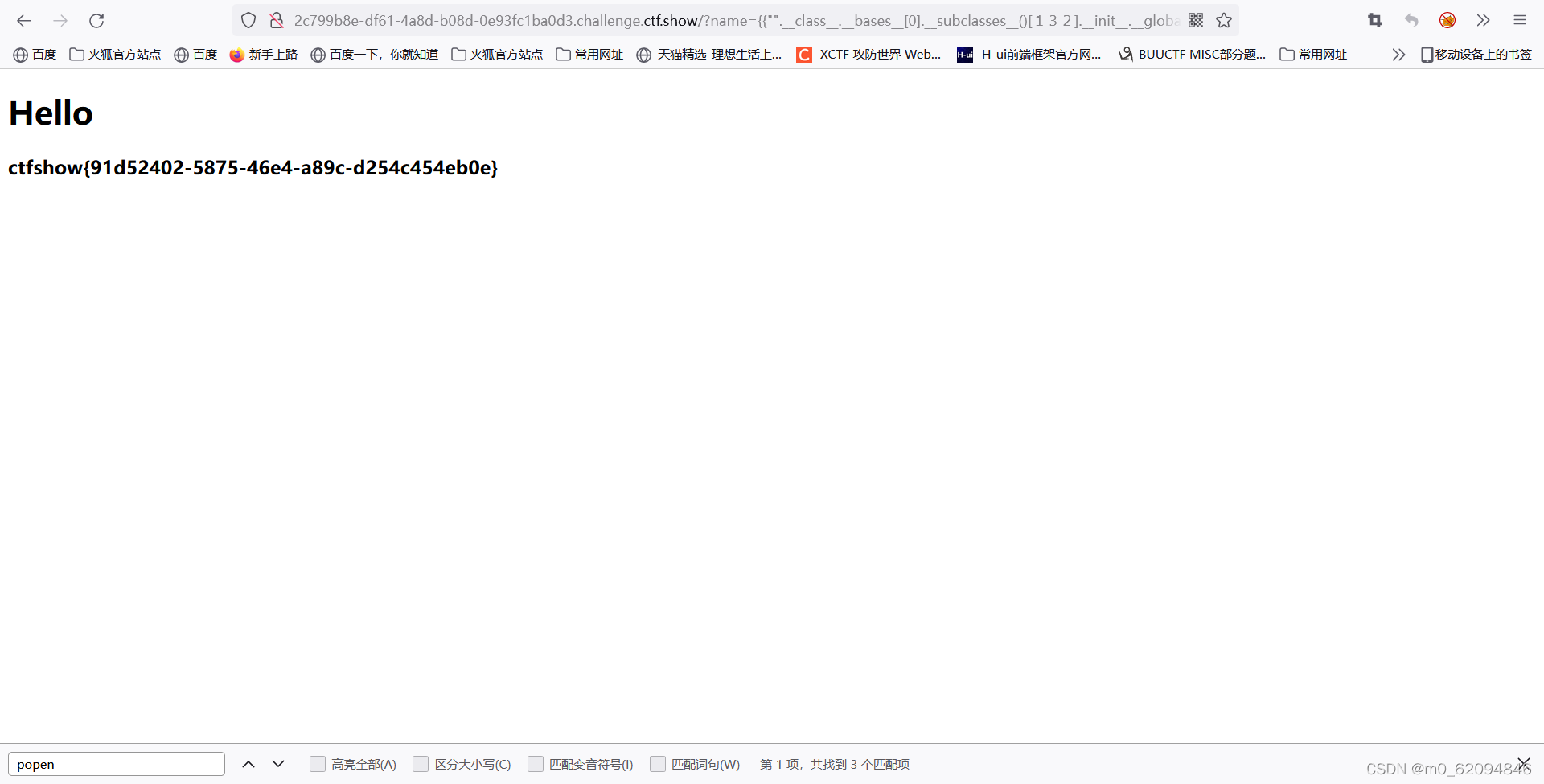
Ctfshow - web362 (ssti)

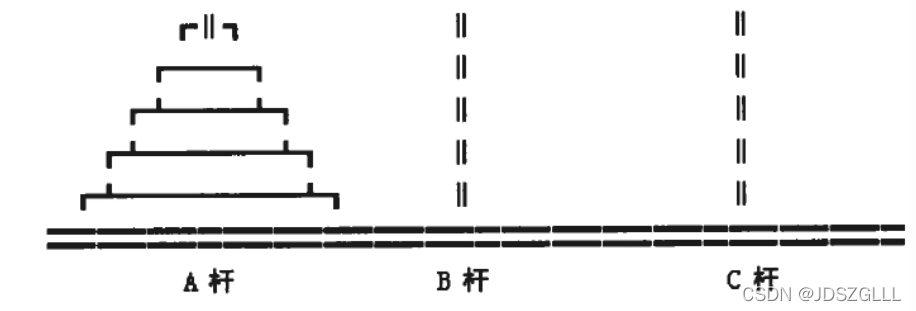
Function recursion and solving interesting problems

The first leg of the national tour of shengteng AI developer creation and enjoyment day was successfully held in Xi'an

Stm32mp157 wm8960 audio driver debugging notes
随机推荐
ESP32 LVGL8. 1 - event (event 17)
QT add external font ttf
Nacos集群搭建和mysql持久化配置
Keil RVMDK compiled data type
ctfshow-web362(SSTI)
Nacos as service registry
How can programmers quickly develop high-quality code?
CISSP certified daily knowledge points (April 18, 2022)
ctfshow-web362(SSTI)
Machine learning theory (7): kernel function kernels -- a way to help SVM realize nonlinear decision boundary
配置iptables
ESP32 LVGL8. 1 - slider slider (slider 22)
MVVM model
七、DOM(下) - 章节课后练习题及答案
Use of regular expressions in QT
Imx6 debugging LVDS screen technical notes
Daily CISSP certification common mistakes (April 18, 2022)
Daily CISSP certification common mistakes (April 19, 2022)
Sentinel服务熔断实战(sentinel整合ribbon+openFeign+fallback)
Nacos作为服务注册中心