当前位置:网站首页>Maykle Studio - HarmonyOS Application Development Third Training
Maykle Studio - HarmonyOS Application Development Third Training
2022-08-11 06:16:00 【C_yyy89】
前言
本文是我HarmonyOSThird training notes for application development,As a Maycoll studioIOTgroup of developers,At the same time, he is also a developer who is learning Hongmeng development technology,Witness the progress of Huawei,I hope Huawei Rain will get better and better,I also hope that Chinese developers will become stronger and stronger,I would also like to thank Jin Qige for his explanation.
学习资料:
千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili通用属性-通用-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili
一、JS工程目录结构

- java目录:仅Phone、Tablet、TV和Wearable设备的JS工程才存在,作为HarmonyOS应用/服务的启动入口.
- common目录:用于存放公共资源文件,如媒体资源、自定义组件和JS文档等.
- i18n目录:用于存放多语言的json文件,可以在该目录下定义应用/服务在不同语言系统下显示的内容,如应用/服务文本词条、图片路径等,详情请参考多语言支持.
- pages目录:pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹.页面文件夹下主要包含3种文件类型:css、js和hml文件.
- pages>index>index.hml文件:hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系,详情请参考HML语法参考.
- pages>index>index.css文件:css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等,详情请参考CSS语法参考.
- pages>index>index.js文件:js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等,详情请参考JS语法参考.
- resources:用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件.resourcesPlease refer to the resource reference exampleLoad images according to device resolution.
- app.js文件:全局的JavaScript逻辑文件和应用/服务的生命周期管理.
二、list组件
list-容器组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
列表包含一系列相同宽度的列表项.适合连续、多行呈现同类数据,例如图片和文本.
list-item是<list>的子组件,用来展示列表具体item.由于父元素list组件的align-items默认样式为stretch,The component width is full by defaultlist组件.设置父元素list组件的align-itemsstyle is notstretchto take effect of the custom width.
list-item-group <list>的子组件,用来展示分组,宽度默认充满list组件.
- The parent element when using this componentlist组件的样式columns必须为1,Otherwise the function is abnormal.
- 由于父元素list组件的align-items默认样式为stretch,The component width is full by defaultlist组件.设置父元素list组件的align-itemsstyle is notstretchto take effect of the custom width.
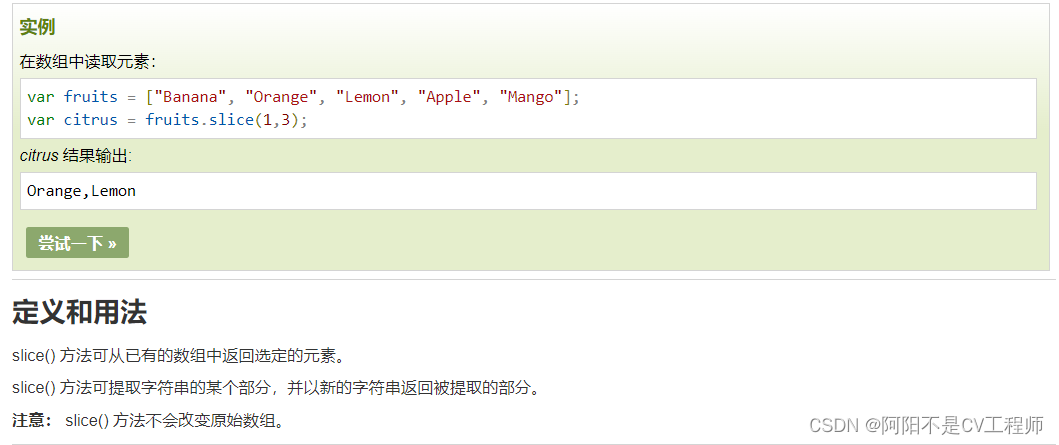
三、JavaScript Array slice() 方法

四、Bug记录

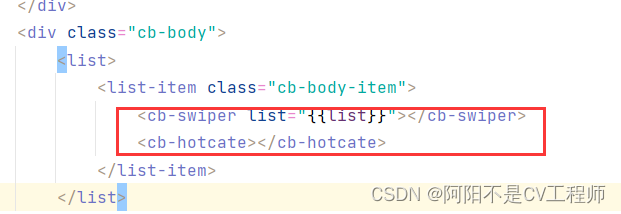
在SDKversion 7环境下,The above writing prompts the following error:
The `list-item` tag can have only one child node.
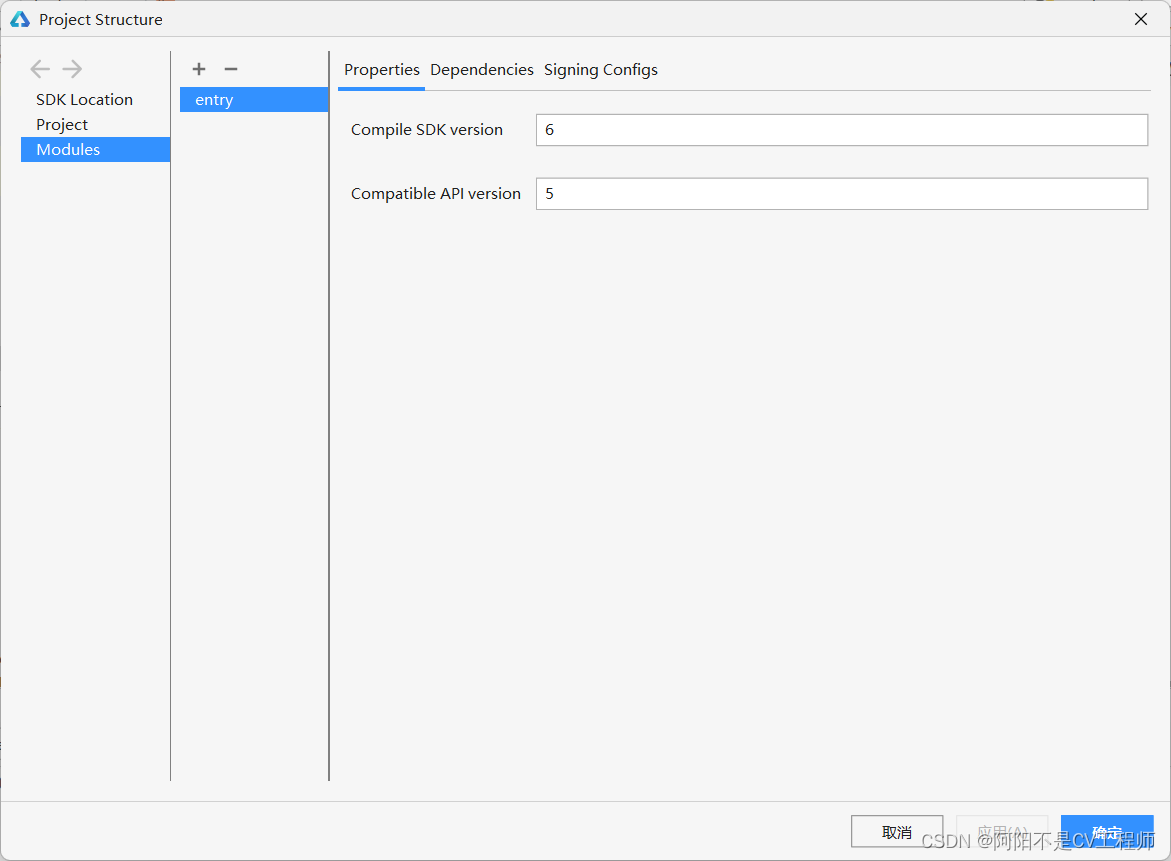
解决办法:将version由7改成6
工具:
图片生成url网站:Image Upload - SM.MS - Simple Free Image Hosting
Unicode编码转换网站:在线 Unicode 编码转换 | 菜鸟工具 (runoob.com)
边栏推荐
猜你喜欢

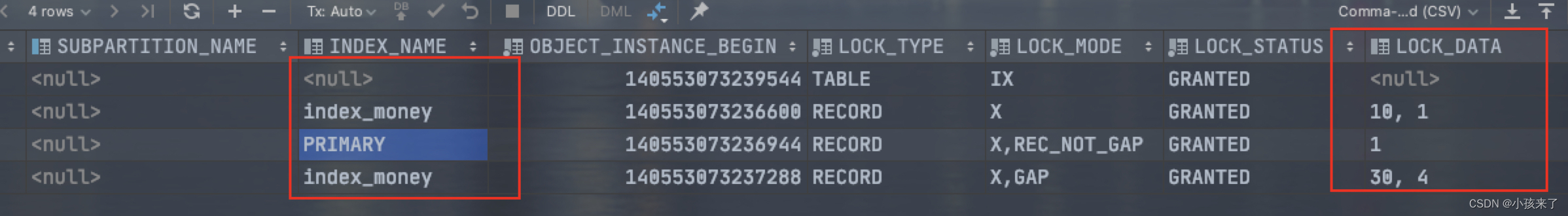
mysql 间隙锁(GAP-LOCK)演示

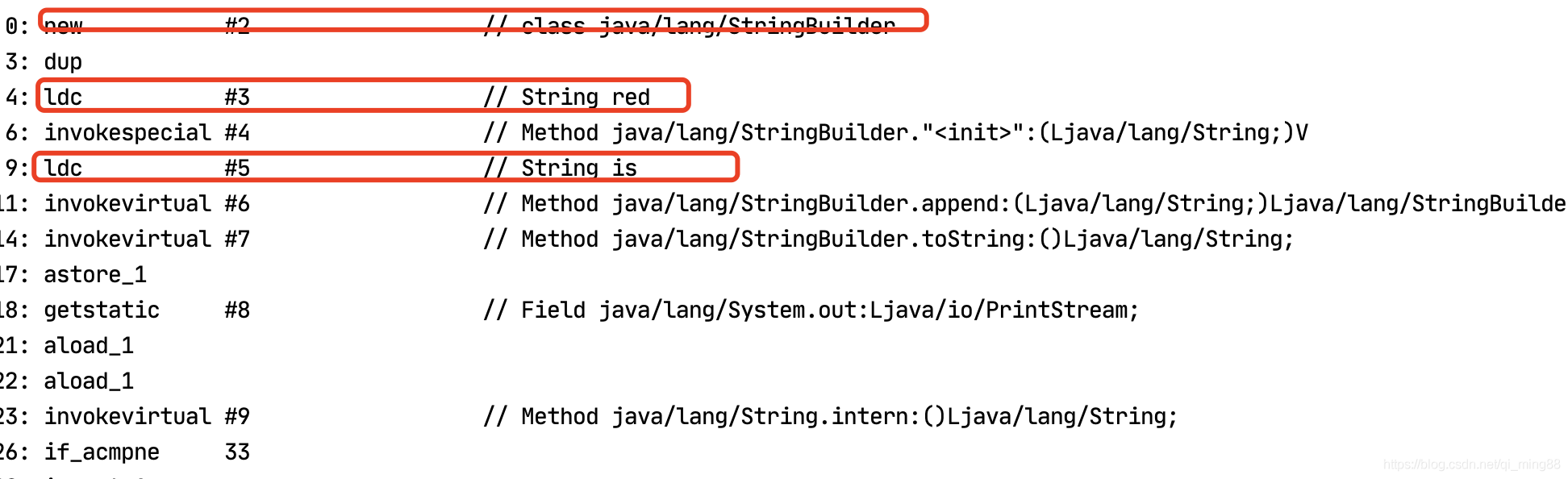
解读String的intern()

梅科尔工作室-深度学习第二讲 BP神经网络

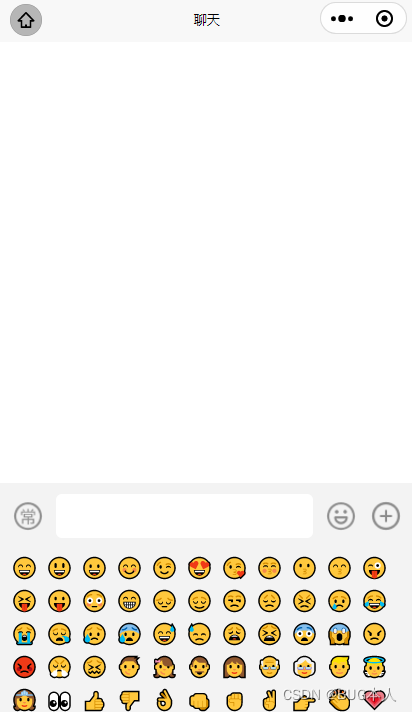
基于uniapp开发的聊天界面

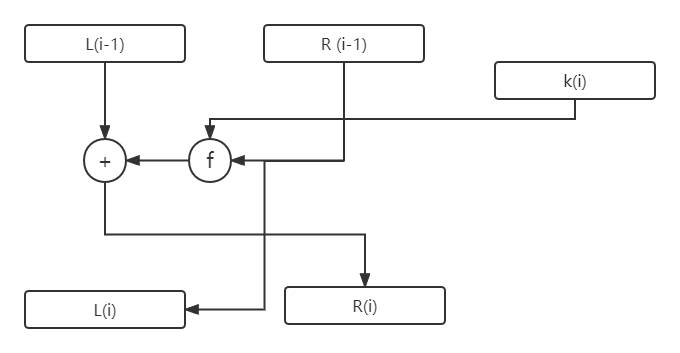
《现代密码学》学习笔记——第三章 分组密码

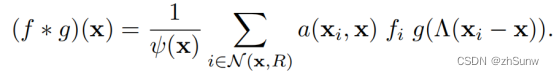
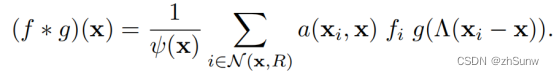
LAGRANGIAN FLUID SIMULATION WITH CONTINUOUS CONVOLUTIONS

安全帽识别

LAGRANGIAN FLUID SIMULATION WITH CONTINUOUS CONVOLUTIONS

The working principle and industry application of AI intelligent image recognition

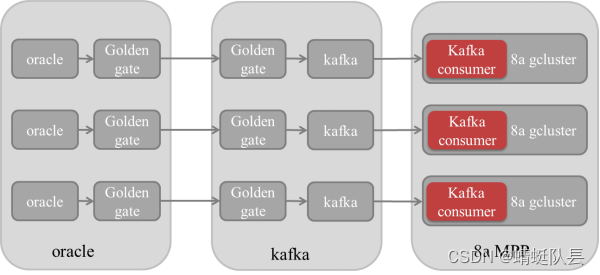
GBase 8a MPP Cluster产品高级特性
随机推荐
GBase 8s 执行计划查询分析
关于安全帽识别系统,你需要知道的选择要点
Haproxy集群
Rethinking LiDAR Object Detection in adverse weather conditions
Redis主从复制的搭建
OSPF综合实验
秦始皇到底叫嬴政还是赵政?
2022年最新安全帽佩戴识别系统
OSI TCP/IP学习笔记
【uniapp】跨端开发问题记录
SCNet:Semantic Consistency Networks for 3D Object Detection
GBase 8s的多线程结构
>>数据管理:DAMA简介
MGRE环境下的OSPF综合实验
IDEA本机连接远程TDengine不成功,终于配置成功
如何修改严格模式让MySQL5.7插入用户表的方式新建用户成功?delete和drop的不同
CVPR2020:Seeing Through Fog Without Seeing Fog
软件架构之--MVC、MVP、MVVM
Androd 基本布局(其一)
GBase 8s中IO读写方法