当前位置:网站首页>梅科尔工作室-HarmonyOS应用开发第四次培训
梅科尔工作室-HarmonyOS应用开发第四次培训
2022-08-11 05:23:00 【C_yyy89】
前言
本文是我HarmonyOS应用开发的第四次培训笔记,作为一名梅科尔工作室IOT组的开发者,同时也是在学习鸿蒙开发技术的开发者,见证了华为的进步,希望华为越来越好,也希望中国的开发者越来越强,在此继续感谢金奇哥的讲解。
学习资料:
通用属性-通用-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
千锋教育鸿蒙系统开发教程,HarmonyOS 2.0鸿蒙应用开发实战教程(开发属于自己的第一个鸿蒙APP)_哔哩哔哩_bilibili
一、Web组件
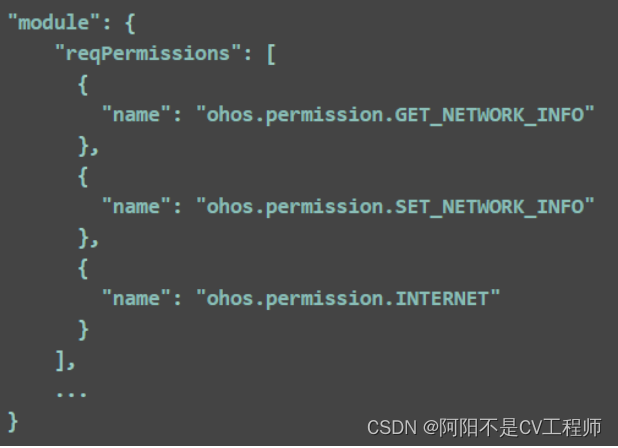
首先要添加网络权限

网络权限配置可以参考技术胖文档第9节技术胖-华为鸿蒙系统应用 OpenHarmony JS 前端开发 基础入门教程-完结 (jspang.com)
注:一个页面只支持一个web组件, 会全屏显示,若页面中还有 其他组件,会被web组件覆盖, web组件不跟随转场动画事件。
二.Carmera组件
camera-媒体组件-组件-基于JS扩展的类Web开发范式-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
照相机组件,提供预览、拍照功能。
添加权限 ohos.permission.CAMERA
方法 takePhoto
回调函数(!!非常重要!!)

三、真机调试准备步骤
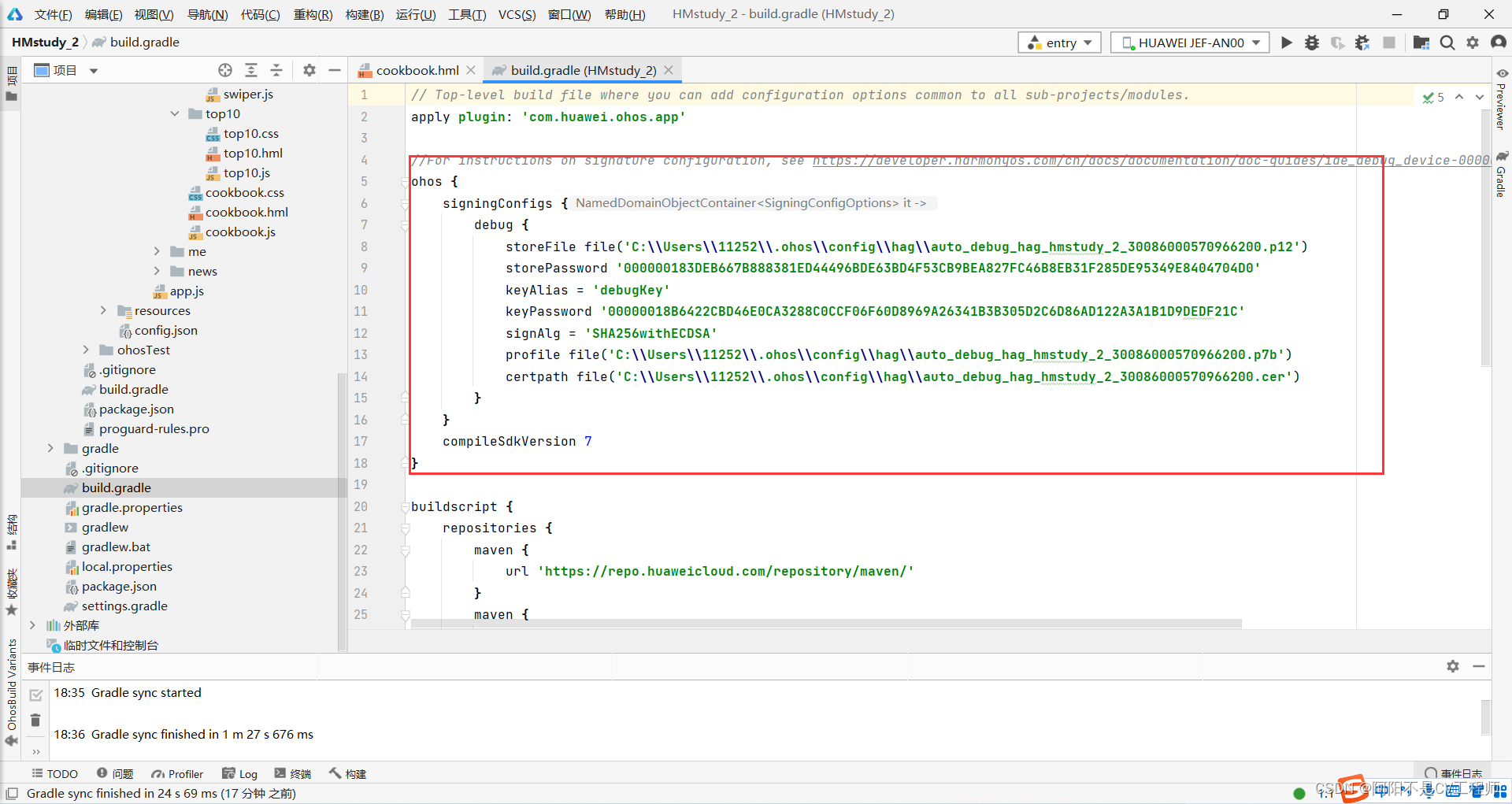
在鸿蒙系统手机上(我的是HUAWEI nova 7),设置——关于手机——版本号连续点击6次,进入开发者模式,使用USB线连接电脑,手机选择文件传输,在设置——系统和更新——开发人员选项,打开USB调试。最后在DevEco上进行自动签名。
AppGallery Connect (huawei.com)
签名需要先在上方网站上创建app,之后返回即可自动签名

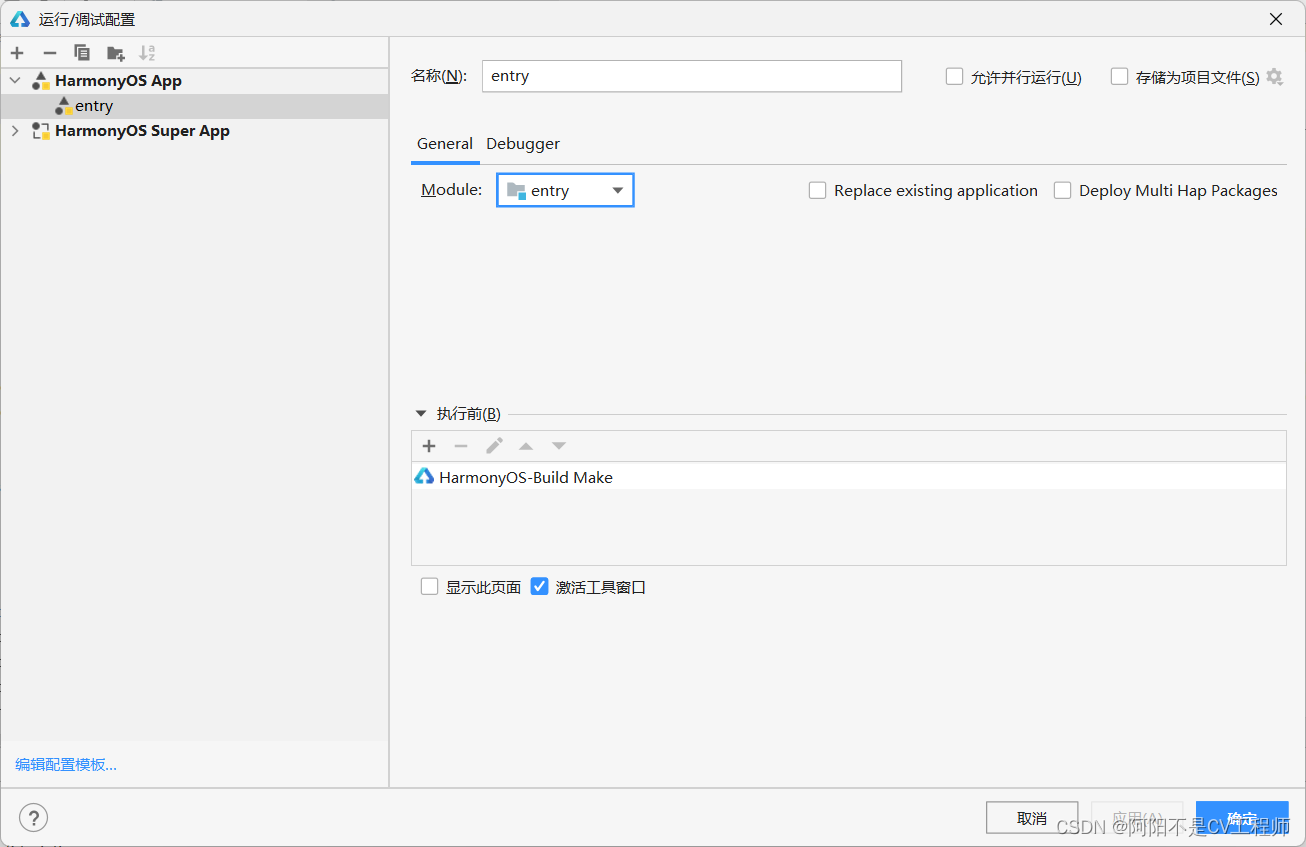
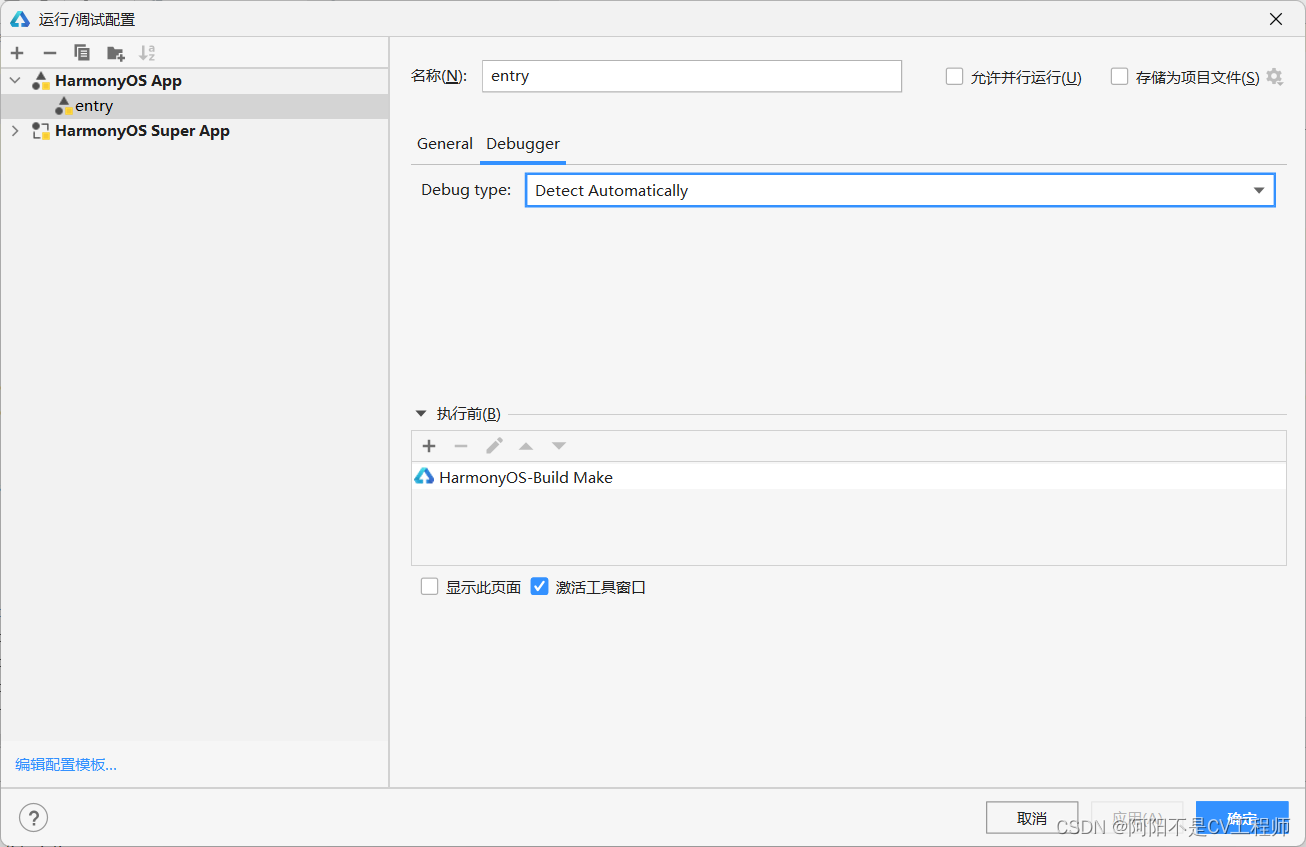
在DevEco中运行/调试配置界面,可以设置调试代码类型和设置Hap包安装方式。

调试效果如下:

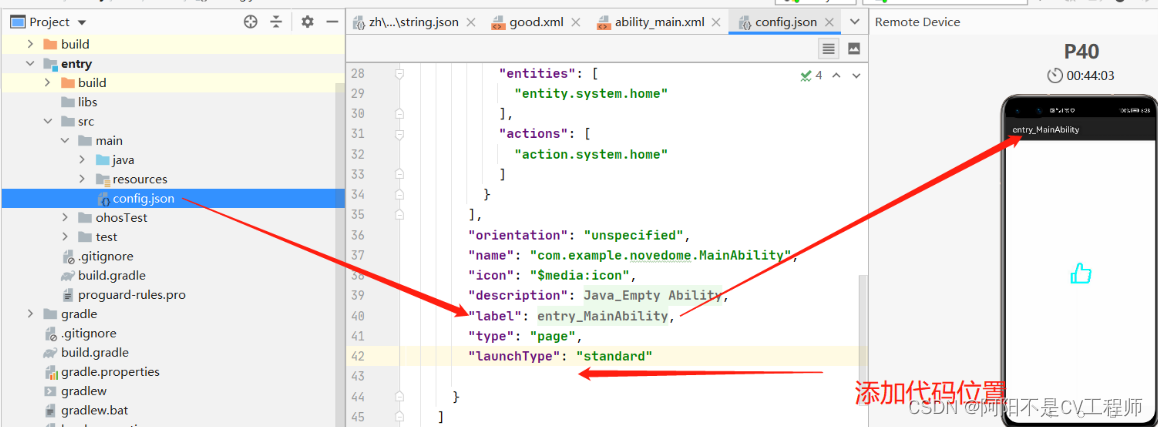
增加去黑框代码
"metaData":{
"customizeData":[
{
"name": "hwc-theme",
"extra": "",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar"
}
]
}

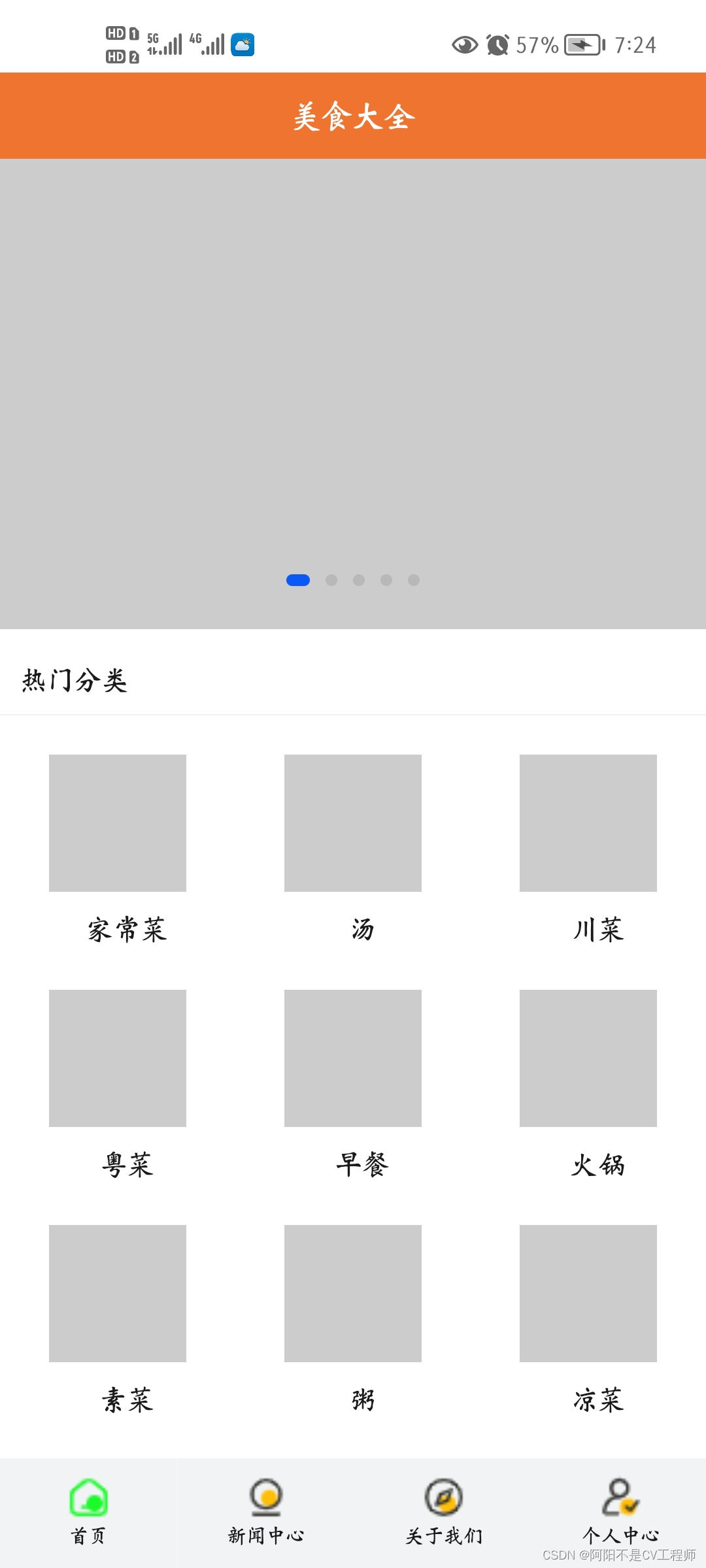
效果如下:

四、本次培训重点
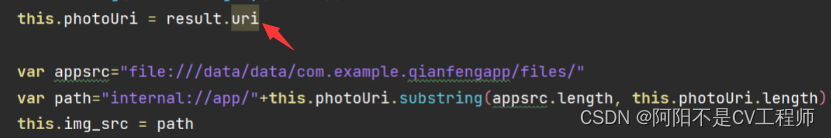
4.1 相机组件回调函数
因为拍照时生成的照片uri只有本机可以访问,所以需要进行一个转换。
如上图所示,一定要注意细节。
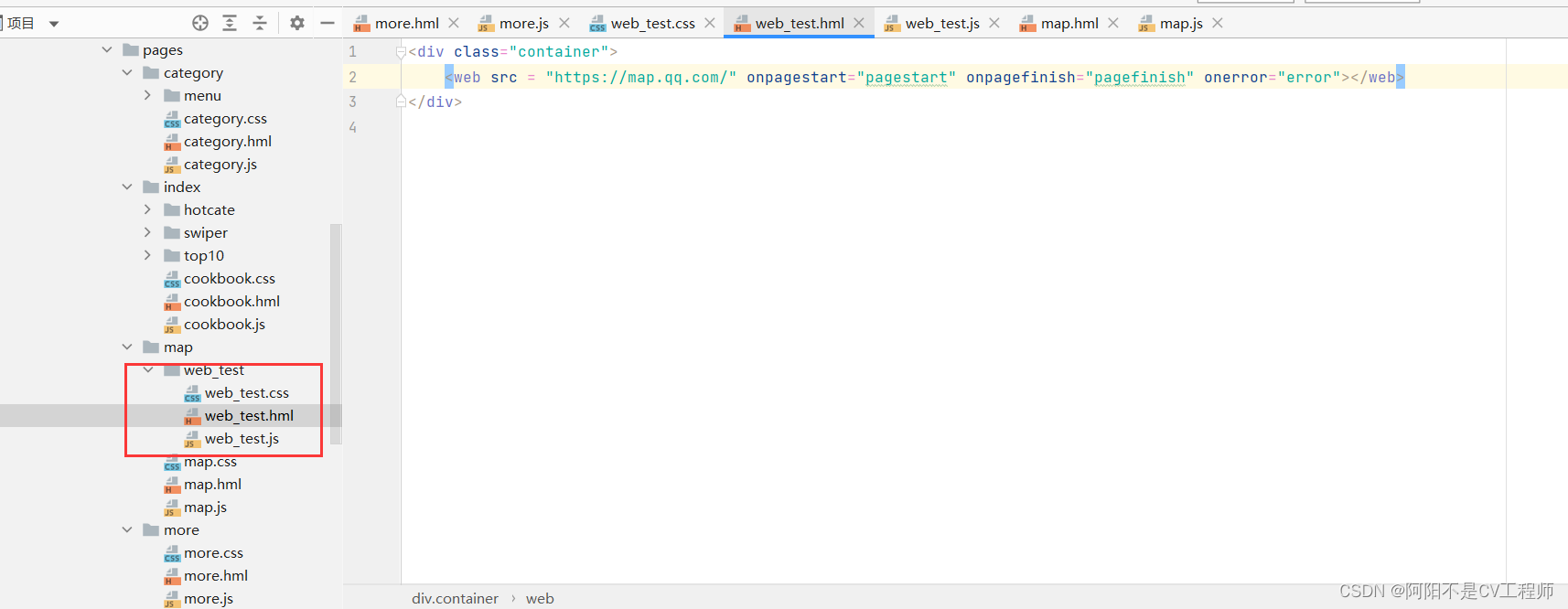
4.2 web组件
一个页面只支持一个web组件,会全屏显示,若页面中还有其他组件,会被web组件覆盖,web组件不跟随转场动画。可以用router.push方法进行解决。



4.3代码详解
这样写的意思是在基于类menu-tab-item下,如果满足$item === currentTab,就再加上类menu-tab-item-text,否则加上类menu-tab-item-normal 。下面附上参考文章:
(121条消息) CSS中多个class的优先级_Talon不会写代码的博客-CSDN博客_class优先级
最后,啥也不说了,感谢金奇哥!!!
边栏推荐
猜你喜欢
随机推荐
Pay “Attention” to Adverse Weather
更新GreenDAO实体类导致的编译错误
Nodered系列—写入tDengine超级表,自动创建子表
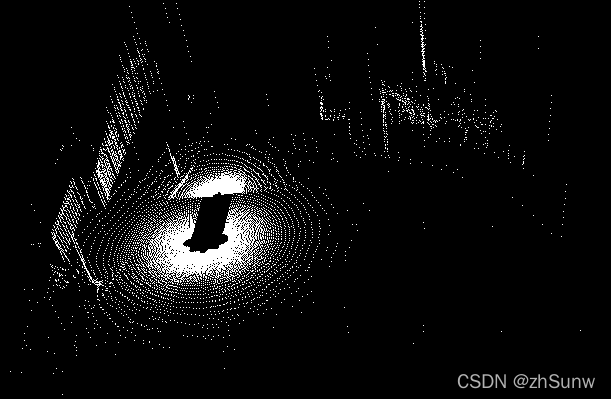
恶劣天气 3D 目标检测数据集收集
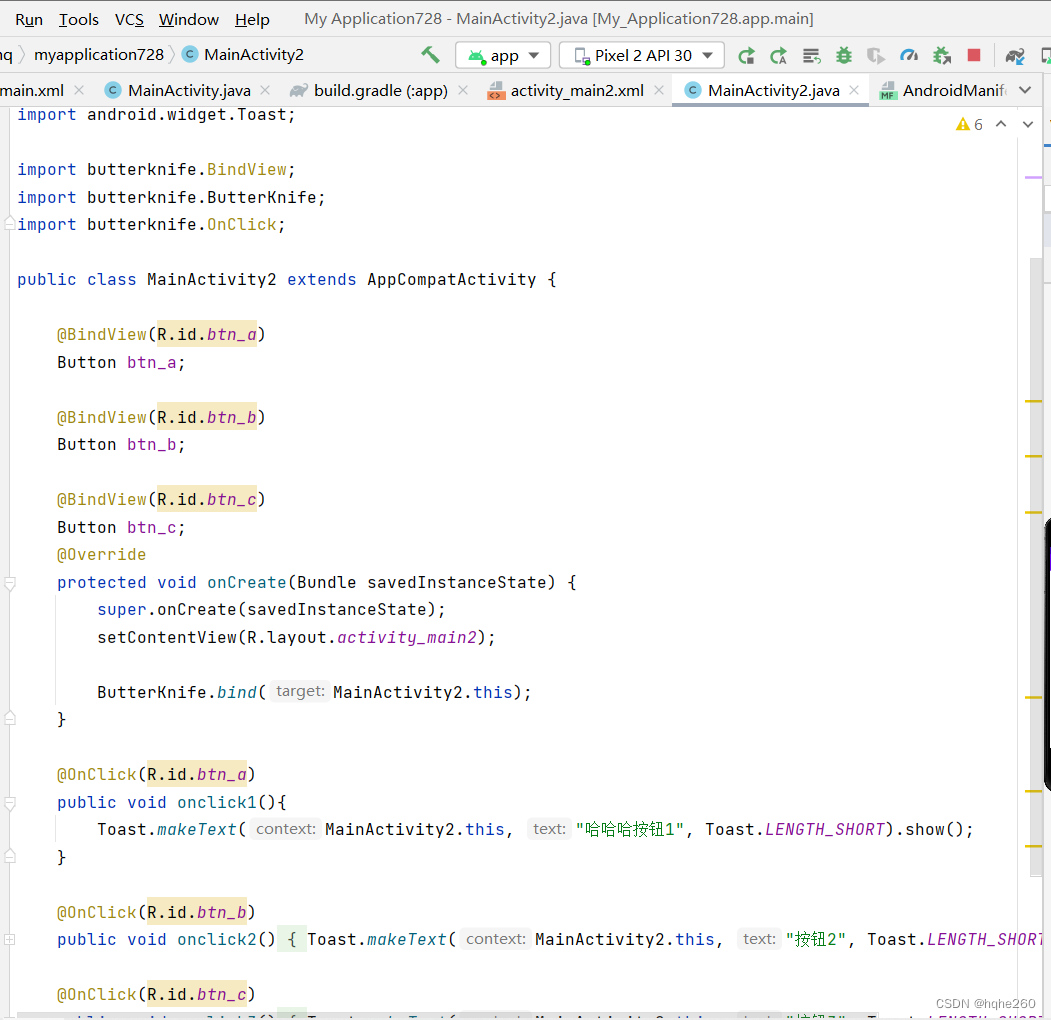
AIDL 简介以及使用
DNS外带注入SQLMAP
CVPR2022——A VERSATILE MULTI-VIEW FRAMEWORK
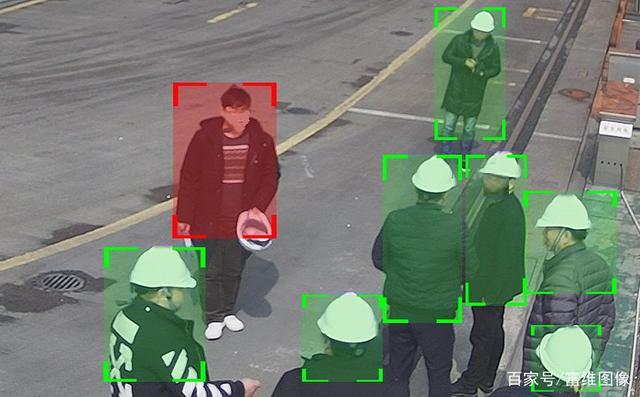
AI智能图像识别的工作原理及行业应用
山西省公安厅交管局发布雨天安全出行提示
慢查询语句的优化思路
《现代密码学》学习笔记——第四章 公钥密码
第七届集美大学程序设计竞赛(个人赛)题解
CNN-based Point Cloud De-Noising
Windows64位MySQL配置式安装(绿色版)
Docker安装Mysql及常用命令
websocket聊天通讯(全局封装)
GBase 8s的分片和索引
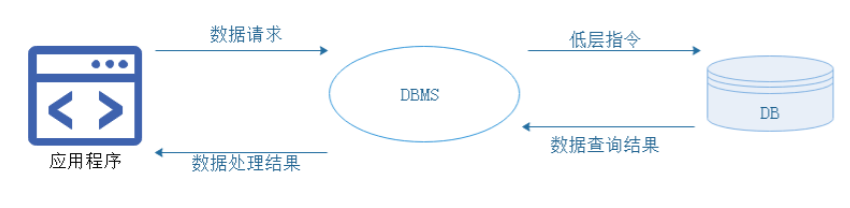
数据库基础-入门看这篇
代币标准--ERC20协议源码解析
数据库的基本语法(其一)