当前位置:网站首页>Thinkphp5 + data large screen display effect
Thinkphp5 + data large screen display effect
2022-04-23 20:49:00 【A bone preference】
1 Controller code display :

Controller code :
// The data output after loading the page
public function index()
{
$data = Db::name('index')->limit(5)->select();
$this->assign('data',$data);
$this->display();
return view('index');
}
// Get data asynchronously
public function data(){
$list = Db::name('index')->limit(5)->select();
// Reorganize array
foreach ($list as $key => $value) {
$arr['id'][] = $value['id'];
$arr['name'][] = $value['name'];
$arr['number'][] = $value['number'];
$arr['details'][] = $value['details'];
$arr['create_time'][] = $value['create_time'];
}
die(json_encode($arr)); // Convert to json Data output
}
html Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- introduce echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- by ECharts Prepare one with size ( Wide and high ) Of Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
<script src="http://code.jquery.com/jquery-2.2.1.min.js"></script>
<script type="text/javascript">
var myChart;
myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
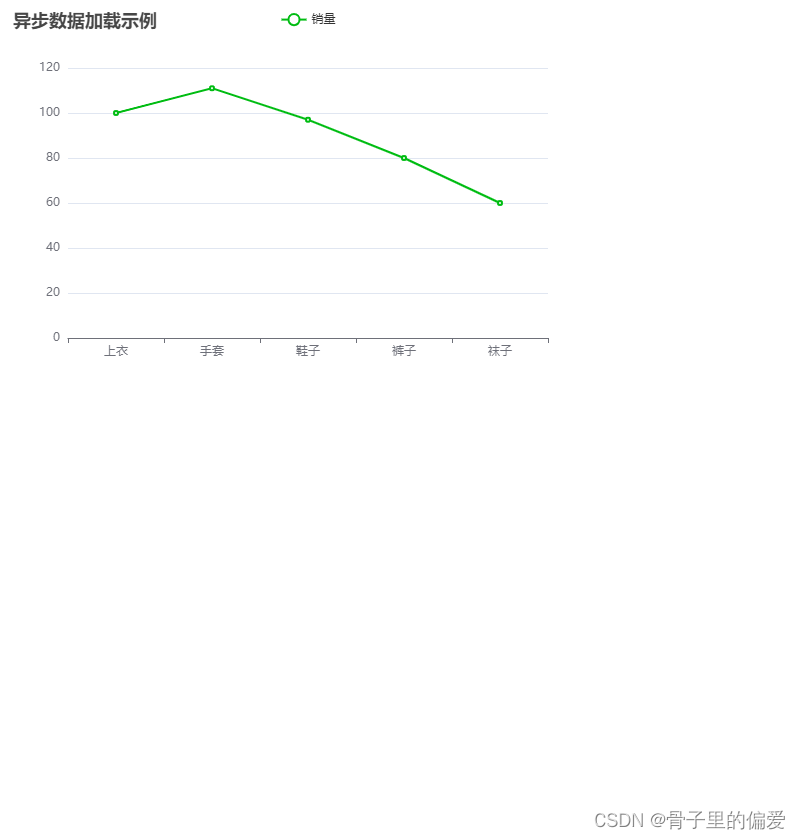
text: ' Asynchronous data loading example '
},
tooltip: {
},
legend: {
data:[' sales ']
},
xAxis: {
// Display in the chart after loading the page X Axis information
data: [<?php foreach($data as $v){
; ?>"<?php echo $v['name'] ?>",<?php }; ?>]
},
yAxis: {
},
series: [{
name: ' sales ',
// type: 'line',// Broken line diagram
type: 'bar',// Histogram
// Display in the chart after loading the page Y Axis information
data: [<?php foreach($data as $v){
; ?>"<?php echo $v['number'] ?>",<?php }; ?>],
itemStyle:{
// Color definition
normal:{
color:'#00bc12'}
}
}]
});
// Load background data asynchronously , Through the timer to achieve
var i = 0;
function run() {
i++;
$.ajax({
url: "{:url('index/index/data')}",
type: 'POST',
dataType: 'JSON',
data:{
page:i},
success:function(json){
if(json.datetime.length != 5){
clearInterval(time);
return;
}
myChart.setOption({
xAxis: {
data: json.create_time
},
series: [{
name: ' sales ',
data: json.details
}]
});
}
})
};
<!--var time = setInterval(run,3000);-->
</script>
</html>
Display effect display :

Database display :

Line chart effect :

版权声明
本文为[A bone preference]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204232047427945.html
边栏推荐
- Introduction to intrusion detection data set
- Singleton mode
- Awk example skills
- Common problems in deploying projects with laravel and composer for PHP
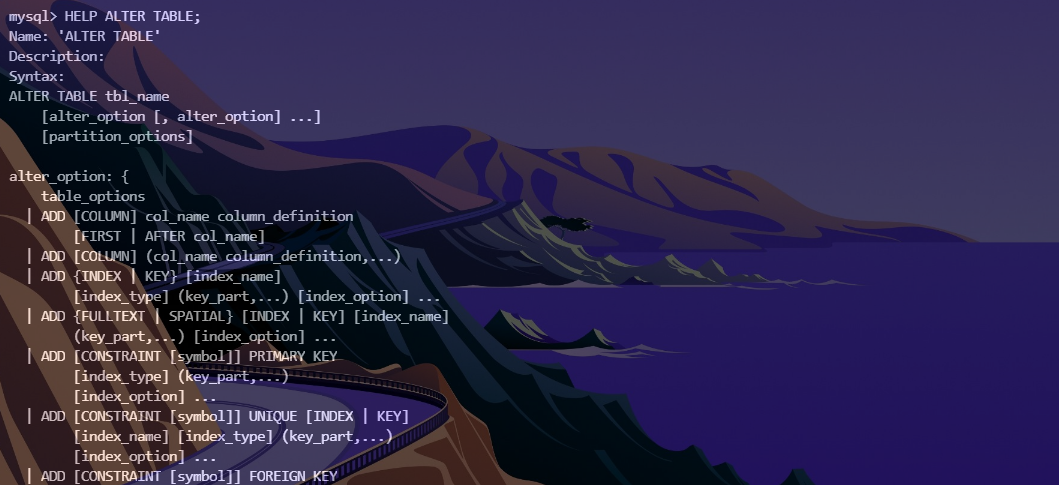
- MySQL进阶之表的增删改查
- Leetcode 709, convert to lowercase
- setInterval、setTimeout、requestAnimationFrame
- Use of node template engine
- Express③(使用Express编写接口、跨域有关问题)
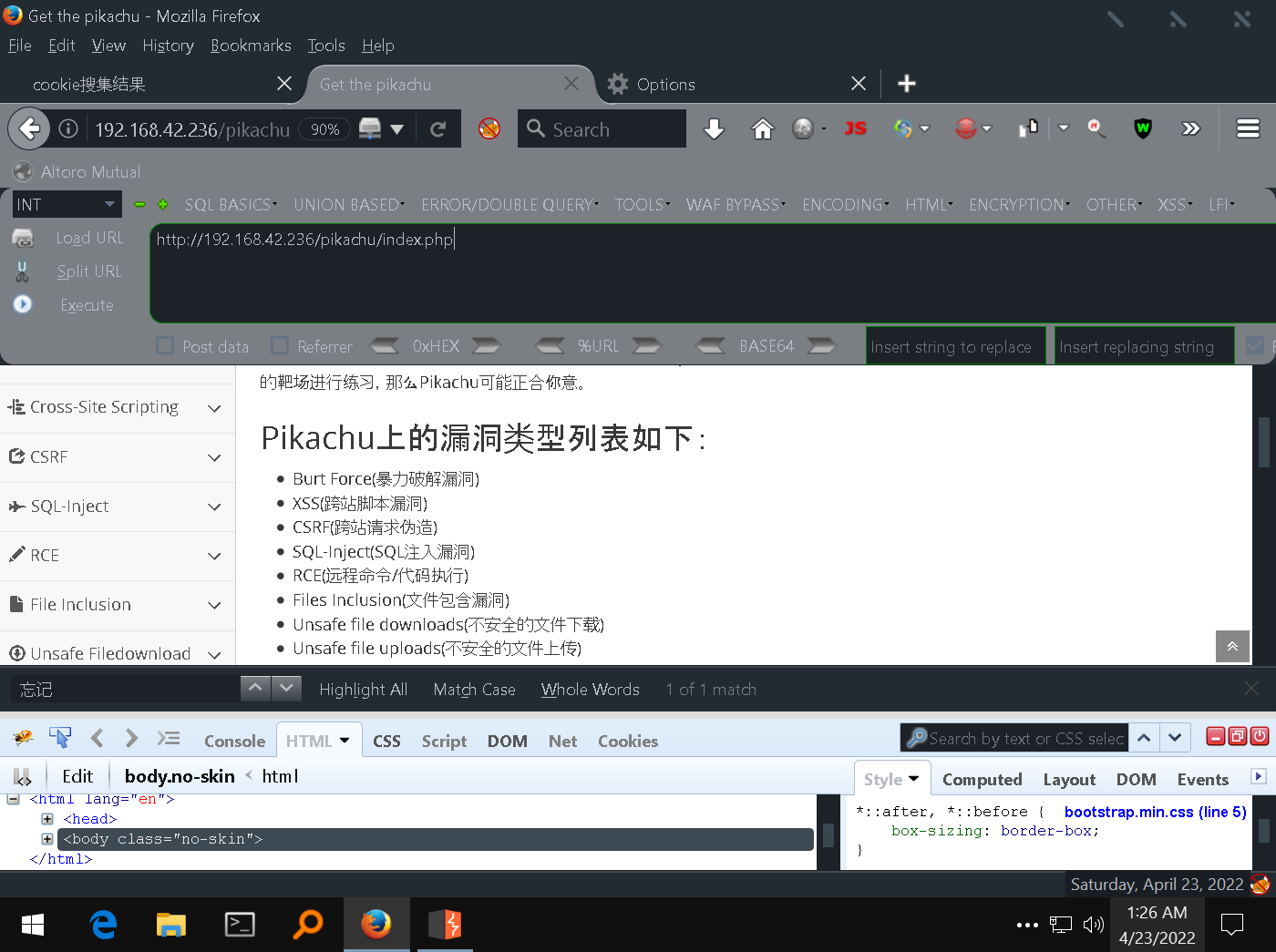
- pikachuxss如何获取cookie靶场,返回首页总是失败
猜你喜欢

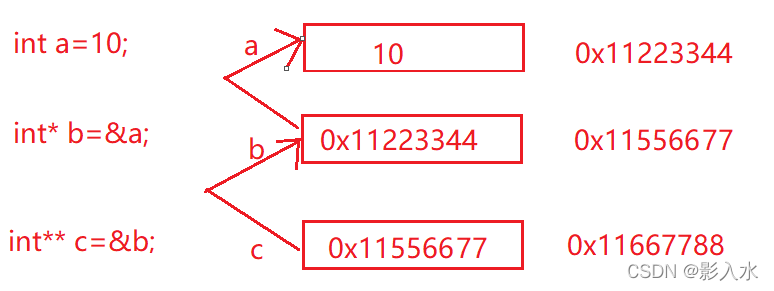
Deep analysis of C language pointer (Part I)

Use 3080ti to run tensorflow GPU = 1 X version of the source code

亚马逊和Epic将入驻,微软应用商城向第三方开放

Go language development Daily Fresh Project Day 3 Case - Press Release System II

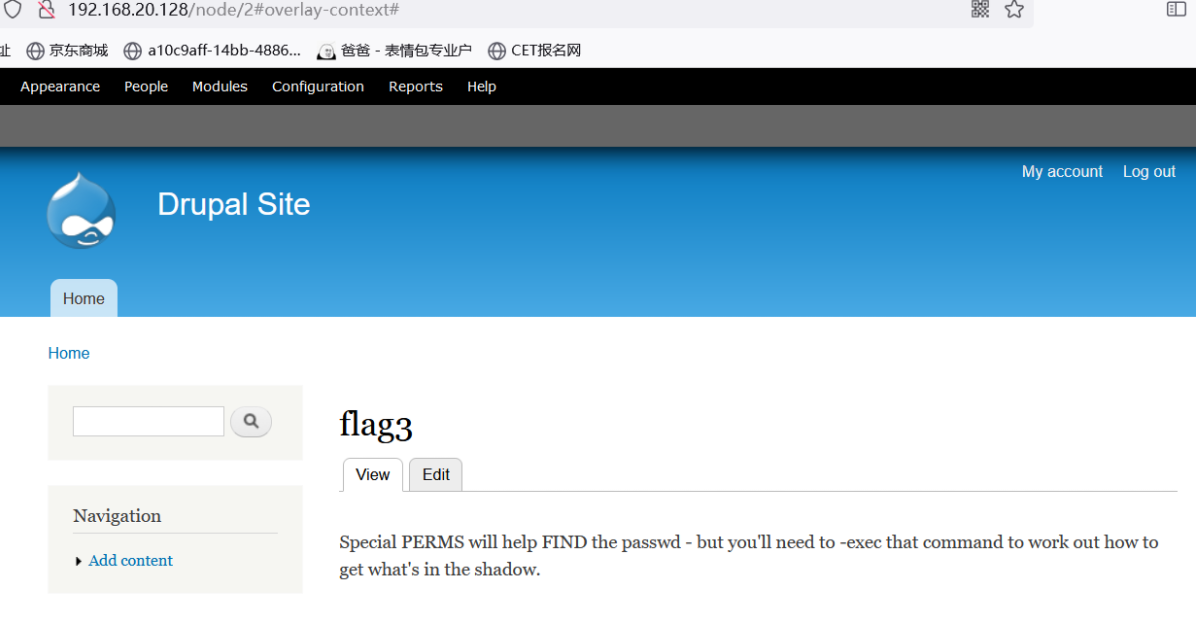
Vulnhub DC: 1 penetration notes

MySQL进阶之表的增删改查

MySQL基础合集

3-5通过XSS获取cookie以及XSS后台管理系统的使用

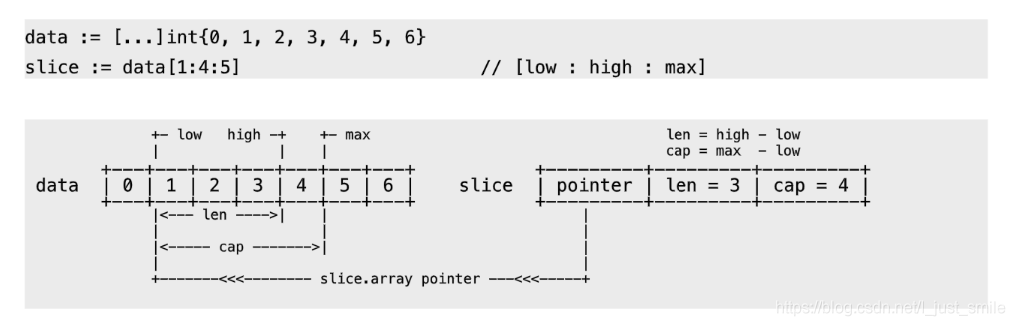
go slice

Win 11K in 100 days, super complete learning guide for job transfer test
随机推荐
Factory mode
Flex layout
How to learn software testing? Self study or training? After reading this article, you will understand
The more you use the computer, the slower it will be? Recovery method of file accidental deletion
Lunch on the 23rd day at home
Matlab: psychtoolbox installation
Rust更适合经验较少的程序员?
wait、waitpid
Syntax Error: TypeError: this. getOptions is not a function
Linux中,MySQL的常用命令
pytorch 1.7. The model saved by X training cannot be loaded in version 1.4 or earlier
Elastic box model
Deep analysis of C language pointer (Part I)
Gsi-ecm digital platform for engineering construction management
ubutnu20安装CenterNet
Async function ------ ES6
A login and exit component based on token
An error occurs when the addressable assets system project is packaged. Runtimedata is null
Pikachuxss how to get cookie shooting range, always fail to return to the home page
Chrome 94 引入具有争议的 Idle Detection API,苹果和Mozilla反对