当前位置:网站首页>7、 DOM (Part 2) - chapter after class exercises and answers
7、 DOM (Part 2) - chapter after class exercises and answers
2022-04-23 18:40:00 【Xiong xiansen's Treasure】
Chapter 1 links : First time to know JavaScript - Chapter after class exercises and answers
Chapter II links :JavaScript Basics ( On ) - Chapter after class exercises and answers
Chapter 3 links :JavaScript Basics ( Next ) - Chapter after class exercises and answers
Chapter 4 links :JavaScript function - Chapter after class exercises and answers
Chapter 5 links :JavaScript object - Chapter after class exercises and answers
Chapter 6 links :DOM( On ) - Chapter after class exercises and answers
notes : It is published by the people's post and Telecommunications Publishing House 《JavaScript+jQuery Interactive Web The front-end development 》 Books .
One 、 Completion
1、 The realization steps of exclusive thought are ______ And ______.
2、HTML 5 New through ______ Method to set custom properties .
3、HTML 5 Pass through ______ Get custom properties .
4、______ Attribute can get all the child element nodes of the element , It is a readable property .
5、DOM according to HTML Different functions of nodes in , Separate the comments in the document into ______.
Two 、 Judgment questions
1、 Use document.createElement() You can create element nodes .( )
2、 The keyboard event object is KeyBoardEvent.( )
3、 Low version of the IE browser (IE 6~IE 8) in , Can pass event Get event object .( )
4、appendChild() Method means to add a node to the child node list of the specified parent node .( )
5、cloneNode() Method returns a copy of the node that called the method , Also known as clone nodes .( )
3、 ... and 、 choice question
1、 In the following options , What you can do to create elements is ( ).
A. element.push('<p> Hello </p>')
B. element.pop('<p> Hello </p>')
C. element.innerHtml = '<p> Hello </p>'
D. document.createElement("p")
2、 About adding elements , The following options describe the error ( ).
A. innerHTML Will overwrite the original element
B. appendChild Is to append... Inside the parent element
C. insertBefore Is to add... At the specified position inside the parent element
D. createElement The created element is immediately added to the page
3、 About event objects , The wrong description is ( ).
A. The properties of the event object store a series of information related to the event
B. The event object will be generated when the event is triggered
C. There is a compatibility problem with the acquisition of event objects
D. Event bubbling and default behavior cannot be prevented through event objects
4、 Following options , The event objects compatible with each browser can be obtained correctly ( ).
A. document.onclick = function (event) { var e = window.event || event; }
B. document.onclick = function (event) { var e = window.evt || event; }
C. document.onclick = function (event) { var e = window.event || evt; }
D. document.onclick = function (event) { var e = window.evt || evt; }
5、 About event monitoring , The wrong description is ( ).
A. You can register multiple listeners for the same element and the same event
B. addEventListener() There is a browser compatibility problem
C. addEventListener() Method has two parameters
D. Low version of the IE have access to attachEvent Instead of addEventListener
Four 、 Short answer
1、 Please briefly introduce the general implementation steps of exclusive operation .
2、 Please explain childNodes and children The difference between .
5、 ... and 、 Programming questions
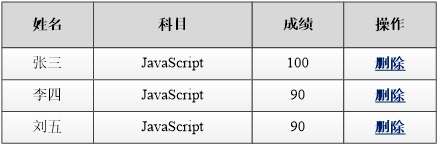
Complete the dynamic generation of table cases , The specific requirements are as follows .
- Use arrays to simulate student data .
- Dynamically create rows 、 Cell .
- Fill cells with data .
- Provide “ Delete ” link , You can delete the row .
The implementation effect of the case is shown in the figure below .

Refer to the answer :
One 、 Completion
1、 All elements are cleared Set current element
2、data- Property name
3、element.dataset. attribute ( or element.dataset[' attribute '] )
4、children
5、 Comment node
Two 、 Judgment questions
1、 Yes 2、 Yes 3、 Yes 4、 wrong 5、 Yes
3、 ... and 、 choice question
1、D 2、D 3、D 4、A 5、C
Four 、 Short answer
1、 Please briefly introduce the general implementation steps of exclusive operation .
answer : The first step is to : All elements are cleared ( Exclude others ( Including myself ))
The second step is : Set current element ( Set yourself the effect you want to achieve )
2、 Please explain childNodes and children The difference between .
answer :childNodes: Property gets a collection of all child nodes of the current element , The set is an instant update set
children: Is a readable property , Returns all child element nodes , Only child element nodes are returned , The remaining nodes do not return
5、 ... and 、 Programming questions
1、HTML The code is as follows :
<table cellspacing="0"> <thead> <tr> <th> full name </th> <th> subject </th> <th> achievement </th> <th> operation </th> </tr> </thead> <tbody> </tbody> </table>2、JavaScript The code is as follows :
<script> // 1. First prepare the students' data var datas = [{ name: ' Zhang San ', subject: 'JavaScript', score: 100 }, { name: ' Li Si ', subject: 'JavaScript', score: 90 }, { name: ' Liu Wu ', subject: 'JavaScript', score: 90 }]; // 2. Go to tbody Inside, China Construction Bank : There are several people ( By the length of the array ) Let's just create a few lines var tbody = document.querySelector('tbody'); for (var i = 0; i < datas.length; i++) { // Outside for Circulation management line tr // 1. establish tr That's ok var tr = document.createElement('tr'); tbody.appendChild(tr); // 2. Create cells in rows ( Data related 3 A cell ) td The number of cells depends on the number of attributes in each object for Loop through objects datas[i] for (var k in datas[i]) { // Inside for Circulating pipe train td // Create cells var td = document.createElement('td'); // Put the attribute value in the object datas[i][k] to td // console.log(datas[i][k]); td.innerHTML = datas[i][k]; tr.appendChild(td); } // 3. Create or delete 2 A word cell var td = document.createElement('td'); td.innerHTML = '<a href="javascript:;"> Delete </a>'; tr.appendChild(td); } // 4. Delete operation started var as = document.querySelectorAll('a'); for (var i = 0; i < as.length; i++) { as[i].onclick = function() { // Click on a Delete At present a Where the line is ( Linked dad's Dad ) node.removeChild(child) tbody.removeChild(this.parentNode.parentNode) } } </script>3、CSS The style code is as follows ( To display the effect consistent with the job screenshot, add CSS Code , Don't add CSS The code does not affect the function ):
<style> body{ width: 100%; margin: o auto; height: 300px; position: fixed; } table { width: 500px; height: auto; position: relative; left:50%; margin-left: -250px; justify-content: center; align-content: center; align-items: center; } tr{ display: flex; justify-content: center; align-content: center; align-items: center; border-bottom: 1px solid #333; text-align: center; } td, th { flex:1; } thead tr { height: 40px; background-color: #ccc; } </style>
版权声明
本文为[Xiong xiansen's Treasure]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/04/202204231835332635.html
边栏推荐
- Using transmittablethreadlocal to realize parameter cross thread transmission
- Tangle
- Deeply understand what new and make in golang are and what are the differences?
- 七、DOM(下) - 章节课后练习题及答案
- Domestic GD chip can filter
- Daily CISSP certification common mistakes (April 12, 2022)
- listener. log
- C language simulates entering and leaving the stack, first in first out, first in first out, shared memory
- Summary of actual business optimization scheme - main directory - continuous update
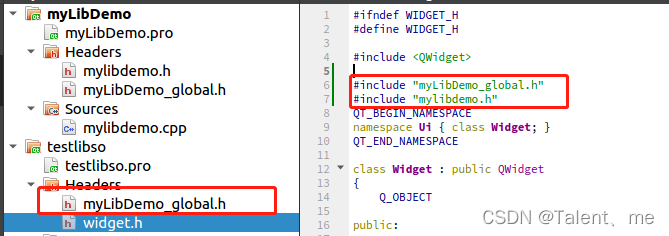
- Promote QT default control to custom control
猜你喜欢
随机推荐
Using transmittablethreadlocal to realize parameter cross thread transmission
ESP32 LVGL8. 1 - calendar (calendar 25)
Halo 开源项目学习(七):缓存机制
CISSP certified daily knowledge points (April 11, 2022)
logstash 7. There is a time problem in X. the difference between @ timestamp and local time is 8 hours
Daily CISSP certification common mistakes (April 18, 2022)
使用 bitnami/postgresql-repmgr 镜像快速设置 PostgreSQL HA
With the use of qchart, the final UI interface can be realized. The control of qweight can be added and promoted to a user-defined class. Only the class needs to be promoted to realize the coordinate
Machine learning practice - naive Bayes
Nacos作为服务注册中心
硬核解析Promise对象(这七个必会的常用API和七个关键问题你都了解吗?)
Use bitnami / PostgreSQL repmgr image to quickly set up PostgreSQL ha
22年字节跳动飞书人力套件三面面经
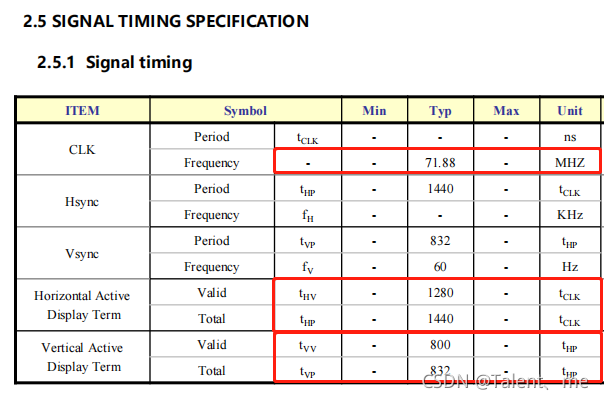
STM32: LCD display
Query the logistics update quantity according to the express order number
Ionic instruction set order from creation to packaging
listener. log
解决:cnpm : 無法加載文件 ...\cnpm.ps1,因為在此系統上禁止運行脚本
QT error: no matching member function for call to ‘connect‘
listener.log