当前位置:网站首页>flex 的 三个参数:flex-grow、flex-shrink、flex-basis
flex 的 三个参数:flex-grow、flex-shrink、flex-basis
2022-08-10 02:17:00 【潮汐未见潮落】
前言:
之前对于 flex 布局没有太深刻的理解,往往就只是给 父元素加上 display:flex 属性,在近期学习的过程中了解到 flex 属性是 flex-grow、flex-shrink、flex-basis 三个属性的缩写,来看下面这一个例题,理解之后就能大部分掌握 flex 的三个属性了(讲解留在文章后面)

三个属性的顺序是 flex-grow、flex-shrink、flex-basis
我的记忆方法是 G(干 ) S(傻 ) B ( 逼) ,哈哈哈,这样是不是还挺好记的
但是下面文章讲解的顺序不按照这个来
flex-basis
basis 的中文意思就是 基础、基准 ,该属性用来设置元素的宽度,通常情况下大家使用 width 设置宽度。但是如果元素上同时设置了 width 和 flex-basis ,那么 width 的值就会被 flex-basis 覆盖掉。
<style >
.father{
display: flex;
width:400px;
height:200px;
}
.box{
width:200px;
height:100px;
flex-basis:300px;
background:blue;
}
</style>
<body>
<div class="father">
<div class="box">
</div>
可以看到给父元素添加 display:flex 属性后让其变成 flex布局 ,子元素的 width 设置成 200 px ,flex-basis 设置成 300 px,最终显示为 300px ,width 的值就被 flex-basis 覆盖掉,这个属性比较好理解

flex-grow
该属性用来设置当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow 的默认值为 0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
假如设置父元素400px,子元素A为100px,子元素B为200px.则剩余空间为100px
例子一:
A的flex-grow为0,B的flex-grow为0(即A、B不设置该属性)
则A、B的实际宽度为他们本身的宽度,即A的实际宽度为100px ; B的实际宽度为200px
例子二:
A的flex-grow为1,B的flex-grow为0(即不设置该属性)
则A的实际宽度为100px+100px =200px ; B的实际宽度为200px+0 = 200px
例子三:
A的flex-grow为1,B的flex-grow为2,
则A的实际宽度为100px+100px*1/3 = 400/3 px ; B=200px+100px*2/3 = 800/3 px
flex-shrink
该属性用来设置子元素的缩小比例,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 flex-shrink 的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小。
假如设置父元素400px,子元素A为200px,子元素B为300px.则超出空间为100px
例子一:
设置A的flex-shrink为0,B的flex-shrink为0
则A,B都不减小宽度,A、B的实际宽度为他们本身的宽度,即A的实际宽度为200px ; B的实际宽度为300px
例子二:
A的flex-shrink为0,B的flex-shrink为1,则A不减小宽度,B减小
则A的实际宽度为他本身的宽度= 200px ; B的实际宽度为300px - 100px(超出的宽度)= 200px
例子三:
如果A,B都减小宽度,A设置 flex-shirk 为3,B设置 flex-shirk 为2。则最终A的大小为 自身宽度(200px)- A减小的宽度(100px * (200px * 3/(200 * 3 + 300 * 2))) = 150px,最终B的大小为 自身宽度(300px)- B减小的宽度(100px * (300px * 2/(200 * 3 + 300 * 2))) = 250px
题目讲解
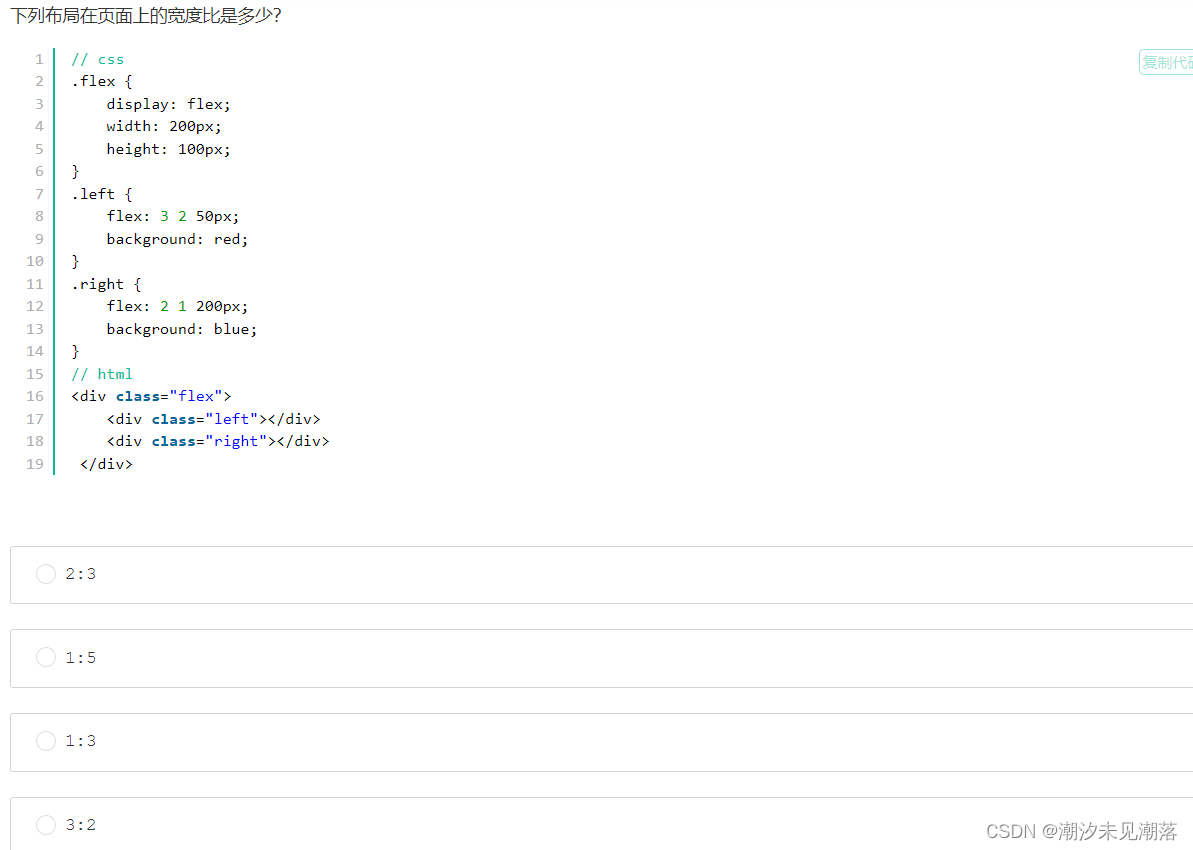
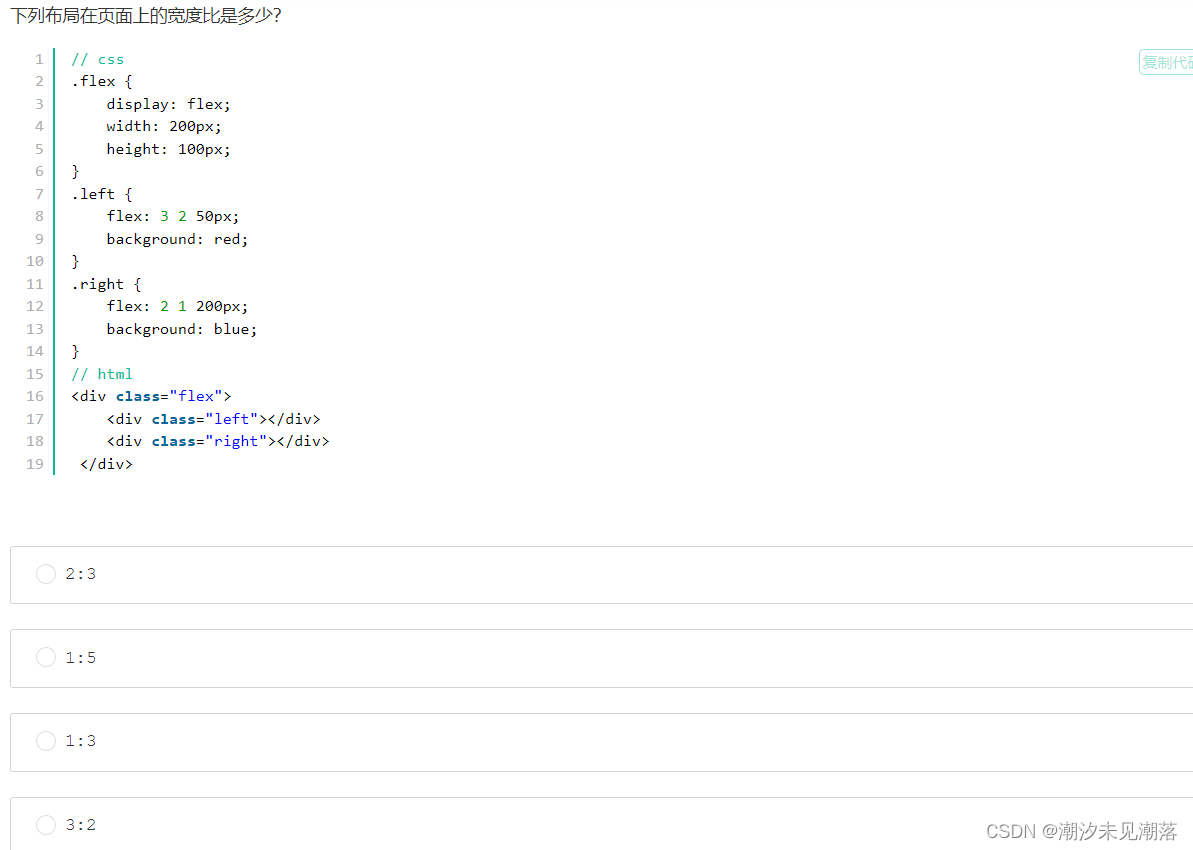
看到这里,相信上面那一个例题大家应该会解了,下面我简单说一下

因为 flex的三个属性依次为 flex-grow、flex-shrink、flex-basis
根据 flex-basis 计算出,这里 两个子元素的实际宽度 大于 父元素
所以 第一个 flex-grow 不用管,只看第二个 缩小的属性 flex-shrink
简要步骤如下(为了偷懒省略了单位 px, 问题不大)
(1)计算超出父盒子的宽度:200+50-200 = 50
(2).left需要减少:(50*2)/(50*2+200*1) * 50 = 50/3
.right需要减少:(200*1)/(50*2+200*1) * 50 = 100/3
(3)最终 left 宽度:50-50/3 = 100/3
最终 right 宽度:200-100/3 = 500/3
(4) left 和 right 比例: 1:5 故选择 C
总结
flex-basis:定义元素的基础宽度
flex-grow:定义子元素的放大比例
- 默认为0,即 即使存在剩余空间,也不会放大
- 所有项目的flex-grow为1:等分剩余空间(自动放大占位)
flex-shrink:定义子元素的缩小比例;
- 默认为1,即 如果空间不足,该项目将缩小;
- 所有项目的flex-shrink为1:当空间不足时,缩小的比例相同;
- flex-shrink为0:空间不足时,该项目不会缩小;
几个例子
flex: none
flex 取值为 none,则三个属性依次为 0 0 auto,(不放大也不缩小)。如下是等同的
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}flex:auto
当 flex取值为 auto,则三个属性依次为 1 1 auto(放大且缩小)。如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}默认情况下
flex属性的默认值为:0 1 auto (不放大会缩小)
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长
边栏推荐
- 单体架构应用和分布式架构应用的区别
- [Red Team] ATT&CK - Self-starting - Self-starting mechanism using LSA authentication package
- 【红队】ATT&CK - 自启动 - 利用LSA身份验证包自启动机制
- Chapter 21 Source Code File REST API Reference (3)
- [Kali Security Penetration Testing Practice Course] Chapter 8 Web Penetration
- 【图像分类】2022-ResMLP
- Write a drop-down refresh component
- ArcGIS Advanced (1) - Install ArcGIS Enterprise and create an sde library
- 小菜鸟河北联通上岗培训随笔
- On the Harvest of Travel
猜你喜欢

781. 森林中的兔子

Pycharm中6个常用插件推荐

Deep Learning (5) CNN Convolutional Neural Network

是什么让训练综合分类网络艰苦?

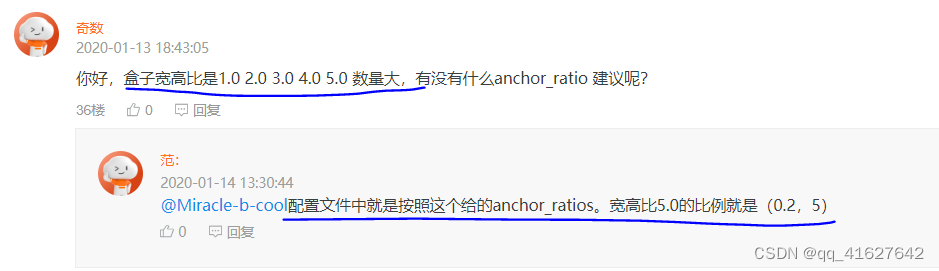
Anchor_generators.py analysis of MMDetection framework

Instance 042: Variable scope

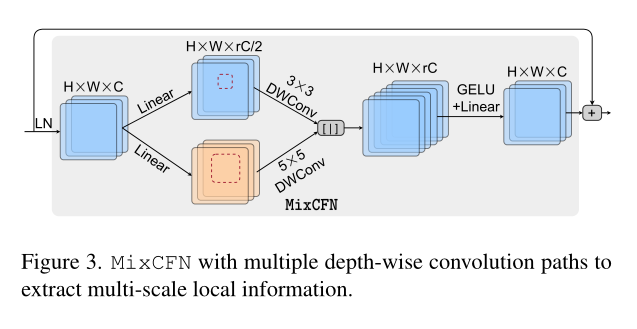
【语义分割】2022-HRViT CVPR

ECCV 2022 Oral | CCPL: 一种通用的关联性保留损失函数实现通用风格迁移

Introduction and application of quantitative trading strategies

月薪35K,靠八股文就能做到的事,你居然不知道
随机推荐
HACKTHEBOX——Bank
Pycharm中6个常用插件推荐
基于误差状态的卡尔曼滤波ESKF
实例048:数字比大小
Robust Real-time LiDAR-inertial Initialization(实时鲁棒的LiDAR惯性初始化)论文学习
MySQL: Introduction to Logging System | Error Log | Query Log | Binary Log: Bin-log Data Recovery Practice | Slow Log Query
MySQL: What MySQL optimizations have you done?
2022.8.8 Exam questions for photographer Lao Ma (photographer)
深度学习(五) CNN卷积神经网络
781. 森林中的兔子
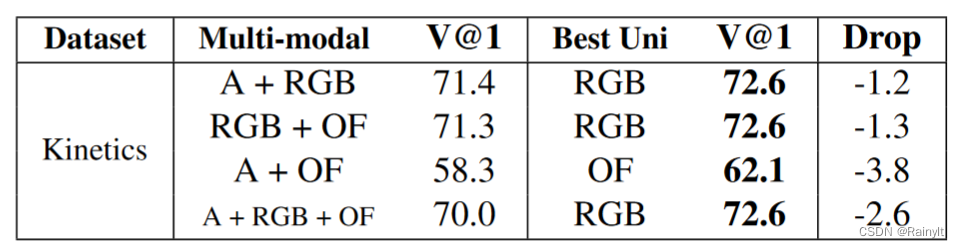
What makes training multi-modal classification networks hard?
HRnet
liunx PS1 settings
实例047:函数交换变量
推荐几款好用的MySQL开源客户端,建议收藏
web crawler error
网路编程_调试accept
【Kali安全渗透测试实践教程】第8章 Web渗透
Shell编程--awk
【二叉树-中等】2265. 统计值等于子树平均值的节点数