当前位置:网站首页>【ARK UI】HarmonyOS ETS的引导页的实现
【ARK UI】HarmonyOS ETS的引导页的实现
2022-08-10 17:45:00 【华为开发者论坛】
参考资料
代码实现
1、准备资料,准备三个引导图片
2、绘画ETS的布局
新建一个WelcomePage的page界面,在改ETS文件添加引导页和启动按钮,具体注释事件,代码如下
import router from '@system.router';@[email protected] WelcomePage { private swiperController: SwiperController = new SwiperController()/** * 控制启动按钮显示还是隐藏 */ @State flag:boolean=false; build() { Column({ space: 5 }) { Stack({ alignContent: Alignment.TopEnd }) { Swiper(this.swiperController) { //todo 引导页图片内容 //todo 引导页一 Stack({ alignContent: Alignment.Center }){ Image($r("app.media.icon")).width(100).height(100) Text("引导页一").fontSize(20).fontColor(Color.White).margin({top:150}) }.width('100%').height("100%").backgroundColor(Color.Red).align(Alignment.Center) //todo 引导页 二 Stack({ alignContent: Alignment.Center }){ Image($r("app.media.icon")).width(100).height(100) Text("引导页二").fontSize(20).fontColor(Color.White).margin({top:150}) }.width('100%').height("100%").backgroundColor(Color.Orange).align(Alignment.Center) //todo 引导页三 Stack({ alignContent: Alignment.Center }){ Image($r("app.media.icon")).width(100).height(100) Text("引导页三").fontSize(20).fontColor(Color.White).margin({top:150}) }.width('100%').height("100%").backgroundColor(Color.Green).align(Alignment.Center) } .index(0)//todo 当前索引为0 开始 .autoPlay(false)//todo 停止自动播放 .indicator(true) // todo 默认开启指示点 .loop(false) // todo 停止自动播放 默认开启循环播放 .vertical(false) //todo 横向切换 默认横向切换 .onChange((index: number) => { /** * 根据Index 进行判断 当引导页播放到最后一个页面时候 * 让启动按钮显示 否则的话 不显示 */ if(index==2){//todo 最后一个 设置flag 为true this.flag=true }else{//todo 不是最后一个 设置flag为false this.flag=false } }) if(this.flag)//todo 当flag 为true 则显示启动按钮 为false的时候不显示 Text('启动').width('300px').height('150px') .textAlign(TextAlign.Center).fontSize(20) .backgroundColor(Color.White) .margin({right:20,top:20}) .onClick(function(){//todo 实现按钮点击事件 进入到主界面 router.push({ uri:"pages/index" }) }) } } }}
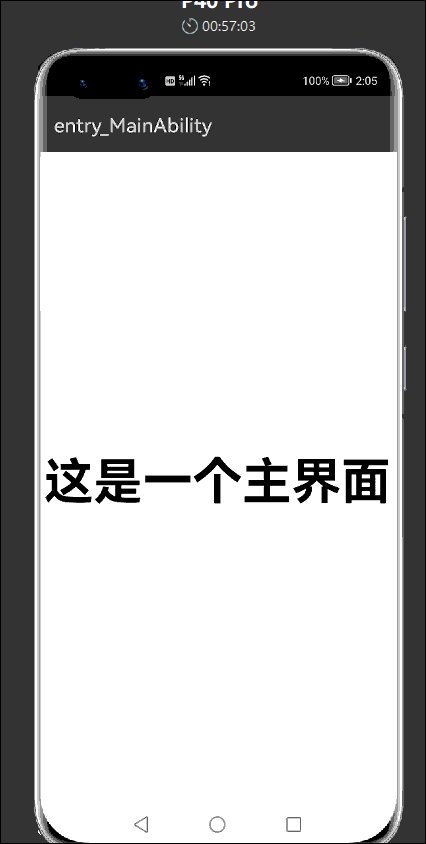
运行效果

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
边栏推荐
- 机器人控制器编程实践指导书旧版-实践三 直流电机(执行器)
- c语言进阶篇:柔性数组
- 测试接口出现“data“: “Full authentication is required to access this resource“凭证已过期
- Toronto Research Chemicals农药检测丨Naled-d6
- 忍不住 - 发个新帖子【为什么把红圈的功能入口隐藏?需要移动到鼠标到位置驻停才显示?】- 请投票
- 机器人控制器编程实践指导书旧版-实践八 机器人综合设计
- 【测试】黑盒测试用例设计方法
- 【接入指南 之 直接接入】手把手教你快速上手接入HONOR Connect平台(下)
- requires ‘angle‘ attribute to be a multiple of 45
- WebRTC source code analysis nack detailed explanation
猜你喜欢
忍不住 - 发个新帖子【为什么把红圈的功能入口隐藏?需要移动到鼠标到位置驻停才显示?】- 请投票

机器人控制器编程实践指导书旧版-实践五 数字舵机(执行器)

oracle11g体系结构

Toronto Research Chemicals萜烯分析丨反式植物醇

五菱宏光MINI EV,唯一的缺点就是安全性

WebRTC源码分析 nack详解

文件包含漏洞复习总结

Product Description丨MobPush fast integration method on Android side

Before opening a futures account, you must confirm the handling fee as soon as possible

Kong自定义插件初体验
随机推荐
FFmpeg Huaping solution (modify source code, discard incomplete frames)
pip install fatal error C1083 cannot open include file "io.h" No such file or directory
自动化测试 RobotFramework安装以及使用教程
Your local docbook2man was found to work with SGML rather than XML
「Web应用架构」轮询,SSE 和WebSocket,如何选择合适的?
Word里表格跨页时自动断开,表格后留有空白部分,未布满整页,如何操作让表格上下页均匀布满?
「企业架构」什么是Zachman框架?
最新手机号码的正则
R语言创建列表数据(list):根据名称索引列表元素、双方括号访问单个元素、单方括号访问子列表
痛苦的四大原因
文件包含漏洞复习总结
AVFrame related api memory management
FFmpeg花屏解决(修改源码,丢弃不完整帧)
网络层总结(未完待续)
Talk about cloud native data platform
【接入指南 之 直接接入】手把手教你快速上手接入HONOR Connect平台(中)
WebRTC source code analysis nack detailed explanation
不止跑路,拯救误操作rm -rf /*的小伙儿
MySQL数据高级查询之连接查询、联合查询、子查询[通俗易懂]
Live Review|How to build an enterprise-level cloud management platform in the multi-cloud era?(with the download of the construction guide)