当前位置:网站首页>weex入门踩坑
weex入门踩坑
2022-08-11 05:24:00 【想要成为程序媛的DUDUfine】
最近在学习Weex,官方的介绍这是基于VUE实现的一套跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,可以一次撰写,多端运行。
本文章记录学习Weex过程中所遇到的问题,后续会不断补充。
文章从两方面进行介绍:
一、Weex遇到的坑
二、Weex命令解析
三、使用介绍
一、Weex遇到问题

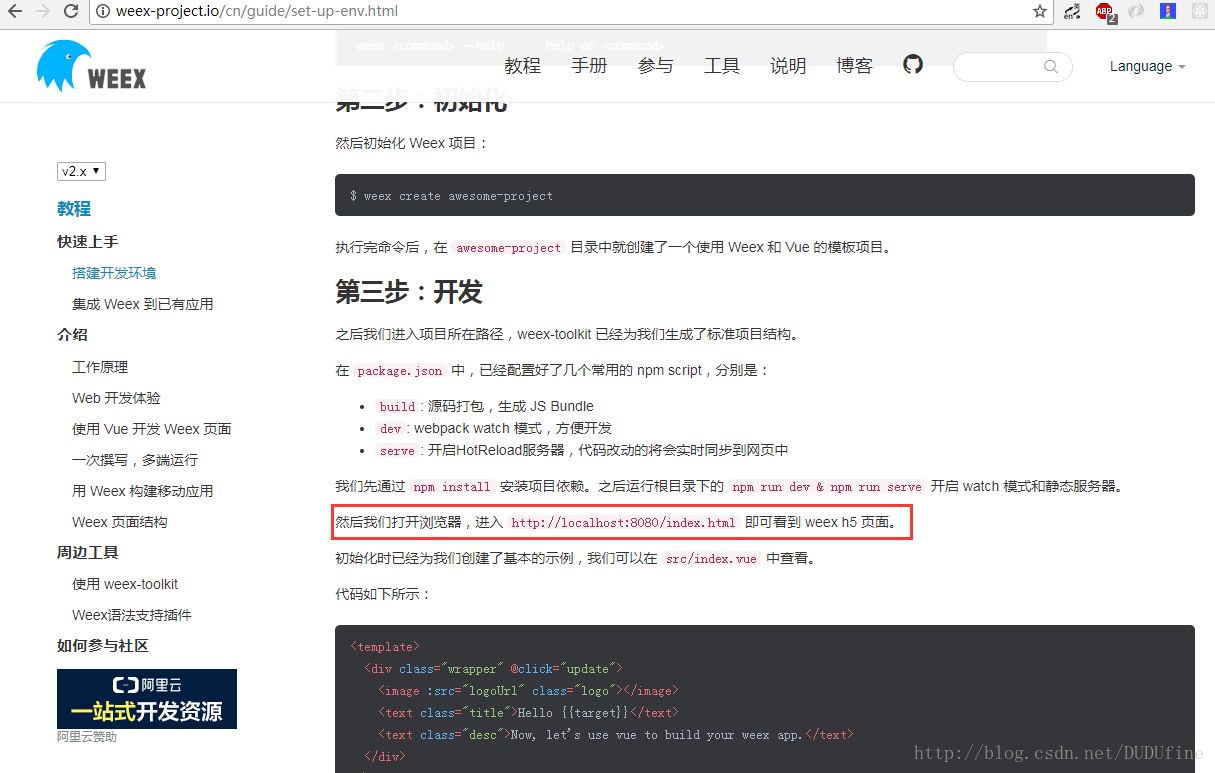
按着步骤执行到这来打开http://localhost:8080/index.html却拒绝访问不到,百度搜了半天没找到解决方法,最后终于用谷歌找到答案,解决方法请戳这里,最后通过执行npm run serve解决
吐槽一下,weex的文档写的还是不友好啊@[email protected]
二、Weex命令解析
1、$ weex hello.we –qr
qr 参数,表示生成二维码,命令为为hello.we生成一个二维码,此时用palyground(weex的安卓调试工具,可到官网下载),扫描可以看到这个hello.we页面
注意:此时Playground App扫码必须和电脑在同一个网段,局域网,不然扫码会看不到效果!!!
*/
2、$ weex hello.we
.we 文件是不能直接运行的,需要weex-toolkit 会编译 .we 文件,并且创建静态服务器
这时,命令行会做几件事:
编译 .we 文件;
- 启动热加载服务;
- 启动静态服务器;
- 打开浏览器页面,访问 http://127.0.0.1:8081/weex_tmp/h5_render/?hot-reload_controller&page=hello.js&loader=xhr
–save-dev 安装的插件在devDependencies
npm i babel-preset-es2015 babel-preset-stage-0 –save-dev
三、使用介绍
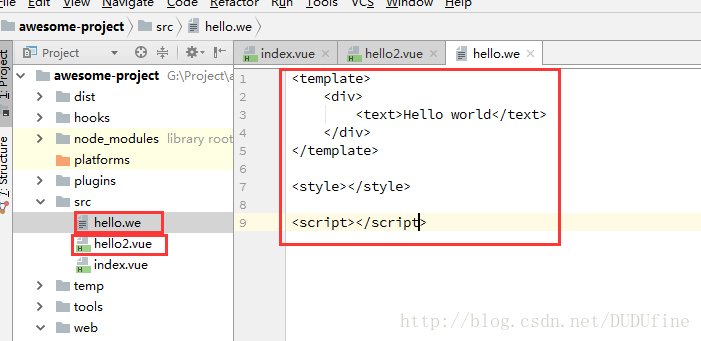
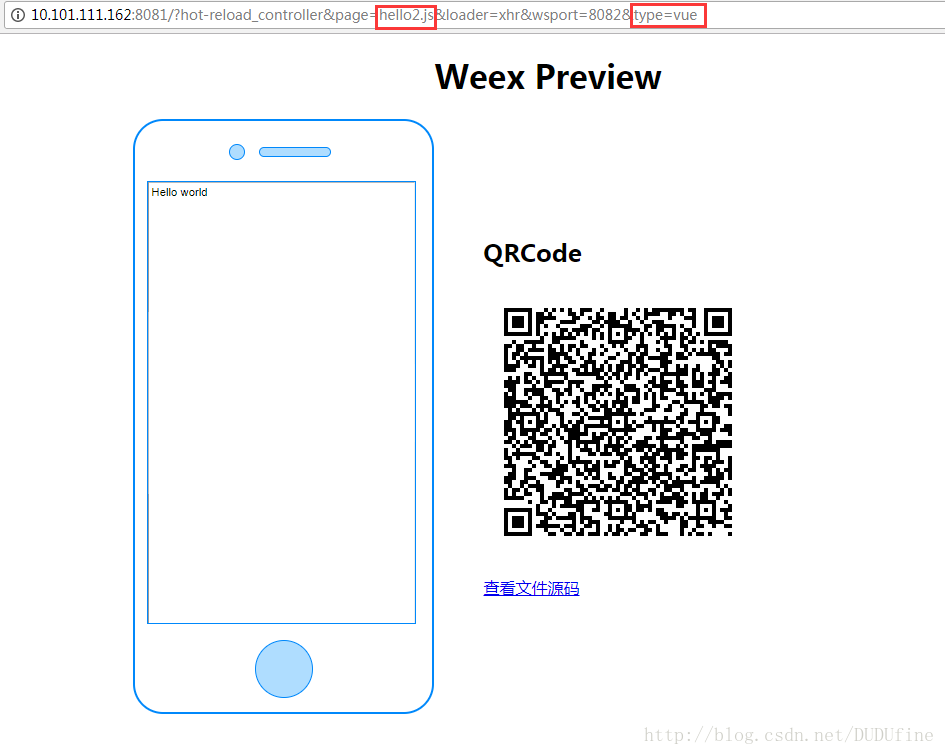
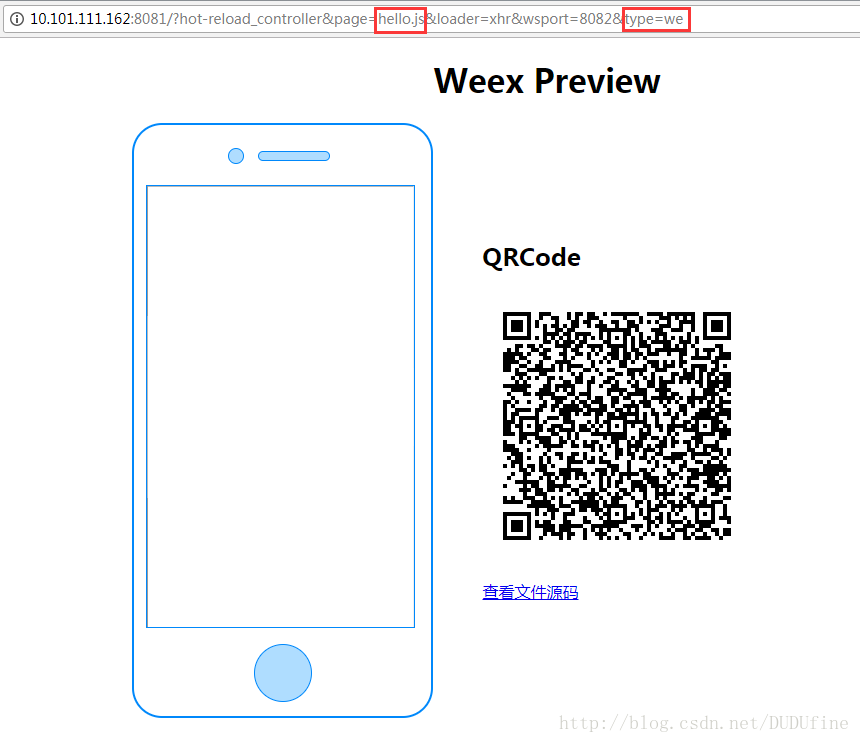
1、使用$weex filename命令编译执行时,.vue后缀的可以可以在浏览器的页面访问到,而.we后缀的文件则不行,如hello.we和hello.vue的内容一样都是: 
分别执行weexsrc/hello.we和weex src/hello2.vue后,浏览器显示内容为: 

手机palyground扫描二维码显示为: 

此时如果文件内容修改了,命令行重新运行后手机直接刷新就可以了不需要重新扫描二维码
边栏推荐
猜你喜欢
随机推荐
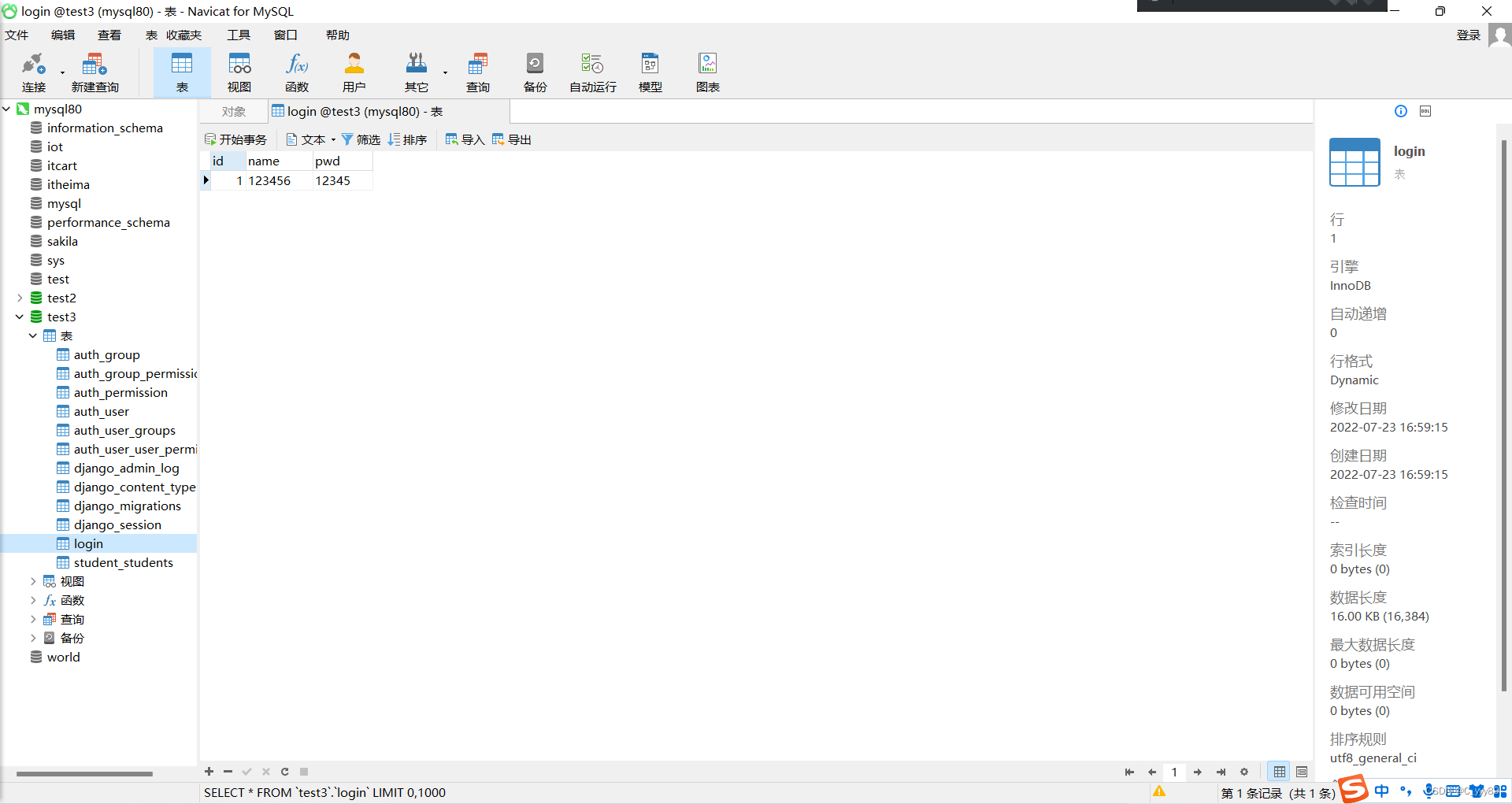
数据库的基本语法(其一)
TAMNet: A loss-balanced multi-task model for simultaneous detection and segmentation
MPLS 实验
>>开发工具:IDEA格式化代码无效
Realize data exchange between kernel and userspace through character device virtual file system (passed based on kernel 5.8 test)
目标检测——LeNet
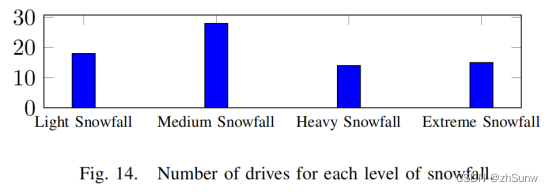
LiDAR Snowfall Simulation for Robust 3D Object Detection
Maykel Studio - Django Web Application Framework + MySQL Database Fourth Training
GBase 8s 执行计划查询分析
Fragment 和 CardView
小程序技术原理分析
CVPR2022——A VERSATILE MULTI-VIEW FRAMEWORK
CNN-based Point Cloud De-Noising
Maykle Studio - HarmonyOS Application Development First Training
安全帽识别系统
GBase 8s存储结构简介及空间管理
>>数据管理:读书笔记|第一章 数据管理
Zhejiang University School of Software 2020 Guarantee Research Computer Real Question Practice
2022年最新安全帽佩戴识别系统
CVPR2022——A VERSATILE MULTI-VIEW FRAMEWORK