当前位置:网站首页>微搭低代码零基础入门课(第三课)
微搭低代码零基础入门课(第三课)
2022-04-23 18:46:00 【低代码布道师】
开通了微搭低代码账号之后,我们就一只脚踏入了软件开发这个领域。不管你是安装官方模板进行二次开发也好,还是创建自定义应用从零开始也罢。既然开发就要具备排错的能力,专业术语叫debug,也叫断点调试。
因为咱们这个是线上的集成开发环境,就不能和传统开发在IDE里那么方便。所以并不是像传统开发一样可以打断点,当程序运行到断点处自动停下来,我们可以从堆栈中查看变量的情况。微搭低代码的开发语言是javascript,那么就需要掌握javascript如何进行程序调试。
在微搭中一共有四种调试方法
1 在控制台输出
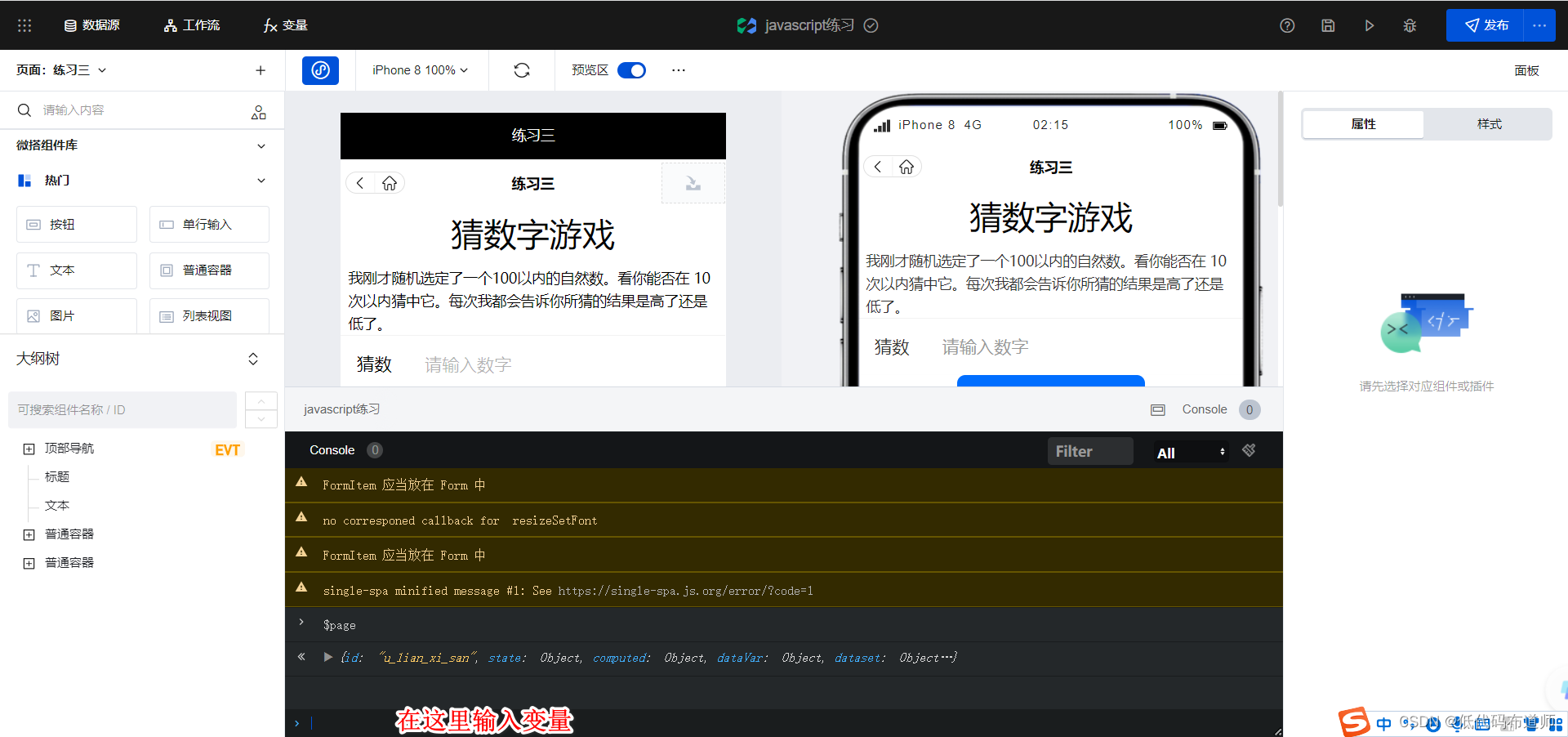
应用编辑器中提供了控制台,控制台我们可以观察变量的方法和值

可以直接在控制台输入变量名,比如$page,观察这个变量的属性和方法

展开对象可以看到变量的属性和方法名,方便我们在代码中调用

2 在浏览器中输出
有时候有些错误在控制台里查看不了,我们需要在浏览器中查看,点击预览按钮

浏览器中我们需要按F12打开开发者工具,在开发者工具中查看具体的报错信息

控制台中红色的就是具体的错误,有时候会打印出错的详细信息,从报错信息具体进行排查。排错的能力是程序员必备的能力,有时候需要自己思考,大部分我们先百度一下看看是否有人解决过类似的问题。
为什么你可以百度呢,因为许多人是有分享精神的,比如你现在看到的这篇文章就是博主根据自己的经验编制的,为了后来学习的人员有个参考。
3 在低代码中输出
一般控制台输出的错误大部分是语法错误,要么是你违反了语法的规则,要么是你调用了错误的方法。还有一类错误是逻辑错误,所谓的逻辑错误是没有得到预期的结果,比如你定义了个变量,本来预期是有值的,结果预览的时候发现啥也没有,这个时候就需要排错。
如何排错呢?我们就需要借助打桩的技术,所谓的打桩就是在低代码中通过,console.log()来进行输出,console.log()方法里边可以传多个参数,参数之间用逗号隔开。

上图中我标红的部分就是打桩,我是输出了变量的值和类型,看看程序究竟在哪里出错了。输出的信息还是在控制台里查看,既可以在应用编辑器的控制台里看,也可以在浏览器的开发者工具里查看。
要想编出正确的程序就需要不断的调试,最终将结果变得符合预期。
4 在小程序中输出
除了上述的调试方法外,如果我们调用了微信的api的,在浏览器里是没有效果的,这个时候就需要我们把程序发布到手机里进行查看。点击发布按钮,可以发布成预览版进行调试

有小伙伴不知道小程序怎么进行调试,点击小程序右上角的三个点,可以找到调试,就打开了调试界面,在里边查看是否有报错信息,或者查看输出的结果进行排错

这样就可以看到具体信息了。
总结
本节课讲解了低代码中调试的方法,掌握方法之后就好干活了。
版权声明
本文为[低代码布道师]所创,转载请带上原文链接,感谢
https://easycode.blog.csdn.net/article/details/124341505
边栏推荐
- Introduction to QT programming
- Practice of Druid SQL and security in meituan review
- ESP32 LVGL8. 1 - BTN button (BTN 15)
- CANopen STM32 transplantation
- Function recursion and solving interesting problems
- [mathematical modeling] - analytic hierarchy process (AHP)
- Seata处理分布式事务
- 机器学习理论基础篇--关于机器学习的一些术语
- 中金财富怎么样?在上边开户安全吗
- Daily CISSP certification common mistakes (April 14, 2022)
猜你喜欢

Halo open source project learning (VII): caching mechanism

【科普】CRC校验(一)什么是CRC校验?

The first leg of the national tour of shengteng AI developer creation and enjoyment day was successfully held in Xi'an

七、DOM(下) - 章节课后练习题及答案

Setting up keil environment of GD single chip microcomputer

Tangle

【数学建模】—— 层次分析法(AHP)

Use stm32cube MX / stm32cube ide to generate FatFs code and operate SPI flash

How to virtualize the video frame and background is realized in a few simple steps

CANopen STM32 transplantation
随机推荐
iptables -L执行缓慢
Esp32 (UART event) - serial port event learning (1)
【科普】CRC校验(一)什么是CRC校验?
Custom prompt box MessageBox in QT
Database computer experiment 4 (data integrity and stored procedure)
Excel intercept text
Golang 语言实现TCP UDP通信
iptables初探
os_ authent_ Prefix
Usage of functions decode() and replace() in SQL
Druid SQL和Security在美团点评的实践
Introduction to ROS learning notes (II)
中金财富怎么样?在上边开户安全吗
7、 DOM (Part 2) - chapter after class exercises and answers
ESP32 LVGL8. 1 - arc (arc 19)
Daily CISSP certification common mistakes (April 11, 2022)
Treatment of incomplete display of listview height
Daily CISSP certification common mistakes (April 18, 2022)
kettle庖丁解牛第17篇之文本文件输出
Daily CISSP certification common mistakes (April 19, 2022)